این آموزش CherryPy برای ساخت وب اپلیکیشن با پایتون شامل 3 ساعت و نیم فیلم آموزشی است. در این دوره، ابتدا درک میکنیم که CherryPy چیست و ساختار اپ در آن چگونه است.
پس از معرفی به درون فریمورک چریپای شیرجه میزنیم. در واقع به صورت پروژه محور جنبههای مختلف چری پای آموزش داده میشود.
CherryPy چیست ؟
CherryPy یا چری پای یک فریمورک مبتنی بر برنامهنویسی شیگرا و پایتونیک برای برنامهنویسی تحت وب است که به توسعهدهندگان اجازه میدهد به سادگی همانطور که یک برنامه شیگرا با پایتون مینویسند، همانطور یک اپلیکیشن تحت وب بنویسند. این باعث میشود سورس کد کوچکتر شده و در مدت زمان کمتری توسعه داده شود.
نخستین انتشار CherryPy به سال 2002 برمیگردد. این فریمورک در این مدت ثابت کرده که بسیار پایدار و سریع است. از ویژگی های CherryPy میتوان به آسان بودن اجرای چند سرور همزمان، سیستم پلاگین انعطاف پذیر، ابزارهای توکار برای کشکردن، احراز هویت، نشستها، محتوای ایستا و … اشاره کرد.
این آموزش در یک نگاه
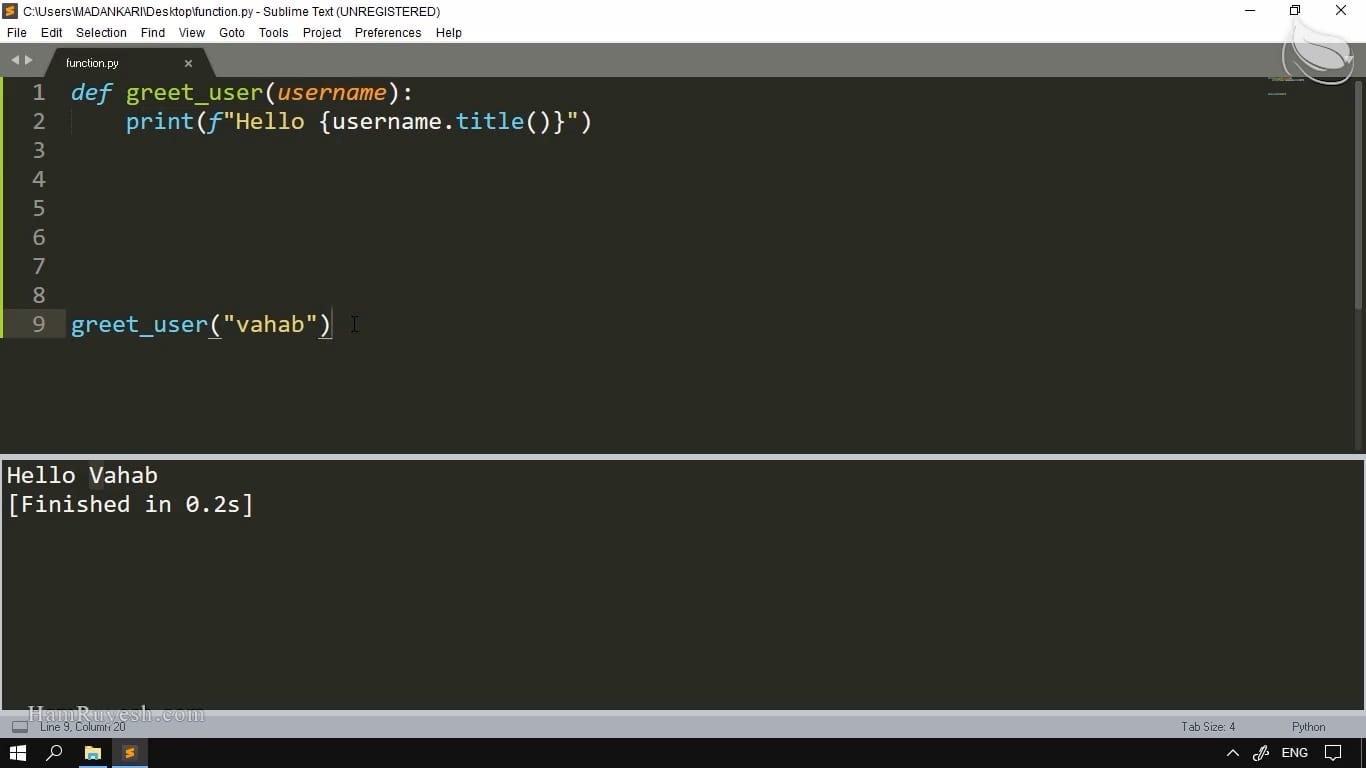
در آموزش CherryPy هم رویش برای ساخت وب اپلیکیشن با پایتون، ابتدا چری پای را با هم نصب خواهیم کرد. به عنوان مقدمه و طبق عرف، یک برنامه بسیار سادهی «سلام دنیا» را با هم کد میزنیم. هدف آشنایی با ساختار و کلیات یک اپلیکیشن چری پای است.
در قدم بعد یک API ساده جهت تبدیل متن به گفتار (Text-to-Speech) میسازیم. بعد یک اپ ساده میسازیم. در این اپ کاربران میتوانند برای ادمین یا مدیر سیستم پیام بگذارند. تنها مدیر می تواند پیامها را بخواند. در همین قدم کار ما با بحث احراز هویت شروع میشود.
در نهایت در کنار هم یک وب اپلیکیشن (App) شبکه اجتماعی خواهیم ساخت. در این اپ کاربران میتوانند برای همدیگر پیغام بگذارند. همچنین یک مدیر میتواند کاربران را به سیستم اضافه کند. البته در اپ ما، مدیر نیز می تواند پیغام ارسال کند. با تکمیل تمام جزئیات بک اند این اپ، دوره خاتمه مییابد.
آموزههای اصلی
- آشنایی با اجزای فریمورک CherryPy
- آشنایی با ساختار و کلیات ساخت یک اپلیکیشن چری پای
- کار با API در چری پای
- ساخت وب اپلیکیشن با پایتون
- ساخت وب اپ تبدیل متن به گفتار در پایتون
- ساخت دو پروژه واقعی شبکه اجتماعی و تماس با ما
این آموزش بینظیر است زیرا:
- نخستین بار در کشور تولید و منتشر شده است.
- یک سیستم وب اپلیکیشن برای پایتون رو میآموزید.
- به روش دوره های شیرجه در کار است و سریع وارد مرحله کد زنی می شوید.
- این آموزش پروژه محور است و چند پروژه اجرا میشود.
- فریمورکی را میآموزید که برای نوشتن پروژههای بک اند بسیار مناسب است.
پیشنیاز
آموزش پایتون Python (برنامه نویسی پایتون مقدماتی تا پیشرفته )
کلیدواژهها
آموزش CherryPy – آموزش چری پای – آموزش پروژه محور CherryPy – cherrypy چیست – ساخت وب اپلیکیشن با پایتون – ساخت اپلیکیشن تبدیل متن به گفتار در پایتون – کار با api در پایتون – کار با پایگاه داده در پایتون – کار با mustache – بک اند با پایتون














mb –
سلام وب اپ طراحی شده صرفا روی هاست پایتون پیاده سازی میشه یا در انتخاب هاست محدودیتی نداریم و دستمون بازه؟ همین سوال رو در مورد خود اپلیکیشن های نوشته با پایتون هم دارم!
فاروق کریمی زاده –
سلام. وب اپ یا وبسایت هایی که با پایتون و چریپای نوشته میشن باید روی یک سرور مجازی یا اختصاصی یا روی هاست پایتون اجرا بشن.اکثر وب هاست های اشتراکی از پایتون پشتیبانی نمیکنن و فقط از پیاچپی پشتیبانی میکنن الآن که من این نظر رو مینویسم.
zein tiz –
سلام میخواستم بدونم این چری پای رو میتونیم به جای فلاسک و جنگو یاد بگیریم و ازش کاربرد بگیریم. امنیت و ایناش چه شکلیه. میشه روش حساب وا کرد و به جای جنگو وفلاسک یاد بگیرم؟ چون بالا گفتین انگار ساده تر از اونا هست.
فاروق کریمی زاده –
بله میتونید بجای اونها یاد بگیرید و سادهتر از جنگو هست.با فلسک کار نکردم اما قاعدتا نباید چندان سادهتر یا سختتر از فلسک باشه چون هم چریپای و هم فلسک میکروفریمورک هستن
dadfar@yahoo.com –
با سلام
می خواستم بدونم که این آموزش برای ساخت اپلیکیشن تحت وب است . یعنی ما با برنامه جنگو بک سایت می سازیم و بعد از ساختن سایت ، اپلیکیشن آن را درست می کنیم ؟
فاروق کریمی زاده –
سلام. این آموزش برای ساخت وب اپلیکیشن هست اما با جنگو اپ درست نمیکنیم بلکه با یک فریمورک دیگه به اسم چریپای وب اپلیکیشن و سایت درست میکنیم.منظور شما رو از آخر نظرتون متوجه نشدم البته.
اوا شریفی –
سلام اقای کریمی زاده وقتتون بخیر.
ببخشید در جلسه ی اول این teminal-teaching رو چجور میارید و ازش استفاده میکنید
عسل –
سلام اقای کریمی زاده وقتتون بخیر
یکی سوال داشتم ببخشید این terminal-teaching رو چجور بیاریم که ازش استفاده کنیم.
مصطفی آصفی –
سلام به شما. بسیار عالی. بنده از دیدن آموزش و شیوه کدنویسی شما بسیار لذت بردم.
شیوه آموزشی شیرجهای و بدون صحبت اضافی. مناسب برای علاقه مندان کدنویسی وب حرفهای.
خدا قوت