این آموزش جنگو از صفر، پروژه محور و مبتنیبر یک منبع محبوب و استاندارد جهانی است. با این آموزش طراحی سایت با جنگو شما وارد دنیای برنامه نویسی وب خواهید شد. طراحی سایت با پایتون را فراخواهید گرفت.
این بسته آموزش جنگو شما را از نقطه صفر بهصورت پروژه محور پیش میبرد. یک وبسایت را از اول میسازید. با پایتون کدنویسی میکنید. با HTML طراحی میکنید؛ با بوت استرپ استایلدهی میکنید و سرانجام در فضای اینترنت و یک سرور آنلاین منتشر میکنید. در خلال دوره آموزش طراحی وبسایت با جنگو تمام کدها را از صفر همراه مدرس مینویسید. تمام مفاهیم نظری با تصاویر متنوع به صورت عمیق برای شما توضیح داده میشود.
تمام مفاهیم از مفهوم دیتابیس و HTML گرفته تا بوت استرپ و Git در کنار کدنویسی به صورت دقیق توضیح داده میشود.
نکته مهم:
این آموزش بر پایه جنگو ۲ آماده شده اما امروز با ظهور نسخه ۴ نیز قابل استفاده است؛ زیرا معماری اصلی فریمورک تغییری نکرده و صرفا برخی امکانات اضافه شده که در سطح کاربر مقدماتی استفاده نمیشوند.
بعد از این بسته در آموزشهای پیشرفته جنگو که لینک آنها در توضیحات زیر آمده (مثل آموزش ساخت فروشگاه و …) از نسخههای جدیدتر جنگو استفاده کردهایم.
نکته مهم ۲:
در پایان سال ۲۰۲۲ میلادی سرویس رایگان هروکو قطع شد. بنابراین فعلا فصل چهارم این آموزش (دپلوی روی هروکو) کارایی خود را از دست داده و مطابق توضیح مدرس با دپلوی روی سی پنل جایگزین و قمیت آن فصل هم از قیمت بسته کم شد. به زودی بسته برای خریداران قبلی به روز و فصل آخر با یک سرویس ابری دیگر آموزش داده خواهد شد.
سرفصل مطالب
- جنگو چیست ؟
- آیا جنگو بهترین فریمورک وب است؟
- ویژگیهای جنگو
- ساختار جنگو
- داستان این آموزش جنگو
- آموزش جنگو در یک نگاه
- چرا ” آموزش جنگو ” همرویش؟
- ریز محتوای فیلمهای دوره
جنگو چیست ؟
جنگو (Django) یکی از محبوبترین فریمورکهای برنامهنویسی وب است (Ten Most Popular Web Frameworks in 2020). از یک سو سرعت توسعه، کتابخانههای غنی و امنیت مناسبی دارد؛ از سوی دیگر با زبان پایتون برنامهنویسی میشود. پس میتوان از کتابخانههای پایتون در هوش مصنوعی و داده کاوی در جنگو استفاده کرد.
فریمورک جنگو یک فریمورک وب پایتون سطح بالا است. با استفاده از جنگو میتوان سایتهایی که قابلیت حفظ و امنیت را دارند، بهسرعت توسعه داد. فریمورک django توسط توسعهدهندههای باتجربه ساخته شدهاست. فریمورک جنگو بسیاری از مشکلات موجود در فرآیند توسعه وب را رفع کرده است. بنابراین میتوانید برنامه خود را بدون نیاز به بکارگیری مسیر دیگری کامل انجام دهید.
جنگو رایگان و اپنسورس است. جامعه کاربری فریمورک جنگو موفق و فعال است. همچنین داکیومنتهای عالی دارد. گزینههای زیادی برای پشتیبانی رایگان و پولی نیز برای جنگو پایتون وجود دارد.

آیا جنگو بهترین فریمورک وب است ؟
نمیتوان به صورت قطعی یک فریمورک را به عنوان بهترین فریمورک وب در نظر داشت. هرچند که توسعهدهندگان در پیشنهاد فریمورک معمولاً متعصبانه آنچه خود کار میکنند را به عنوان گزینه قطعی پیشنهاد میکنند. با این توصیف میتوان گفت که جنگو برای پایتونکاران و همینطور کسانی که در آغاز راه هستند و قصد انتخاب زبان برنامه نویسی و طراحی سایت با پایتون را دارند، یکی از بهترین گزینهها است.
این فریمورک با استفاده از کامپوننتها امکان انجام اکثر کارهای توسعه وب را فراهم می کند. با وجود معماری خاصی (MVT) که دارد، هم گزینههای زیادی را برای توسعهدهنده روی میز قرار میدهد و هم توانایی پشتیبانی از موارد جدید را نیز دارد. در رنکینگهایی که به طور معمول صورت میگیرد ( چنانکه برای مشاهده برترین فریمورکها به این نشانی مراجعه کنید) جنگو همیشه جز فریمورکهای محبوب قرار گرفته است.
پیش از شروع آموزش جنگو برای مطالعه کامل درباره جنگو و ماهیت آن “مقاله جنگو چیست ؟” را مطالعه کنید.
ویژگیهای جنگو
با استفاده از ویژگیهای فریمورک django، نرمافزارهایی با ویژگیهای زیر را میتوان نوشت:
- کامل (Complete)
- همهکاره (Versatile)
- امن (Secure)
- مقیاسپذیر (Scalable)
- قابلنگهداری (Maintainable)
- قابلانتقال (Portable)
برای درک بیشتر هر یک از این ویژگیها میتوانید مقاله “جنگو چیست ؟ ” منتشر شده در همرویش را مطالعه کنید.
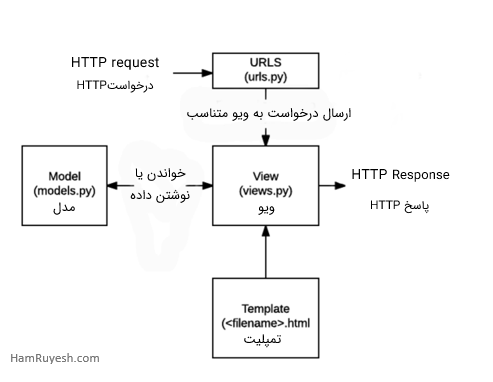
ساختار جنگو
بخشهای اصلی یک اپلیکیشن جنگو:
URLs:
درخواستهایی که از طریق هر URL فرستاده میشود با استفاده از تنها یک تابع پردازش میشوند. اما نوشتن یک تابع ویو جداگانه برای مدیریت هر منبع، قابلیت نگهداری بیشتری را بههمراه خواهدداشت. با استفاده از نقشه نگاشت URL (URL Mapper) درخواستهای HTTP به ویو مناسب مبتنی بر درخواست URL هدایت میشوند.
Views:
ویو یک تابع کنترلکننده درخواست است. این تابع درخواستهای HTTP را دریافت و پاسخهای HTTP را برمیگرداند.
Models:
مدلها، آبجکتها در پایتون هستند. مدلها ساختار دادههای یک اپلیکیشن را تعریف میکنند. مکانیزمهایی نیز برای مدیریت (افزودن، اصلاح و حذف) و کوئریها در پایگاهداده ارائه میدهند.
Templates:
تمپلت یک فایل متنی است که ساختار یا چیدمان یک فایل (مانند یک صفحه HTML) را تعریف میکند. ویو میتواند به صورت پویا یک صفحه HTML با استفاده از یک قالب HTML ایجاد کند. سپس دادههای یک مدل را در آن قرار دهد. از تمپلت میتوان برای تعریف ساختار هر نوع فایلی استفاده کرد. حتما لازم نیست HTML باشد!

برای درک بهتر ساختار یک اپلیکیشن Django در دوره آموزش جنگو میتوانید توضیحات تکمیلی را در مقاله ” جنگو چیست ؟ ” مطالعه کنید.
اطلاعات دوره آموزش جنگو
در ادامه پیش از تهیه این آموزش طراحی سایت با جنگو در یک نگاه میتوانید با محتوای آموزش آشنا شوید. همچنین توصیه میشود فیلم معرفی آموزش جنگو را در ابتدای این صفحه تماشا کنید.
√اهداف آموزش
این آموزش سه هدف را دنبال میکند.
- برنامهنویسی وب از صفر برای مبتدیان به صورت گام به گام و پروژه محور
- آموزش جنگو به عنوان یک فریمورک کارآمد در توسعه وب به برنامهنویسان حرفهای
- پوشش فراگیران تازه وارد به دنیای برنامهنویسی که کدنویسی با یک زبان (مثلا پایتون) را میدانند؛ اما هنوز نمیدانند که مفاهیم برنامهنویسی مثل کلاسها و متغیرها، چطور در یک پروژه حرفهای کنار هم قرار میگیرند.
√داستان آموزش
چندی پیش یک بسته آموزش برنامهنویسی با زبان پایتون در هم رویش منتشر شد. بسته آموزش بازی سازی با پای گیم، بسته آموزش کیوی برای توسعه اپلیکیشنهای چندسکویی و این بسته آموزش جنگو django در کنار آن بسته آموزش برنامهنویسی پایتون یک روند پیوسته را برای فراگیران مبتدی در برنامه نویسی فراهم میکنند.
√مسیر آموزش
1- در برنامه نویسی به طور کلی مبتدی هستید؟ توصیه میکنیم که به جای دیدن این آموزش جنگو، این بسته طلایی آموزش برنامه نویسی از صفر با پایتون را ببینید که در بسته طلایی، ابتدا به آموزش پایتون میپردازیم. سپس تمرین توسعه حرفه ای با ساخت یک بازی
2- اگر با برنامه نویسی پایتون آشنا هستید و فقط قصد ورود به طراحی سایت با پایتون را دارید، همین بسته برای شروع کافی است.
و در هر دو صورت به شما توصیه میکنیم که بعد از دیدن این آموزش جنگو، برای حرفهای شدن، به سراغ آموزشهای پروژه محور زیر بروید:
- تولید api با جنگو و Django REST Framework
- ساخت وبلاگ از صفر تا انتشار آنلاین با جنگو 3
- ساخت شبکه اجتماعی شبیه اینستاگرام
- ساخت فروشگاه فول استک با جنگو و ری اکت
آموزش جنگو در یک نگاه
این بسته آموزشی شامل چهار فصل (مجموع 53 درس) است. شما را از نقطه صفر وارد برنامهنویسی وب میکند. فرقی نمیکند با جه فریمورکی برنامه نویسی وب را شروع کنید. درگیر انتخاب نشوید و شروع کنید. و چه چیزی بهتر از جنگو که قلب سرورهای اینستاگرام با آن نوشته شده و امتحان پس داده است.
در فصل اول آموزش جنگو اول با هم ابزارها را نصب و راهاندازی میکنیم؛ سپس یک پروژه خالی جنگو ایجاد میکنیم؛ دیتابیس را تنظیم میکنیم و برای وب سایت پنل مدیریت میسازیم. برای هر یک از این موارد کدنویسی به صورت گام به گام انجام و کدها پیوست میشود. در ادامه این فصل وارد دنیای HTML میشوید و صفحههای سایت را به کدها متصل و برای کاربر قابل نمایش میکنید.
در فصل دوم امکان ثبت نام و ورود کاربران را برای سایت خود فراهم میکنید. همچنین فرمهایی طراحی میکنید که کاربران میتوانند به کمک آنها در وبسایت مطلب وارد کنند.
فصل سوم به استایل دهی با بوت استرپ (Bootstrap) اختصاص دارد. در این فصل با بوت استرپ آشنا میشوید. فرمها و صفحههای خامی که در فصل گذشته کامل شدهاند را با استفاده از بوت استرپ و تمپلتهای آماده آن به شکلی حرفهای بازطراحی میکنید.
در فصل چهارم برای نخستین بار در کشور آموزش نحوه انتشار پروژه جنگو در یک سرور آنلاین میپردازد. با Heroku آشنا میشوید. با استفاده از این سرویس میتوانید به صورت رایگان طعم انتشار وبسایت خود در فضای اینترنت را بچشید.
چرا ” آموزش جنگو ” هم رویش؟
این آموزش بینظیر است زیرا:
– این آموزش طراحی سایت با جنگو هم برای مبتدیان و هم برای حرفهایهاست.
– جنگو را یاد میگیرید که برترین فریمورک وب با بازار کار وسیع است.
– طراحی وب سایت با پایتون را فرامیگیرید که زبان اول برنامهنویسی دنیاست.
– این آموزش، هم پروژه-محور و هم مفهوم-محور است.
**آموزش ساخت فروشگاه فول استک با جنگو و ری اکت در حال ضبط است. تاکنون 8 فصل از این آموزش در همرویش منتشر شده است. برای دیدن فیلم معرفی فصل اول از این آموزش بر روی این لینک (+) و یا پخش کننده پایین کلیک کنید:
برای دریافت بسته کامل فصل اول آموزش فروشگاه فول استک با جنگو و ریکت بر روی لینک زیر کلیک کنید:
آموزش ساخت فروشگاه با جنگو و ری اکت ــ فصل ۱: فرانت اند با React
7 فصل دیگر را در ادامه میتوانید تهیه کنید:
-
آموزش فروشگاه با ری اکت و جنگو ـــ فصل ۲: بک اند با Django REST
-
آموزش ساخت فروشگاه فول استک با جنگو و ری اکت – فصل ۴: سبد خرید
-
آموزش فروشگاه آنلاین با جنگو پایتون و ری اکت – فصل ۵: اعتبارسنجی بک اند
-
آموزش ساخت فروشگاه فول استک با جنگو و ری اکت – فصل ۶: احراز هویت کاربر
-
آموزش ساخت فروشگاه فول استک با جنگو و ری اکت – فصل ۷: ثبت سفارش
کلیدواژگان
آموزش جنگو از صفر – جنگو چیست – آموزش django – فیلم آموزش جنگو پروژه محور – طراحی سایت با پایتون – شروع برنامه نویسی وب و سرور – بوت استرپ – هروکو – انتشار آنلاین














علیرضا (خریدار محصول) –
سلام ، درس 7 آموزش جنگو جایی که شما class را ایجاد کرده و بعد topic را مینویسد ، درسیستم شما داخل پرانتز models .model سبز میشه ولی در سیستم من models به رنگ سفید است ، تنظیمات ساب لایم تکست رو هم چک کردم مشکلی نبود ، فکر میکنم این مشکل باعث شده که وقتی میخواهم cmd را با دستورات بعدی شما ران کنم ، با ارور های متعدد در قسمت manage مواجه شوم ، لطفاً راهنمایی بفرمایید
مصطفی آصفی –
سلام به شما. بله احتمالا یه جایی اشتباه کدنویسی دارین. شاید تو تایپ باشه. کدتون رو با سورس کد من تطبیق بدین اگه خطاتون رو پیدا نکردین. خطایی که داخل CMD دریافت می کنید رو برام بنویسید تا بتونم بهتر باهاتون هم فکری کنم.
mrmohmb (خریدار محصول) –
سلام
من درحال گذراندن دوره هستم، در بخش Logout به مشکل خوردم و با دستوراتی که ارائه نمودین از پیج خارج نمیشه و در سرور مجازی کد 405 نمایش داده میشه، لطف میفرمایید راهنمایی کنید
مصطفی آصفی –
سلام وقت بخیر. خطای ۴۰۵ یعنی شما دارید متدی رو از سمت مرورگر می فرستین که تو منبع اجازه اون رو ندادین. احتمالا یک جایی تو کدها و تنظیم url ها و متدهای اون ها اشتباه دارین. کدهاتون رو با سورس و فیلم جلسات تطبیق بدین.
اگه منشا رو پیدا نکردین متن خطایی که تو ترمینال دریافت می کنید رو بفرستین تا بشه بهتر نظر داد.
rn (خریدار محصول) –
سلام و وقت بخیر جناب آقای مهندس آصفی
خیلی ممنونم که وقت می زارید و جواب سوالارو می دید. سلامت باشید همیشه
مصطفی آصفی –
سلام و سپاس از انرژي خوبتون. موفق باشین.
rn (خریدار محصول) –
سلام و وقت بخیر مدرس گرامی
من طبق دوره شما پیش رفتم و به مشکلی برخوردم لطفا در صورت امکان راهنمایی بفرمایید
من در دیتابیس نیاز به درج اعداد اعشاری دارم و در مدلم اینو قراردادم
score = models.DecimalField(max_digits=10, decimal_places=3)
ولی اعداد موقع ثبت در دیتا بیس و نمایش در تمپلیت رند میشه و اعشارش رو نشون نمیده
مجموع امتیازات : {{ totalscore|floatformat:3 }}
لطفا راهنمایی بفرمایید
خواهشا چکارش باید بکنم ؟؟!!! خیلی گیر کردم سر این قضیه !
خواهش مجدد
مصطفی آصفی –
سلام وقت بخیر. البته سوالتون از محتوای این دوره نیست ولی من بررسیش کردم ظاهرا پارامتراتون مشکلی نداره. شاید مطابق این لینک (+) رند کننده درستی تنظیم نکردین.
mehran.morgan (خریدار محصول) –
سلام استاد مننون از زحمات شما
من پیکج اموزش django تهیه گردم
در قسمت form ها بخش topic form
تمام فرمایشات شمارو انجام دادم
وقتی عنوان رو وارد میکنم و دکمه add topic رو میزنم
داخل cmd میبینم که درخواست post میشه و response هم عدد ۲۰۰ هست ولی تو دیتا بیس ثبت نمیشه و redirect هم نمیشه
مصطفی آصفی –
سلام وقت بخیر. کدتون رو با من تطبیق بدین احتمالا اونجایی که تاپیک اضافه می کنید تابع ایجاد آبجکت تو دیتابیس رو ننوشتین که پاسخ درست دریافت می کنید ولی آبجکتی وارد نمیشه.
rn (خریدار محصول) –
سلام و روز بخیر آقای مهندس
در مورد درس 25 این دوره و استفاده از decorator لطفا اگر ویوها به این صورت باشد
class ActListView(ListView):
model= Act
چطوری باید دسترسیها رو محدود کنم ؟
مصطفی آصفی –
سلام وقت بخیر. سوالتون خارج از سرفصل این دوره هست اما در کل می تونید مشابه این لینک (+) از کلاس های محدودکننده استفاده کنید.
درس های ۱۷ تا ۱۹ دوره جنگو رست (+) هم توضیح دادم اما گمانم همون لینک بالا هم بتونه براتون کافی باشه.
فاضل فولادی (خریدار محصول) –
سلام استاد
فصل چهار با هر روشی که میشه تحریم ها رو دور زد نتونستم در هروکو ثبت نام کنم ایا روشی هست که بشه تحریمش رو دور زد، از تحریم شکن و فیلتر شکن و دی ان اس همه استفاده کردم و نشد
ممنون
مصطفی آصفی –
سلام وقت بخیر. تازگی امتحان نکردم ولی ورود به هروکو یا سایت های مشابه در این حد سخت نیست که اصلا نشه و معمولا یا وی پی ان خوب یا با تحریم شکن (+) میشه. منتها دقت کنید که هروکو از پاییز ۲۰۲۲ اگه اشتباه نکنم پلن رایگان دیگه نداره و بهتره مطابق لینکی که گذاشتم روی سی پنل (+) دپلوی کنید. البته ابرهای داخلی هم هستن مثل رانفلر (+) که در آخرین فصل از این آموزش (+) به زودی توضیح داده میشه.
فائزه هاشمی (خریدار محصول) –
سلام استاد روزتون بخیر، سایتمو طراحی کنم الان که میخوام بر روی heroku آپلود کنم نمی تونم در سایت ثبت نام کنم، حالا باید چیکار کنم؟
وحید (خریدار محصول) –
سلام استاد ببخشید زیاد سوال میکنم به مشکلی خوردم . من یه مدل یوزر با یک فیلد بولی برای تشخیص خریدار یا فروشنده بودن دارم با یک مدلِ محصول . یک کلید خارجی برای محصول گزاشتم و به یوزر وصلش کردم یعنی این یوزر فروشنده این کالاس . حالا میخوام خریدار رو هم به یک شکلی به این محصول وصل کنم تا 2 تا پرتال (یکی برای فرد فرئشنده که بتونه محصولشو مدیریت کنه و یکی برای خریدار که محصولی که رزرو میکنه رو بخره و یا انصراف بده)داشته باشم . ولی یه نفر بهم گفت که کار جالبی نیس که 2 تا کلید خارجی برای یک مدل تعریف بشه . یک مدل دیگه اوردم به عنوان سفارش تا درست بشه ولی خب سفارش هم وصل کردم به محصول و نمیخوام یک کلید خارجی دیگه داشته باشم و از طرفی دیگه خریدار دسترسی نداره به سفارش . این بده که 2 تا کلید خارجی به عنوان فیلد یک مدل در نظر بگیریم؟میشه راهنمایی کنید چطوری هم خریدار و هم فروشنده به کالا دسترسی داشته باشند ؟
class Product :
user = Foreignkey(User)
class order :
product = Foreignkey(Product)
وحید (خریدار محصول) –
سلام استاد سوالی داشتم
من میخوام یک تکه کد بدون وابسته بودن به اعمال کاربر خودش خود به خود در فواصل معینی انجام بشه مثلا یک شرط هر ۵ دقیقه یکبار چک بشه بدون اینکه کاربر کاری کنه . چطور اینکارو بکنم؟
مصطفی آصفی –
سلام به شما. چنین کاری رو می تونید با Django celery انجام بدین. یکم تنظیماتش پیچیده هست ولی مناسبه.
وحید (خریدار محصول) –
سلام استاد سوال داشتم اینکه وقتی از {٪ bootstrap_css ٪} استفاده میکنم دیگه نمیشه از فایل سی اس اس خودم استفاده کنم (فونت ها اعمال میشه ولی تصاویر و بک گراند ها و رنگ ها نه ) به محض اینکه همین تمپلت تگو برمیدارم رنگ ها اعمال میشه درست میشه ولی خب باز سی اس اس بوت استرپو ندارم . میتونید راهنماییم کنید ؟ممنون
مصطفی آصفی –
سلام وقت بخیر. ببینید شما وقتی از بوت استرپ استفاده می کنید یک سری کلاس های همنام رو با مشخصات معین تو خودش داره که اون ها رو تحمیل می کنه به کلاس هایی با همون نام ولی مثلا با سی اس اس خام. اگه بخواهین شخصی سازی کنید باید خود کلاس های بوت استرپ رو شخصی سازی کنید.
وحید (خریدار محصول) –
سلام . من یه سری فایل استاتیک دارم مثل سی اس اس و تصویر که css بدون مشکل اعمال میشه ولی تصاویر بالا نمیاد و ارور ۴۰۴ میده برای پیدا کردن تصویر . با اینکه من همه مراحلو درست رفتم پوشه static و تنظمیات STATIC_URL ، حتی پاک کردن کش مرورگر همرو انجام دادم ولی عکس بالا نمیاد .ادرس دهی هم انجام میدم با تمپلت تگ و لود استاتیک هم میکنم در صفحات . ولی بازم ارور میده برای عکس ها و پیداشون نمیکنه . میشه کمکم کنید؟داخل پوشه استاتیک تصاویر رو گزاشتم و در ادرس دهی گفتم {% ‘static ‘100.jpg %} میزارم و ‘/STATIC_URL=’/staticهست حتی از collectstatic هم رفتم نشد . مشکل از کجاست؟این ارور هارو در قسمت development tool میبینم
مصطفی آصفی –
سلام به شما. ببینید مسیردهی فایل های استاتیک تو جنگوی ۳ به بعد تغییر کرده. مطمئن بشید که از نسخه ۲ مشابه من استفاده می کنید. به زودی انشالله یه دپلوی جدید برای نسخه های بالای جنگو آموزش می دم. در حال رایزنی با سکوهای ابری داخلی هستم ببینم کدوم برای فراگیر مناسب تره.
وحید (خریدار محصول) –
سلام استاد . سوالی داشتم وقتی دستور git add رو میزنم ارور بی پایان میاد (یکسره چاپ میشه و تموم نمیشه)میگه
warning: in the working copy of ‘virtualenv/Lib/site-packages/django/contrib/admin/locale/ar/LC_MESSAGES/djangojs.po’, LF will be replaced by CRLF the next time Git touches it
warning: in the working copy of ‘virtualenv/Lib/site-packages/django/contrib/admin/locale/ar_DZ/LC_MESSAGES/django.po’, LF will be replaced by CRLF the next time Git touches it
میشه راهنماییم کنید ممنون
مصطفی آصفی –
سلام وقت بخیر. توصیه می کنم یه فایل با نام .gitignore تو همون مسیر تحت پایش گیت بسازید (دقت کنید اسم فایل نقطه بعد gitignore هست) و بعد مسیر virtualenv خودتون رو نسبت به اون وارد کنید. مثلا اگه تو محیط مجازی تو همون مسیر اصلی هست بنویسید /virtualenv (اسلش باید قبلش باشه تو این محیط شاید درست نیفته) تا گیت تغییرات اون رو رصد نکنه.
پینوشت: در مورد کاربرد gitignore گوگل کنید. در کل این فایل به گیت میگه چه مواردی رو رصد نکنه. محیط مجازی و کتابخونه های اون نباید توسط گیت رصد بشن.
وحید (خریدار محصول) –
سلام استاد خداقوت . من وقتی سایتم رو باز میکنم میگه مشکلی برای اپ در هروکو پیش اومده . وقتی heroku log رو زدم دیدم ارور H14 داد . heroku ps رو زدم میگه
! Starting November 28th, 2022, free Heroku Dynos will no longer be available. To keep your apps running, upgrade to
! paid dynos. Learn more in our blog (https://blog.heroku.com/next-chapter).
فکر کنم میگه دیگه رایگان نیست . میشه کمکم کنید
مصطفی آصفی –
سلام خدا قوت به شما. بله ظاهرا برا اساس این اطلاعیه (+) سرویس های ریاگانشون قطع شده! ممنونم که اطلاع دادین. فعلا می تونید بر اساس این آموزش رایگان (+) برای دپلوی پروژه از سی پنل استفاده کنید. به زودی دوره رو به روز می کنم تا این موضوع تو مسیر خود این دوره هم دیده بشه.
ابوالفضل –
سلام استاد . خداقوت . من وقتی دستور git log رو میزنم لیست کامیت ها بالا میاد ولی قدیمی ترین کامیتم روی برنچ masterهست و وقتی میخوام پوش کنم میگه everything is up to date.با اینکه تغییر ایجاد کردم . چجوری جدیدترین کامیتم رو روی برنچ مستر بزارم (جلوی جدید ترین کامیت نوشته HEAD)?با تشکر
مصطفی آصفی –
سلام وقتتون بخیر. ممکنه تو شاخه (branch) دیگه ای تغییر ایجاد کردین و حالا روی master هستید که همه چیز بدون تغییر بوده. شما می تونید با دستور پایین قبل از پوش کردن برید روی شاخه ای که قراره تغییرات در اون ذخیره بشه:
git checkout youBranchName
این youBranchName که نوشتم اسم برنج شما هست.
همین طور با دستور پایین می تونید همه تغییرات رو بیارید روی برنچ مستر:
git merge master
پینوشت: چون با گیت ناآشنا هستید توصیه می کنم اول این آموزش رایگان گیت (+) رو ببینید تا مفهوم ها رو بهتر درک کنید.
پینوشت ۲: قبل از هر تغییری با گیت پوشه پروزه خودتون رو جای دیگه ای کپی کنید که اگه آزمایش هاتون مشکلی ایجاد کرد پروژه تا آخرین تغییری که دادید موجود باشه.
وحید (خریدار محصول) –
سلام استاد من یک ارور برام میاد از وقتی که دیباگ رو دستکاری کردم . وقتی true هست سایت میاد بالا ولی وقتی false میکنم در settings ارور سرور میده و میگه
File “C:\Users\Informatic Iran\Desktop\pythonfile1\virtualenv\lib\site-packages\django\contrib\staticfiles\storage.py”, line 472, in stored_name
raise ValueError(
ValueError: Missing staticfiles manifest entry for ‘style.css’
[08/Nov/2022 11:01:13] “GET / HTTP/1.1” 500 59
این style.css فایل استاتیکیه که در پوشه استاتیک گذاشتم و داخل settings بهش مسیر استاتیک دادم و در سایتم از تمپلت تگ لود استاتیک استفاده کردم.
مصطفی آصفی –
سلام به شما. دیباگ رو وقتی فالس کنید یعنی تو حالت پروداکشن کار داره اجرا میشه. باید دستور پایین رو اجرا کنید تا فایل های استاتیک جمع آوری و تحویل سرور بشن.
python manage.py collectstatic
پینوشت: سوالتون به نظرم خارج از مرز این دوره هست و تو دوره ساخت وبسایت حرفه ای با جنگو گمانم مطرح شد. میتونید برگ رایگان دپلوی جنگو (+) رو ببینید که دید بیشتری پیدا کنید.
وحید (خریدار محصول) –
سلام استاد ممنون بابت تدریس خوبتون . یه سوال داشتم. اینکه وقتی سایتمون رو روی هروکو دپلوی کردیم راهی نداره بدون vpn سایتمون بالا بیاد ؟.چون سایتی که دپلوی کردم بدون vpn نمیاد . اینجوری به کسی میگم بره سایتمو نگا کنه مشکل vpn هست. ببخشید زیاد سوال میکنم
مصطفی آصفی –
سلام و سلامت باشید. چون این رو پرسیدین پس احتمالا اون مشکل قبلی حل شده. اگه نشده بفرمایید که اون سوالم با دقت بخونم.
راستش در این موردی که گفتین من این روزا بررسی نکردم ولی خیلی بد شد اگه این طور باشه و هروکو فیلتر شده باشه. اگه این طور باشه کاری که می تونید بکنید این آموزش رایگان دپلوی جنگو روی سی پنل (+) رو ببینید و با یه هاست کم قیمت پروزه رو روی سی پنل و دامنه دلخواه خودتون دپلوی کنید.
وحید (خریدار محصول) –
سلام استاد . من داخل دپلوی کردن به مشکل خوردم یک ارور میاد که نمیدونم اصن منظورش چیه داخل اینترنتم گشتم نوشته بود وقتی 2 تا رپزوری داری فقط یکیشو باید پوش کنی . چند روزه درگیرشم نمیدونم چیه
remote: ! Requested runtime ‘Python-3.10.7’ is not available for this stack (heroku-22).
remote: ! For supported versions, see: https://devcenter.heroku.com/articles/python-support
remote: ! Push rejected, failed to compile Python app.
remote:
remote: ! Push failed
remote: !
remote: ! ## Warning – The same version of this code has already been built: 6a727ec29e7a04f1392cd17233695c76ec0b89aa
remote: !
remote: ! We have detected that you have triggered a build from source code with version 6a727ec29e7a04f1392cd17233695c76ec0b89aa
remote: ! at least twice. One common cause of this behavior is attempting to deploy code from a different branch.
remote: !
remote: ! If you are developing on a branch and deploying via git you must run:
remote: !
remote: ! git push heroku :main
remote: !
remote: ! This article goes into details on the behavior:
remote: ! https://devcenter.heroku.com/articles/duplicate-build-version
remote:
remote: Verifying deploy…
remote:
remote: ! Push rejected to boiling-inlet-06526.
فکر کنم چند تا ارور باشه . اگه میشه کمکم کنید .نمیدونم مشکل کجاست .همه رو مرحله به مرحله انجام دادم درست
وحید (خریدار محصول) –
سلام استاد یه سوال داشتم . من یک سایت دارم میزنم برای مدیریت هزینه ها و یک کلاس برای بدهی اشخاص و یک کلاس به عنوان هزینه ها دارم .میخوام در فایل views تابع ادیت هزینه بزارم که اگه ادیت شد بدهی های اشخاص هم متناسب با اون تغییر کنه . من این تغییرات رو اعمال میکنم ولی نمیدونم چجوری بدون فرم ،بدهی تغییر یافته افراد رو سیو کنم . از متد save()استفاده کردم ولی تغییری در اون ایجاد نمیشه . منظورم اینه که برای وقتی که فرم داریم دیدم که از متد save()استفاده میکنن و ویرایش میشه ولی وقتی که بدون فرم میخوایم چیزی رو تغییر بدیم (در views) و تغییرات جدید اعمال بشه باید چیکار کنیم؟
…topic=Topic.objects.filter
“topic.name=”ali
مثلا این رو در فایل ویوز پیاده کردیم و یه چیزی رو داخلش تغییر دادیم از پایگاه داده از مدل ها. ها خودش ذخیره میشه ؟یا بیاد با save() بریم؟
مصطفی آصفی –
سلام به شما. بله باید متد save رو بعد از تغییری که دادین صدا بزنید.
تو همین مثالی که نوشتید اول باید با متد filter اون آبجکتی که می خواید رو پیدا کنید:
مثلا من با کد پایین اون تاپیکی رو پیدا می کنم که ویژگی name اون ali باشه
topic = Topic.objects.filter(name=’ali’)
نتیجه این کوئری که زدم (فیلتری که انجام دادم) الان ریخته شده داخل آبجکت topic
حالا میام ویژگی name همین تاپیک رو عوض می کنم.
topic.name = ‘mohammad’
حالا باید این تغییر رو ذخیره کنم
topic.save()
پینوشت: لینک متد فیلتر در جنگو (+)
پینوشت: با توجه به سوالتون به نظرم شما با این که فراگیر این دوره هستین اما شاید دوره رو با دقت ندیدین. لازمه که این دوره و بعد دوره وبلاگ حرفه ای (+) رو اول با دقت ببینید و تمرین کنید تا به یک درک عمیق برسید.
وحید (خریدار محصول) –
درست میفرمایید استاد . من بد متوجه شده بودم فکر کردم کلا سایت ۵۵۰ ساعت بیشتر انلاین نیس و بعدش دیگه باید پول بدیم.ممنون
مصطفی آصفی –
خیلی ممنونم که وقت گذاشتید و نتیجه رو اطلاع دادید.
وحید (خریدار محصول) –
سلام استاد در این تدریس گفتید پروژمون روی heroku فقط نزدیکای یک ماه رایگانه . بعدش چی?هاست رایگان دائمی نداریم برای پروژه ؟
مصطفی آصفی –
سلام وقت بخیر. این طور نیست. سرویس رایگان هروکو همون طور که تو این لینک (+) می بینید محدودیت زمانی نداره و پروژه شما همیشه برجا میمونه؛ سرویس رایگان هروکو محدودیت مدت زمان بالا بودن سایت در ماه داره. یعنی مثلا بر اساس عددی که تو پلن نوشته سایت شما در هر ماه بیشتر از ۵۵۰ ساعت نمی تونه در حال اجرا باشه. منظور از در حال اجرا بودن اینه که اگه مثلا کاربری سایت شما رو لود کنه و ۳ دقیقه توی سایت بمونه ۳ دقیقه از زمان up time سایتتون مصرف شده. منظور این نیست که از کل ۷۲۰ ساعتی که یک ماه ۳۰ روزه داره هروکو از اول ماه شروع به شمارش می کنه و وقتی به ۵۵۰ ساعت رسید دیگه سایت بالا نمیاد تا اول ماه بعد.
برای سایت های کوچیک این زمان کافیه. محدودیت دیگه اینه که اگه ۳۰ دقیقه سایت لود نشده باشه به حالت خواب می ره و کاربر بعدی که بخواد لود کنه یه مقدار بیشتر لودش طول می کشه تا بیدار بشه.
پینوشت: من گمان نمی کنم تو آموزش گفته باشم که هروکو تا یک ماه رایگانه و بعد بسته میشه. اگه جایی دقیقا این رو گفتم لطفا دقیقه و شماره اون درس رو بهم بگید تا یه فایل متنی برای تصحیح حرفم به اون درس پیوست کنم که کاربران بعدی به اشتباه نیفتن.
علی عرفانی فر (خریدار محصول) –
فایلی با نام HB-DjangoWebIntroUpgrade.pdf پیدا نکردم
کجا قرار داره ؟
مصطفی آصفی –
تو فایل های دانلود بسته بعد از درس venv (درس سوم اگه درست یادم باشه) به عنوان روزآمدی بسته اضافه شده. به پنلتون تو هم رویش بخش دانلود مراجعه کنید.
برای نصب نسخه خاصی از جنگو که مطابق آموزش بتونید پیش برید به جای pip install django می تونید بزنید pip install django==2.2.7 مثلا.
علی عرفانی فر (خریدار محصول) –
استاد سلام و عرض خسته نباشید
ببخشید بعد از اینکه llog رو ایجاد کردیم برای ما 5تا فایل اومد
فایل asgi چی هست ؟
ممنون میشم راهنمایی بفرمایید
مصطفی آصفی –
سلام به شما. این به دلیل تفاوت نسخه جنگو شما با نسخه آموزش هست. فایل به روزرسانی نصب با نام HB-DjangoWebIntroUpgrade.pdf رو دقت نکردید. لطفا این فایل رو با دقت مطالعه کنید.
Ho33ein (خریدار محصول) –
سلام خسته نباشید آقای آصفی ممنون بابت دوره خوبتون
یک سوالی داشتم خدمتتون من تا فصل 2 دوره به طور کامل و صحیح یاد گرفتم و خیلی راضی بودم تا الان
من این دوره رو تهیه کردم برای طراحی بک اند اپلیکیشن های فلاتری
میخواستم بدونم که آیا تا این سطح یادگیری جنگو میتونم دیگه برم سراغ یادگیری Django rest
و تا همین فصل 2 این دوره خاتمه بدم. چون نمیخوام بک اند سایت رو طراحی کنم فقط برای بک اند اپلیکیشن ها میخواستمش.
یک راهنمایی میکنین🙏
مصطفی آصفی –
سلام به شما و ممنون از انرژی خوبتون. سوال خوبیه. بله به نظرم می تونید الان سراغ جنگو رست (+) برید. اگه فلاتر کار خوبی هستین ازتون دعوت می کنم به مدرس های هم رویش ملحق بشید. می تونم راهنمایی کنم که فروشگاه جنگو ری اکت (+) رو با فلاتر جنگو بازنویسی کنید و همزمان آموزش بدین. برای پیوستن به مدرس های هم رویش از منوی بالا سایت گزینه همکاری با ما اقدام کنید تا مراحل اولیه به صورت رسمی تو سایت ثبت بشه.
william rosa (خریدار محصول) –
سلام
ببخشيد من بعد نصب جنگو در فايلي كه مدنظرم هست، پوشه bin وجود نداره و در نتیجه نمیتونم django-admin.py رو اجرا کنم.
امکانش هست راهنمایی بفرمایید.
پایتون نسخه 3.8
ویندوز 7
مصطفی آصفی –
سلام به شما. ممکنه هر دو پوشه پروژه و جنگو رو یک اسم گذاشتین که این طور شده. مجدد از اول مراحل رو مشابه من پیش بیاید و اسم گذاری هم همین طور. نتیجه رو اینجا مجدد بگذارین. اگرم خودتون فهمیدین کجا اشتباه کردین ممنون میشم اطلاع بدین که برای دوستان دیگه اینجا میان بایگانی بشه استفاده کنن.
ali.free.kazemi@gmail.com (خریدار محصول) –
سلام
خسته نباشید
یه مشکلی که برام پیش آمده برام پیپ و … نصب می کنم ولی در پوشه خو جنگو هیچ پشه ای به نام bin تشکیل نمیشه و در استارت پروژه هم میگه
(djangovenv) C:\Users\ALI SWAT 4\Desktop\sample>django-admin startproject 1log .
CommandError: ‘1log’ is not a valid project name. Please make sure the name is a valid identifier.
مصطفی آصفی –
سلام شما هم خسته نباشید. نام پروژه رو با عدد ۱ شروع کردید. مشکل اینجاست.
محمد پارسا ولایی –
آقای آصفی به ترتیب برای یاد گیری جنگو چه دوره هایی رو ببینم چون توی هم رویش هزار تا دوره ی جنگو هست😂
مصطفی آصفی –
سلام به شما. حق دارین. مسیر آموزش جنگو با هم رویش به صورت پایینه و اگه مستمر حدود روزی دو ساعت وقت بگذارید حدود ۶ ماه زمان نیازه:
آموزش جنگو از صفر (همین آموزش)
آموزش پروژه محور جنگو ۳ از صفر تا انتشار آنلاین (+)
آموزش ساخت وبسایت شبیه اینستاگرام با جنگو (+)
آموزش جنگو رست (+)
آموزش ساخت فروشگاه با جنگو و ری اکت (+) این آموزش رو باید فصل به فصل ببینید و کامل کنید.
پی نوشت ۱: توسعه وب فرآیندیه که باید به خودتون و ذهنتون زمان بدین تا مفاهیمش کم کم براتون جا بیفته.
پی نوشت ۲: اینستاگرام هم رویش (+) رو دنبال کنید. اونجا مسیرها رو بیشتر توضیح میدم.
پی نوشت ۳: دقت کنید هیچ کس نمی تونه همه فریمورک جنگو رو بلد بشه. نیازی هم نیست. پس در پایان این ۶ ماه شما تمام جنگو رو مسلط نشدین بلکه به نقطه ای می رسید که حالا اونقدر درک پیدا کردین که بتونید پروژه خودتون رو شروع کنید و خورد خورد با جستجو کردن (چون دیگه دنیای جنگو رو درک کردین) مشکلات خودتون رو حل کنید.
پی نوشت ۴: هر بسته ای رو که خواستین شروع کنید حتما درس صفرش رو با دقت ببینید. تو اون درس پیش نیازها گفته شده. مثلا همین بسته جنگو از صفر پیشنیازش پایتون هست. یا مثلا بسته ساخت فروشگاه پیشنیازش آموزش سریع ری اکت و آموزش جنگو رست هست که همون موقع باید به صورت مروری ببینید بعد اون رو شروع کنید.
پی نوشت ۵: تو این مسیر اگه جایی مفهومی رو نمی فهمید نگران نباشید. فقط تمرین کنید و با من پیش بیاید و به ذهنتون اجازه بدین تو ناهشیار خودش مطالب رو کم کم هضم کنه.
ابوالفضل حسن زاده (خریدار محصول) –
سلام اقای مالکی عزیز وقت شما بخیر . راستش من داشتم رد میشدم از اینجا 🙂 گفتم جواب شما رو هم بدم تا کارتون راه بی افته و پیش برید .اگر که منظورتون رو درست متوجه شده باشم ،اونجا پسور وارد میشه منتها برای امنیت بیشتر اون رو نمایش نمیده به همین دلیله که شما فکر میکنید که چیزی تایپ نمیشه ، بلکه در اصل تایپ میشه ولی فقط نمایش داده نمیشه. احتمالا شاید تو خود دوره هم استاد توضیح دادن حالا باز بررسی کنید. سوال دیگری بود در خدمتیم.
مصطفی آصفی –
سلام آقای حسن زاده عزیز. من نظرتون رو الان دیدم. دست شما درد نکنه که راهنمایی کردین.
Reza maleki (خریدار محصول) –
سلام و عرض ادب و احترام خدمت استاد عزیز
خیلی ممنونم بخاطر آموزش جامعی که تهیه کردید
ببخشید استاد بنده در قسمت creatsuperuser که در صفحه مون پسورد ، ایمیل و اسم رو در ترمینال وارد می کنیم دچار مشکل شدم
وقتی به قسمت پسورد می رسم نمی تونم در ترمینال چیزی تایپ کنم
ممنون میشم راهنمایی کنید
مصطفی آصفی –
سلام و ممنون از لطفتون. شما پسوورد خودتون رو تایپ کنید. اونجا به دلیل امنیتی نشون نمی ده اما می گیره پسوردتون رو.
حمید قربانی –
حمید قربانی
سلام استاد من وقتی میخوام با heroku به سرور آنلاین وصل بشم با error زیر مواجه میشم:
Eroor: spawn cmd ENOENT
Code: ENOENT
warning: Cannot open browser
مصطفی آصفی –
سلام به شما. کامند پرامپت رو با دسترسی admin باز کنید مشکل حل میشه. تسک لیست رو هم مطابق این لینک (+) اگه نیست به path سیستم اضافه کنید.
علیرضا اقایی (خریدار محصول) –
(django_venv) D:\sample\learning_log>heroku logs –tail
2022-02-26T09:12:09.235611+00:00 app[api]: Initial release by user alireza.aghaee70@gmail.com
2022-02-26T09:13:45.656704+00:00 app[api]: Release v5 created by user alireza.aghaee70@gmail.com
2022-02-26T09:13:45.656704+00:00 app[api]: Deploy ba1f5307 by user alireza.aghaee70@gmail.com
2022-02-26T09:13:55.000000+00:00 app[api]: Build succeeded
2022-02-26T09:17:16.659853+00:00 heroku[router]: at=error code=H14 desc=”No web processes running” method=GET path=”/” host=calm-b
asin-28875.herokuapp.com request_id=0ad704e7-6162-434b-ba3d-5dd0ce5c7598 fwd=”195.248.241.209″ dyno= connect= service= status=503
bytes= protocol=https
2022-02-26T09:17:17.711358+00:00 heroku[router]: at=error code=H14 desc=”No web processes running” method=GET path=”/favicon.ico”
host=calm-basin-28875.herokuapp.com request_id=5b1fdae5-9426-4edc-8153-a8c5dd2e06a6 fwd=”195.248.241.209″ dyno= connect= service=
status=503 bytes= protocol=https
2022-02-26T09:21:15.407097+00:00 heroku[router]: at=error code=H14 desc=”No web processes running” method=GET path=”/” host=calm-b
asin-28875.herokuapp.com request_id=8b277951-1786-4985-8420-b050c8113a8d fwd=”195.248.241.209″ dyno= connect= service= status=503
bytes= protocol=https
2022-02-26T09:21:15.789694+00:00 heroku[router]: at=error code=H14 desc=”No web processes running” method=GET path=”/favicon.ico”
host=calm-basin-28875.herokuapp.com request_id=41ab8133-2ce4-4201-b6a8-e247d78c4be4 fwd=”195.248.241.209″ dyno= connect= service=
status=503 bytes= protocol=https
استاد یک مشکلی که هست که فک میکنیم مشکل از اینه برنامه من اوا دوتا فولدر venv و learninh_log هست بعد که میریم داخلش تمام برنامه ها و اپ ها هست و git هم اونجا انجام دادم
مصطفی آصفی –
سلام مجدد. ظاهرا مشکلتون از داینو هست. ببینید متن اصلی خطا رو که گوگل کنید معمولا تو این سیستمای معروف سریع تر به جواب می رسید و ضمنا این خودکفا می کنه.
این لینک (+) رو برای مثال ببینید.
علیرضا اقایی (خریدار محصول) –
سلام. دوره بسیار عالی بود – من مشکلی دارم بعد از deploy کردن روی heroku.امکانش هست کمکم کنین مشکل رفع بشه؟چجوری سوالم رو بپرسم؟و با شماا ارتباط بگیرم
مصطفی آصفی –
سلام به شما. خوشحالم که آموزش براتون مفید بوده. به طور کلی آموزشهای همرویش جنبه خودآموز دارن اما همون طور که پایین هم تو نظرات می بینید، اگه خطای دریافتی خودتون رو اینجا درج کنید، بنده تا جایی که بتونم کمک می کنم. اگه بخش اصلی خطا رو همون طور که تو آموزش گفتم از log می تونید پیدا کنید همون رو اینجا درج کنید.
حمید قربانی –
سلام استاد من وقتی میخوام با heroku به سرور آنلاین وصل بشم با error زیر مواجه میشم:
Eroor: spawn cmd ENOENT
Code: ENOENT
warning: Cannot open browser
وقتی که در cmd بعد از فعال کردن موتور جنگو مینویسم: heroku login
رضا –
با عرض سلام وخسته نباشید خدمت استاد گرامی
در دوره آموزشی استفاده از حلقه for را برای دریافت مقاله ها از دیتابیس توضیح دادید. ولی محدود کردن تعداد مقالات را توضیح ندادید. مثلا ما می خواهیم تو صفحه اصلی فقط سه تا مقاله را نشون بدهیم در حالی توی دیتابیس بالای 100 تا مقاله است، حلقه for را چطوری تنظیم کنیم که فقط سه مقاله را دریافت نماید؟
ممنون میشم توضیح دهید
مصطفی آصفی –
سلام به شما. سلامت باشید. اگه درست متوجه شده باشم تکه کد پایین می تونه بهتون برای محدود کردن کوئری ست کمک کنه. البته مثال از کلاس User هست ولی قابل تعمیم به مدل های دیگه هم هست.
User.objects.all().order_by(‘-id’)[:3]
amir.ahrar.amir@gmail.com (خریدار محصول) –
سلام استاد وقت بخیر خسته نباشید ببخشید استاد من وقتی می خوام تاپیک رو از بخش ادمین اضافه کنم این خطارو می ده میشه در صورت امکان راه نمایی ام کنید ؟
OperationalError at /admin/amir_ap/topic/add/
no such table: amir_ap_topic
Request Method: POST
Request URL: http://127.0.0.1:8000/admin/amir_ap/topic/add/
Django Version: 4.0.1
Exception Type: OperationalError
Exception Value:
no such table: amir_ap_topic
Exception Location: C:\Users\mehrdanesh\Desktop\amir_django_project\amir_venv\lib\site-packages\django\db\backends\sqlite3\base.py, line 416, in execute
Python Executable: C:\Users\mehrdanesh\Desktop\amir_django_project\amir_venv\Scripts\python.exe
Python Version: 3.8.10
Python Path:
[‘C:\\Users\\mehrdanesh\\Desktop\\amir_django_project’,
‘C:\\Program Files\\Python38\\python38.zip’,
‘C:\\Program Files\\Python38\\DLLs’,
‘C:\\Program Files\\Python38\\lib’,
‘C:\\Program Files\\Python38’,
‘C:\\Users\\mehrdanesh\\Desktop\\amir_django_project\\amir_venv’,
‘C:\\Users\\mehrdanesh\\Desktop\\amir_django_project\\amir_venv\\lib\\site-packages’]
Server time: Tue, 25 Jan 2022 19:21:06 +0000
خیلی ممنون
مصطفی آصفی –
سلام به شما. ببینید ابتدای خطا داره میگه جدولی با نام amir_ap_topic پیدا نمی کنه. حتما سعی کنید که گام به گام و با دقت کدتون رو شخصی سازی کنید.
shahin moalem (خریدار محصول) –
سلام وقت بخیر.
میخواستم بدون مدیریت محتوا چطور باید ساخت؟
هیچ کجا نه مدیریت محتوا خود جنگو درس داده میشه و نه آموزش داده میشه که چطور بسازیم
لطفا اگر دوره ای به فارسی در این ضمینه هست راهنمایی کنید.
با تشکر
مصطفی آصفی –
سلام به شما. سیستم های مدیریت محتوای متعددی برای جنگو وجود داره که میشه استفاده کرد. مثلا این مقاله وگتیل چیست (+) رو توصیه می کنم بخونید تا وارد این موضوع بشید.
یک آموزش وگتیل هم یکی از مدرسان شروع به ضبط کردن که اگه خوش قول باشن به زودی تو هم رویش منتشر میشه. هم رویش رو در آپارات یا اینستاگرام دنبال کنید تا به موقع مطلع بشید.
فاطمه فضل العی (خریدار محصول) –
استاد اصفی ببخشید من ب یک ارور بر خوردم ،ممنون میشم راهنمایی کنید ،
من علاوه بر اون اتاق مجازی که برای پروژه ایجاد کردم ،
یک اتاق مجازی دیگه هم برای یادگیری خودم ایجاد کردم ،اما موقع نصب جنگو که از ماژول پیپ استفاده میکنم ، این ارورو میده، فک میکنم میگه که تو این دایرکشنی جنگو رو پیدا نکردم که نصب کنم،ی همچین اروری ،
من باید برای هر اتاق مجازی یک ماژول pipنصب کنم ، یا ی بار نصب کردم کافیه و میتونم ازش تو اتاق مجازیو پروژه ای دیگه استفاده کنم
ممنونمیشم راهنمای کنید
مصطفی آصفی –
لطفا متن خطا رو ارسال کنید که بهتر بتونم راهنمایی کنم. در مورد اتاق مجازی دقت کنید که شما عملا وقتی یک اتاق مجازی یا Virtual Environment با ماژول venv میسازید در اون اتاق یک اشاره به pip وجود داره و نیاز نیست pip رو نصب کنید.
فاطمه فضل العی (خریدار محصول) –
استاد شما فوق العاده اید ،تدریستون عااالیه ،خیلی ممنوون
مصطفی آصفی –
سلام به شما. ممنونم از لطفتون و این که برای ارسال انرژی مثبت خودتون وقت گذاشتین.
ابوذر رحمانی (خریدار محصول) –
سلام استاد
وقتتون بخیر
یک سوال داشتم خدمتون ممنون میشم راهنمایی بفرمایید
اگه بخواییم یک فایلی (بغیر از مدیا فایل ها که توی دوره بهش اشاره شده) مثل csv رو تو محیط جنگو بارگزاری کنیم باید اون رو کجا قرار بدیم و موقع فراخوانی (با استفاده از کتابخونه های مرسومی مثل pandas ) مسیرش رو چطور پیدا کنیم که بدیم به تابع فراخوانی؟
مصطفی آصفی –
سلام وقت شما هم بخیر. تو پوشه static سراسری پروژه باید ذخیره کنید.
توصیه می کنم راجع به STATICFILES_DIRS در جنگو (+) بخونید. اگه نتونستید از داکیومنت متوجه بشید توصیه میکنم درس ۱۵ فصل دوم ساخت فروشگاه با جنگو و ری اکت (+) هم اگه مستقل ببینید می تونه به درک بهتر این ویژگی کمک کنه. در اون درس ما بیشتر در مورد Media صحبت کردیم ولی اگه با دقت ببینید تا پایان درس متوجه میشید که کل فایل ها اعم از عکس و فایل رو چطور باید مدیریت کنید. یه فیلم آپلود پروژه جنگو روی هاست آنلاین رایگان (+) هم تو اون درس ارجاع دادم که حتما اون رو هم ببینید که یه درکی به کاربرد موضوع موقع دپلوی روی هاست پیدا کنید.
پینوشت: ضمنا میتونید به جای استفاده خام از فایل csv محتوای فایل رو بعد از خوندن در یک جدول در دیتابیس جنگو ذخیره کنید و هر زمان بخواید با پانداس (+) هم روی اون کار کنید می تونید از دیتابیس بخونید به صورت csv دربیارید و عملیات که تموم شد دوباره csv رو با وضعیت جدید در دیتابیس ذخیره کنید. این گفتگوی استک اور فلو (+) و این مقاله مدیوم (+) هم ممکنه در این زمینه مفید باشه.
محمد حسین طهماسبی (خریدار محصول) –
استاد من وقتی heroku open رو میزنم بجای اینکه ببرم توی صفحه ی خودم میبرم اینجا (https://enigmatic-citadel-46994.herokuapp.com/)
مصطفی آصفی –
سلام به شما. احتمالا پروژه شما دپلوی نشده.
Mehditattoo1987@gmail.com (خریدار محصول) –
سلام استاد شما از کدام IDEL استفاده می کنید؟
مصطفی آصفی –
سلام به شما. بنده از Visual Studio Code استفاده می کنم. برای راه انداز سریع، این آموزش ویژوال استودیو کد (+) رو توصیه می کنم ببینید. چون هم دفترچه ژوپیتر در اون راه اندازی میشه و کدهای علمی رو میشه نوشت (همون طور که در آموزش پانداس (+) دیدیم). و هم برنامه نویسی حرفهای مثل توسعه سایت با جنگو و ری اکت و فریمورکهای دیگه در اون ممکنه. و خب کاملا رایگان و متن باز هم هست.
البته این آموزش جنگوی مقدماتی رو بنده با تکست ادیتور سابلایم انجام دادم که همه کدها رو بدون پیشنهاد نرم افزار بنویسید که یک بخشی از کدها رو حفظ بشین. توصیه می کنم این بسته رو با همین پیش برید و برای آموزش های پیشرفته مثل ساخت اینستاگرام با جنگو (+) یا ساخت فروشگاه با جنگو (+) بیاید سراغ یک ابزار حرفه ایتر مثل پایچارم یا ویژوال استودیو کد.
thisisabolfazl.tahmasebi14@gmail.com (خریدار محصول) –
سلام استاد من وقتی بوت استرپ را نصب میکنم این ارور را میده
فایل حاوی خطا در این لینک است
مصطفی آصفی –
سلام به شما. این پیامی که فرستادین خطا نیست. نوشته django-bootstrap4 و وابستگی های دیگه اون برای شما نصب هستن. عبارت Requirement already satisfied یعنی همین حالا هم این نیاز برآورده شده هست.
محمد حسنی (خریدار محصول) –
سلام مجدد مهندس
در مورد ادامه کامنت قبلی ام در مورد دپلوی نشدن پروژه یک نکته رو فراموش کردم بگم
بنده psyvopg و unicorn و django-on-heroku رو داخل setting در pycharm نصب کردم و وقتی میخوام از طریق cmd نصب کنم با اروری که ضمیمه میکنم مواجه میشم. ممنون میشم بررسی کنید
https://uploadb.me/direct/lhbcrjxt68v2/p2.JPG.html
مصطفی آصفی –
سلام به شما. متن خطای شما خط های آخرش نشون میده که مشکل از اتصالتون هست. احتمالا باید پروکسی رو تغییر بدین به کمک نرم افزار vpn خودتون. یا ممکنه فیلترشکن بدی استفاده می کنید.
محمد حسنی (خریدار محصول) –
درود بر شما مهندس
درمورد مشکل صفحه logged_out بررسی مجدد انجام دادم ولی باز مشکل همچنان هست
لینک کد و مسیر و نام فایل logged_out :
https://uploadb.me/direct/g1obzhfnlws5/p1.JPG.html
مصطفی آصفی –
سلام به شما. در مورد مشکل هروکو چون متن خطاتون مشابه قبل هست بنده همون موارد قبلی رو تاکید می کنم.
در مورد صفحه لاگ اوت البته این عکس کد یا خطاتون نیست. شما عکس چیدمان فایل ها رو فرستادین. احتمالا توی کدتون جایی مشکل دارین وگرنه باید مشابه بنده جواب بگیرین. ضمنا تو این عکس هم من فایل base.html رو نمی بینم. مطمئن بشید که اون رو هم ایجاد کردین.
محمد حسنی (خریدار محصول) –
سلام مهندس وقت عالی بخیر
دستوراتی که فرمودید انجام دادم باز هم ارور ها موجود هستند:
خطاها در این لینک هستند
محمد حسنی (خریدار محصول) –
سلام استاد وقت بخیر
اروی هایی برای بنده پیش آمد زمانی که میخواستم پروژروه دپلوی کنم
فایل متنی شامل خطا در این لینک است
بنظرتون مشکل کجاست؟
مصطفی آصفی –
سلام مجدد. ببینید حدود ۲۲ خط مونده به پایان لاگی که فرستادین نوشته:
ModuleNotFoundError: No module named ‘django_heroku’
این خطا داره می گه که django_heroku یا نصب نشده یا به درستی نصب نشده.
ممکنه مشکل با نصب و تنظیم psycopg حل بشه:
pip install psycopg2
یا ممکنه شبیه چیزی که تو این لینک (+) پیشنهاد شده با دو نصب و افزودن دو خط به settings.py حل بشه.
پینوشت ۱- به خطا برخوردن تو کدنویسی برای شما خیلی خوبه. دست و پنجه نرم کردن با خطاهاست که شما رو رشد میده. برای رفع خطاها عادت کنید که ایراد اصلی رو پیدا و گوگل کنید. برای مثال در مورد این خطایی که گزارش کردین میتونید این رو گوگل کنید:
ModuleNotFoundError: No module named ‘django_heroku’
یا حتی خط اول خطاتون رو که البته کلی تر هست همراه با کلمه های مرتبط :
KeyError: ‘collectstatic’ + django + heroku
معمولا نتایجی که از وبسایت stackoverflow به دست میاد رو امتحان کنید مشکل حل میشه.
پینوشت ۲: چون در آغاز راه هستید قبل از تغییر فایلتون یه نسخه زیپ از پروژه تا اون لحظه ایجاد و یک جا برای خودتون بایگانی کنید که اگه خرابکاری کردین اون نسخه رو برگردونید.
پینوشت ۳: بعدها میتونید این آموزش گیت (+) رو ببینید تا به جای زیپ کردن کل پروژه بتونید تاریخچه پروژه رو بعد از هر تغییری ذخیره کنید و هر لحظه نیاز شد با یه دستور ساده یه خرابکاری رو برگردونید به حالتی که مثلا پروژه قبل از اون داشت.
لطفا بعد از تغییرات به بنده نتیجه رو اعلام کنید.
محمد حسنی (خریدار محصول) –
سلام استاد وقت شما بخیر ممنون از آموزش خوبتون
یک نکته ای که بنده مشکل داشتم صفحه logged_out بود که بنده با همین عنوان و تایپ html گذاشتم و حتی در فایل های users تیکه کد مربوط به logged_out.html رو خوندم و حتی از اونجا مستقیم کد رو کپی کردم و آوردم روی فایلم گذاشتم ولی موقعی که روی logged_out کلیک میکنم صفحه looged_out جنگو میاد و صفحه ای که خودم طراحی کردم نمیاد. برای log in و register بدرستی کار میکند اما برای logged_out متاسفانه درست کار نمیکند. بنظرتون مشکل کجاست؟
مصطفی آصفی –
سلام وقت شما هم بخیر. خوشحالم که آموزش رو مفید دیدید.
در مورد سوالتون اگه منظور درس ۲۳ هست احتمالا یک جایی اشتباه ریزی دارین وگرنه مثل چیزی که تو فیلم هست باید جواب بگیرید. لطفا کدهاتون رو با محتوای درس به دقت مقایسه کنید.
محمد حسین –
سلام استاد من وقتی پیام (python manage.py makemigrations learning_logs) را میدهم بهم چنین اروری را میدهد
متن خطا در این لینک است
مصطفی آصفی –
سلام به شما آقای طهماسبی. این خطا به دلیل اشتباه تایپی شما رخ داده:
text = models.CharField(max_Lenght = 200)
در مدل Topic واژه Lenght رو اشتباه نوشتین.
پی نوشت: شما با این ایمیل که نظرتون رو ارسال کردین جزو فراگیران این دوره نیستید. البته با همین نام محمدحسین پای آموزش اینستاگرام با جنگو (+) هم سوال پرسیده بودین. لطفا این بسته رو تهیه و با دقت بررسی کنید. روی جزئیات دقیق باشید و عجله نکنید.
پینوشت ۲: سعی کنید متن خطای دریافتی رو با دقت بیشتری بررسی و بخش اصلی اون رو گوگل کنید. این شما رو حرفه ای می کنه. برنامه نویس های حرفه ای می تونن خطایابی و رفع خطا کنن.
با همه توضیحات بالا اگه باز به مشکلی برخورد کردین اینجا می تونید بپرسید ولی قبلش مطمئن بشید که موارد بالا رو طی کردین: ۱- اشتباه ریز در کدهاتون موقع تایپ ۲- سعی در برطرف کردن خطا
رضا بیگدلی (خریدار محصول) –
سلام و عرض ادب خدمت استاد آصفی عزیز. با تشکر از زحماتی که برای تهیه دوره فوق کشیده اید، لطفا یه دوره کاملا پروژه محور که تمام مفاهیم PyQt5 را در برداشته باشد را هم تهیه کنید. دوره ای که واقعا یه پروژه کامل و تمیز با طراحی زیبا باشه که بشه با یادگیریش کارای خوبی کرد. البته برای زیباییش از CSS هم که قابلیت اضافه شدن به PyQt5 را داره میشه استفاده کرد.
مصطفی آصفی –
سلام و سپاس از محبت شما. خوشحالم که آموزش براتون جذاب و مفید بوده. پیشنهاد بسیار خوبیه.
همین لحظه که بنده این متن رو مینویسم یک دوره جامع آموزش پای کیوتی در حال تولید توسط آقای علیجانی مدرس دوره ربات تلگرام با پایتون (+) هست که بنده افتخار داوریش رو دارم. دوره بسیار خوبی شده تا اینجا.
امیدوارم مشکلات ایشون هر چه سریع تر رفع بشه و این دوره که چند درس هم بیشتر از اون نمونده بتونن کامل کنن. همرویش رو در شبکه های اجتماعی دنبال کنید تا به موقع مطلع بشید.
Sogandysf@gmail.com (خریدار محصول) –
سلام استاد آصفی وقتتون بخیر باشه
استاد من همچنان ارور does not appear to have any patterns in it .if you see valid patterns in the file then the ishue is probably caused by a circular import رو دریافت میکنم و کدهای این فایل رو با شما مقایسه کردم همین بود و از طرفی من موقعی که html رو در مرورگر باز میکنم به همراه کروشه ها نمایش داده میشن بخاطر همین ارور باشه میتونه باشه ؟
ممنون ازتون
مصطفی آصفی –
ببینید فایل html رو اگه به تنهایی باز کنید در هر صورت (چه پروژه جنگو در حال اجرا باشه یا نه) کدهای داخلش رو نمایش میده. اما خطایی که دریافت می کنید اگه کدهاتون دقیقا با کدهای من یکی هستن امکان داره برای تفاوت مسیر محیط مجازیتون باشه. باز همون طور که پایین هم گفتم لاگ خطای دریافتی رو کامل ارسال کنید.
Sogandysf@gmail.com (خریدار محصول) –
سلام وقتتون بخیر
من تو urls بعد از اضافه کردن include
میزنه
Does not have any pattern in it .if you see valid patterns in the file then the issue is probably caused by a circular import
مصطفی آصفی –
سلام به شما. وقت شما هم بخیر. این خطا معمولا به دلیل کم دقتی و یه اشتباه ریز تو مسیر ایمپورت هست. اگه تا این لحظه که نظر رو می نویسم هنوز برطرف نشده لاگ کامل خطای دریافتی رو تو یه فایل زیپ بگذارید و لینک دانلودش از یک آپلودسنتر مثل پیکوفایل یا … رو اینجا بگذارید تا بتونم متن کامل خطا رو بررسی کنم.
Sogandysf@gmail.com (خریدار محصول) –
سلام استاد وقتتون بخیر باشه
من وقتی در url در بخش setting
Include رو که اضافه میکنم دیگه سرورم run نمیشه و میزنه include is not defind
میشه لطفا اشکالش رو بگین
خیلی ممنونم
مصطفی آصفی –
سلام به شما. وقت شما هم بخیر. احتمالا اینکلود رو بعد از path باید ایمپورت کنید.
Daberi (خریدار محصول) –
سلام مجدد .استاد ببخشید وقتی از werkzeug استفاده میکنیم در واقع WSGI داخلی جنگو رو کنار میزاریم و دیگه ازش استفاده نمیکنیم.؟
مصطفی آصفی –
سلام به شما. خیر لزوما این طور نیست. تنظیمات asgi ستقل قابل اضافه کردنه.
Daberi (خریدار محصول) –
استاد سلام. وقتتون به خیر .استاد بنده همانطور که توی آموزش ssl فرمودید پیش رفتم .ولی الان روی کلمه https دو تا خط میکشه مرورگر.الان سوالم اینه که آیا رد و بدل اطلاعات رمزنگاری شده است؟و فقط مرورگر تاییدیه ما رو قبول نداره.؟
مصطفی آصفی –
سلام به شما. چون شما از رمزگذاری خودساخته استفاده کردین این خطا طبیعیه. این https که ما فعال کردیم هدفش این بود که تو حالت توسعه که هنوز پروژه رو آنلاین نکردیم بتونیم اپ هایی که به قابلیت https نیاز دارن رو به پروژه اضافه کنیم. بعد از انتشار که شما ssl اجاره ای و معتبر از هاستینگ رو روی دامنه خودتون بگذارین این خطا رو نخواهید داشت.
محمد متین محمدی –
درود استاد امیدوارم که حالتون عالی باشه و رو به جلو باشید، یه سوال دارم خوشحال میشم اگر جواب بدین،
دارم وارد بازار کار میشم و یه سایت فروشگاهی در حد متوسط پرده فروشی میخوام بسازم برای یه نفر با جنگو، میخواستم بدونم آیا از قیمت ها خبر دارید، قیمت یک وبسایت فروشگاهی متوسط حدودا چند در میاد، یه جا خوندم بیس سایت های فروشگاهی ۱۰ تومن هستش، البته سعی میکنم چون اولین پروژه هستش با طرف راه بیام ولی فعلا قیمت مد نظرم هفده تومن هستش.
وبسایت : اتصال به درگاه بانکی، بخش مقاله، ریسپانسیو، لایک و کامنت و سیستم تخفیف و …..
ببخشید طولانی شد💛
مصطفی آصفی –
سلام به شما. خوشحالم که کار گرفتین و امیدوارم تجربه خوبی باشه.
در مورد قیمت بنده نظر نمیدم که قیمتتون بالا هست یا پایین. ولی در کل این درست نیست که ما همین طور کلی قیمت بدیم. ضمنا قیمتی که یک شخص با شخص دیگه میده بر اساس ارزش زمانی اون هست. یک دکتر عمومی نرخ ویزیت متفاوت با دکتر متخصص داره.
پس قیمت باید متناسب با حجم کار و ارزش دستمزد شخص باشه. اولا دقت کنید که شرح کار چیه و حدودا چقدر زمان از شما می گیره؟ بعد برای این که تعرفه دستمزد خودتون رو بتونید برآورد کنید یک نگاهی به تعرفه استاندارد خدمات برنامه نویسی نظام صنفی بندازید تا یکم دید بگیرید. ضمنا دقت کنید که الان وبسایت فروشگاهی رو با وردپرس هم میشه زد و همین طور مجموعه های بسیاری هستن که به صورت آماده عرضه می کنن. طوری با صاحب کار تعامل کنید که فردا حس نکنه سرش کلاه گذاشتین. توجیه باید بشه که برنامه نویسی از پایه چه تفاوتی با فروشگاه آماده داره (مثلا این که بعدها اضافه کردن امکانات کاملا سفارشی میسره. مثلا هوش مصنوعی میشه اضافه کرد و …).
در مجموع پیشنهاد من اینه که شما اگر اولین کارتون هست اولا خیلی دقت کنید که تمام موارد خواسته شده رو واقعا می تونید اجرا کنید یا نه. ضمنا اون موارد حدودا چقدر ازتون زمان می بره. و بعد یک قیمت مناسب بدین. ضمنا پشیبانی و مدت و هزینه اون و شرح موارد اون رو هم در نظر بگیرید. مثلا تامین امنیت یا روزآمدسازی هسته یا روزآمدسازی امکانات این ها به چه صورت پشتیبانی میشه؟
انشالله که موفق باشین
حسین –
برای توسعه اپلیکیشن های آنلاین با «پایتون» در حد دیجیکالا یا پیامرسان های آنلاین مثل واتس اپ
شما چه کتابخونه هایی پیشنهاد می کنید؟
مصطفی آصفی –
سلام به شما. چنین اپ های دو بخش دارن. فرانت اند (سمت کاربر) و بک اند (محل ذخیره و پردازش اطلاعات):
برای بک اند این آموزش ها رو ببینید:
1- آموزش شروع برنامه نویسی وب با جنگو
2- آموزش تولید API با جنگو
برای فرانت اند (اپلیکیشن) بعد از این که API رو زدین اگه بخواهین حتما با پایتون کار کنید این آموزش کیوی (+) رو ببینید. هر چند اگه اپلیکیشن شما فارسی زبان باشه کمی کیوی سخت میشه و همون طور که در انتهای آموزش شماره 2 بالا هم مثالی براتون می زنم می تونید خیلی ساده با اندروید استودیو و کاتلین نسخه اندروید اپ رو بسازید و بعدها اگه کارتون گرفت سراغ کراس پلتفرم هایی مثل ری اکت نیتیو یا فلاتر برین. اگه اپ شما جهانی و انگلیسیه یا یک بازیه همون کیوی خوبه.
asrahamidi (خریدار محصول) –
ممنونم استاد مشکل نصب bootstrap رفع شد
ولی هنوز نتونستم همانند گزینه edit entry گزینه deleteرو هم بزارم
مصطفی آصفی –
سلام به شما. خب خدا رو شکر. در مورد مشکل بعدیتون پایین تر جواب دادم. لطفا با دقت مطالعه بفرمایید.
asrahamidi (خریدار محصول) –
سلام خواهش میکنم راهنمایی کنید که چطور میتونم برای تاپیک ها گزینه حذف بزارم
مصطفی آصفی –
سلام مجدد. ببینید برای اضافه کردن امکانات تازه باید خودتون آستین ها رو بالا بزنید. در مورد کار حرفه ای با دیتابیس تو آموزش وبلاگ حرفه ای با جنگو (+) بیشتر صحبت شده که توصیه می کنم اون رو ببینید تا کار رو اصولی یاد بگیرید. اما در کل به عنوان یه برنامه نویس باید بعد از یادگیری «اصول» یک فریمورک نیازهای تازه هر پروژه رو با جستجو در گوگل و پیدا کردن تکه کدهای مفید رفع کنید. مثلا برای حذف داده از دیتابیس می تونید deleting records from database in django رو گوگل کنید و برای مثال از نتایجی که میاد این لینک رو بررسی کنید.
asrahamidi (خریدار محصول) –
یه سوال دیگه داشتم استاد
گزینه حذف تاپیک وجود نداره؟؟؟؟؟
asrahamidi (خریدار محصول) –
سلام استاد خسته نباشید
موقع نصب bootstrap ارور دارم
could not find a version that satisfies the requirement :error
مصطفی آصفی –
سلام. سلامت باشید. معمولا این خطا با موارد پایین رفع میشه:
– مطمئن بشید که از پایتون 3 دارید استفاده می کنید و همین طور پایتونی که معماری متناسب با سیستم شما داره. مثلا برای ویندوز 64 بیت از پایتون 64 بیت.
– با دو دستور پایین pip و setuptools رو به روز کنید:
pip install –upgrade pip
pip install –upgrade setuptools
– موقع نصب یک پکیج می تونید نسخه خاصی از اون رو نصب کنید. شاید نسخه جدید با کتابخونه های فعلی شما سازگار نباشه. مثلا نگاه کنید که تو فیلم من چه بوت استرپی و چه نسخه ای از جنگو استفاده می کنم و برای نصب همون ها رو نصب کنید. معمولا بعد از گذشت یه مدت که کاربرای متعدد گزارش کنن، اون کتابخونه های پایتون به دلیل گزا
این موارد رو بررسی کنید. اگه درست شد لطفا خبر بدین و اگه درست نشد متن کامل خطای دریافتی رو مجدد گزارش کنید.
asrahamidi (خریدار محصول) –
سلام خواهش میکنم فایل های قسمت 19 رو دوباره اپلود میکنید
فیلمش هست ولی کد هاش نیست
با تشکر
مصطفی آصفی –
سلام به شما. دوست عزیزم از اونجایی که درس 19 دقیقا مشابه درس 18 هست، سورس این بخش پیوست نشده که شما خودتون این درس رو کد بزنید.
با این حال اگه کد رو ننوشتید جای نگرانی نیست کد Entry تو درس 20 کامل میشه و سورس درس 20 شامل کدهای درس 19 هم هست.
asrahamidi (خریدار محصول) –
سلام استاد خسته نباشید من موقع run کردن ارور دارم
((‘path ( ,include(‘ learning_logs.urls
name error :name ‘include’ is not defined
مصطفی آصفی –
سلام به شما. سلامت باشید. تو فایل urls.py باید include رو ایمپورت کنید:
from django.conf.urls import include
لطفا با دقت بیشتری گام ها رو طی کنید.
asrahamidi (خریدار محصول) –
استاد من باید هر چه سریعتر پروژه تحویل بدم وقت کافی ندارم راهی هست که بشه فایل اماده شما رو تحویل داد؟
مصطفی آصفی –
سلام مجدد. دوست عزیزم این آموزش برای تحویل به عنوان پروژه درسی طراحی نشده. پروژه کلاسی رو باید خودتون با ابتکار خودتون آماده کنید وگرنه چه فایده از گذروندن اون درس و کسب اون نمره؟
asrahamidi (خریدار محصول) –
سلام خسته نباشید من تو قسمت 11 فصل یک مشکل دارم .موقع نوشتن کد(python . manage.py makemigrations learning_logs)این اررو رو میاره:(‘attribute error :module ‘django.db. models’ has no attribute’foreingkey)
مصطفی آصفی –
سلام به شما. تو تایپ کدتون مشکل دارین. بیشتر دقت کنید.
nazilaahmadi9898@gmail.com (خریدار محصول) –
سلام استاد ارور من همچنان برطرف نشده میشه شما یا یکی از دوستان مثله جناب سالار پور که دوره رو تموم کردن به مام یه کمکی بکنن چون من این دوره رو برای درس پروژه ام لازم دارم و اینکه با وجود این ارور نمیتونم ادامه بدم ممنون میشم کمکم کنید ..
مصطفی آصفی –
سلام مجدد. ببینید خطای شما خطای پیچیده ای نیست. مشکل سینتکس یعنی یه جایی کد رو اشتباه نوشتید. یک جایی رو مشابه من پیش نیومدید. سورس کد رو و فیلم آموزش رو مجدد با دقت چک کنید.
محل خطا رو هم داره بهتون گزارش می کنه. سورس کد هم که در اختیارتون هست و فیلم ها. تنبلی نکنید. اگه لازم شده همه چیز رو از اول با دقت بیشتر بسازید.
سالارپور (خریدار محصول) –
سلام اقای اصفی , من امروز این دوره رو تموم کردم…… واقعا عالی بود و کلی چیز یاد گرفتم. همه چیز این دوره باکیفیت بود, صدا …تصویر… واز همه مهمتر بحث اموزشی. امیدوارم با معرفی این دوره به دوستانم سبب اشناییشون با یکی از بهترین سایت های اموزشیه ایران بشم.
مصطفی آصفی –
سلام به شما. خوشحالم که دوره براتون مفید بوده و ممنونم از لطفتون و این که هم رویش رو حمایت می کنید.
با توجه به این که دیدم آموزش ساخت وبلاگ حرفه ای با جنگو رو هم تهیه کردین باید بگم یک گام یکم سخت تو اون آموزش دارین. اون آموزش یکم خشن و حرفه ای طراحی شده.
برای این که آموخته هاتون اینجا به ثمر بشینه همت کنید و اون آموزش بعد از اون هم آموزش ساخت اینستاگرام با جنگو رو به ترتیب ببینید و تمرین کنید تا به موضوع مسلط تر بشین.
بعد که موضوع براتون جا افتاد می تونید با آموزش وب اسکریپینگ پیشرفته که دیدم اون رو هم گرفتین و ترکیبش در ویوهای جنگو با تجربه ای که کسب کردین یه وبسایت استارتاپی خوب برای خودتون آماده و تجربه کنید.
اگه عمری باشه یه آموزش ساخت فروشگاه با ری اکت و جنگو هم به زودی خواهیم داشت که دیگه مطمئن بشم بچه ها با طی کردن این گام ها آماده پذیرش کارهای حرفه ای هستن.
nazilaahmadi9898@gmail.com (خریدار محصول) –
سلام مجدد https://s18.picofile.com/file/8431875834/djangovenv.docx.htmlلینک اروری که واسم پیش اومده
مصطفی آصفی –
سلام به شما. ببینید شما یه خطای سینتکس تو خط 6 مدلتون دارید. برای این که خودتون هم به خوندن خطا عادت کنید دو خط مونده به پایان فایلتون رو ببینید:
def__str__(self):
^
SyntaxError: invalid syntax
داره میگه اینجا خطای سینتکس دارید. شاید به خاطر چسبوندن __str__ به کلمه def هست.
nazilaahmadi9898@gmail.com (خریدار محصول) –
سلام استاد من واستون از طریق پروفایلتون یه پیامی گذاشتم میشه لطفا کمکم کنید تا ارور برطرف بشه makemigrations رو که میزنم یه عالمه ارور میگیره
مصطفی آصفی –
سلام به شما.لطفا متن خطایی که دریافت می کنید رو اینجا بنویسید یا تو یه فایل متنی کپی و اون رو آپلود و لینک آپلود رو اینجا بگذارید تا بتونم همین جا پاسخ بدم. برای نفرات بعدی هم مفید باشه.
nazilaahmadi9898@gmail.com (خریدار محصول) –
سلام استاد ببخشید من فایل مدلم باز نمیشه تا توش کد بزنم نمیدونم مشکلش چیه چند بارم از اول ساختم
مصطفی آصفی –
سلام به شما. ممکنه تو ساخت فایل و نوشتن پسوند اشتباهی کردید. طبیعتا تا خطا یا مشکل رو به صورت دقیق گزارش نکنید نمیشه نظری داد.
فقط می تونم تاکید کنم که مراحل رو با دقت مطابق توضیحات فیلم پیش برید.
ایمان رجبی (خریدار محصول) –
سلام اول از همه خواستم تشکر کنم از بابت این اموزش خوب و مفیدتون . متاسفانه من در جلسه 17 یک مشکلی برام پیش اومده . وقتی که داخل views.py بخش topic قسمت entries رو مینویسم یک چنین اروری برام میاد لطفا اگر میشه راهنماییم کنید خیلی خیلی ممنون. AttributeError: ‘Topic’ object has no attribute ‘entry_set’
مصطفی آصفی –
سلام و ممنون از لطف شما. ببینید شما هم مثل دوستی که پایین پاسخ دادم یکم کم توجهی کردین.
ببینید این خطا داره می گه ارتباط بین Topic و Entry (اون ارتباط کلید خارجی که باید برقرار باشه) به درستی برقرار نیست. مطمئن بشید که مدل های Topic و Entry رو مثل من نوشتید.
حتی ممکنه یه خطای تایپی کوچیک کار رو خراب کنه.
asrahamidi (خریدار محصول) –
سلام خسته نباشید من تو ویدیو 8 به مشکل برخوردم نمیتونم مدلم رو فعال کنم این ارور رو میاره:no changes dedected in app
مصطفی آصفی –
سلام به شما. با توجه به این که این مشکل رو دوستان دیگه تا به حال گزارش نکردن، احتمالا یک جایی مراحل رو شتاب زده پیش رفتید. لطفا با دقت بیشتر کد رو مرحله به مرحله پیش ببرید.
فاطمه سادات –
میبخشید اگر زیاد سوال میپرسم ولی من در اخر همین صفحه پوشه models.py رو به طور کامل نوشتم اگر میشه لطف کنید نگاه کنید و بگید کجای کد ها مشکل داره خیلی خیلی ممنون
مصطفی آصفی –
سلام به شما. بله من متوجه مدل نشده بودم. الان نگاهش کردم تو خط پایین مشکل دارید: شما models.Model با M بزرگ باید بنویسید که در واقع از کلاس Model ارث ببرید:
class Topic(models.model):
پینوشت: معمولا وقتی تو برنامه نویسی به مشکل می خورید، اول همه به اشتباه های ریز شک کنید. کدتون رو دقیق بررسی کنید و مطمئن بشید که با دقت انجامش دادید. بعد اگه حل نشد یعنی یه مشکل ساختاری شاید باشه.
فاطمه سادات –
سلام مجدد استاد ببخشید مزاحم میشم این لینک یک سایتی هستش که من اروری که برام مینویسه رو اونجا کپی پیست کردم. من یکبار هم همه چیز رو پاک کردم و درست و دقیق مثل فرمایشات شما درست کردم ولی نمیدونم چرا برای من این ارور رو میده خیلی ممنون میشم راهنماییم کنید . مربوط به درس هشت هم هستش https://erormakemigrations.blogsky.com/ متن ارور کامل در اینجا قرار داره
مصطفی آصفی –
سلام به شما. این خطا داره از خط 7 فایل models.py شما ایراد می گیره. احتمالا یک جایی توی تایپ ایمپورت ها یا کدی که نوشتید کم دقتی کردید. لطفا کدتون رو با سورس من با دقت مقایسه کنید.
فاطمه سادات –
سلام استاد ببخشید من در جلسه هشتم برام مشکلی پیش اومده وقتی که اپ models رو کد نویسی میکنم و میخوام از cmd با دستور makemigration اپ رو به پروژه خودم اضافه کنم برام اروری میاد که تقریبا ۳۰ یا ۴۰ خط هستش و راجب کلی از پوشه های کامپیوترم ارور میده لطفا راهنماییم کنیم خیلی خیلی ممنون
مصطفی آصفی –
سلام به شما. لطفا متن خطای دریافتی رو تو یک فایل متنی بنویسید و جایی تو یه آپلودسنتر مثلا بارگذاری و لینکش رو اینجا ارسال کنید تا بتونم کمکتون کنم.
جعفرزاده –
سلام وقت بخیر جناب آصفی برنامه ای برای آموزش react دارید ؟
مصطفی آصفی –
سلام به شما. بعد از آموزش شبکه اجتماعی با جنگو با دریافت بازخورد کاربران این نیاز رو حس کردم.
به زودی یک آموزش سریع React تا بحث پردازش API در هم رویش منتشر میشه و بر پایه اون آموزش انشالله یک آموزش فروشگاه با جنگو و React خواهیم داشت.
هم رویش رو در شبکه های اجتماعی دنبال کنید تا از انتشار دوره ها آگاه بشید.
ایمان رجبی (خریدار محصول) –
سلام اقای اصفی خشته نباشید من به تازگی این بسته رو تهیه کردم و هنوز مراحل اول هستم و یک مشکلی دارم اونم این که من پایتون نسخه ۳.۸ رو دانلود کردم و وقتی داخل cmd میرم یه چنین متنی اول و بالای صفحه میاد که با اون متن داخل cmd شما فرق داره و البته اینم بگم که سرعت cmd من خیلی پایین و جنگو رو به اون صورت که شما دانلود و استفاده کردید برای من دانلود نکرد و باز هم نکرد . متن بالا cmd
Microsoft windows [version 6.1.7601 ]
Copyright (c) 2009 microsoft corporation. All rights reserved
این متنی که بالای cmd من میاد که مثل شما نیست . خیلی ممنون میشم اگر کمکم کنید
مصطفی آصفی –
سلام سلامت باشید.
ببینید این پیامی که نوشتید مربوط به گزارش نسخه ویندوز شماست که خب چون شما ویندوز متفاوتی دارید نسخه متفاوتی هم داره بهتون گزارش می کنه.
مشکلی نیست و به پایتون هم مرتبط نیست. در مورد نصب جنگو اون لحظه ها از فیلم رو تدوین گر این دوره زحمت کشیدن سرعتش رو بالا بردن.
پینوشت: شما فراگیر دوره آموزش پایتون مقدماتی تا پیشرفته هم هستید و این سوال رو باید آغاز دوره پایتون می پرسیدید. اونجا که پایتون رو برای اولین بار نصب می کنید. احتمالا اون دوره رو فقط تماشا کردید و خوب تمرین نکردید. حتما اول آموزش پایتون رو با دقت تا پایان پیش برید و تمرین کنید و بعد سراغ این دوره بیایید. چون درک این دوره بدون تمرین خوب اون دوره براتون ممکنه مشکل باشه و اذیت بشید.
H.Hekmatnezhad –
سلام استاد
اون مشکلی که برام پیش امده بود بخاطر این بود که django روی سیستمم نصب نبود.
ممنون
دوره فوق العاده بود.
مصطفی آصفی –
سلام به شما. ممنونم که اطلاع دادید.
H.Hekmatnezhad –
سلام
روزتون بخیر استاد
در جلسه 22
raise ImproperlyConfigured(msg.format(name=self.urlconf_name)) from e
django.core.exceptions.ImproperlyConfigured: The included URLconf ” does not appear to have any patterns in it. If you see valid patterns in the file then the issue is probably caused by a circular import.
هر کاری که می کنم این error برطرف نمی شه
site هم رو حالت local باز نمی شه
ممنون
مصطفی آصفی –
سلام به شما. احتمالا تو نوشتن پترن URL یا import هایی که در همین فایل هست یه اشتباه ریز دارید. این خطا مربوط به این هست.
موسی جعفرزاده (خریدار محصول) –
ممنون از راهنماییتون مشکلم حل شد.
جناب آصفی وقتی git push heroku master اجرا میکنم
خطای
remote rejected master (pre-receive hook declined)
اجازه انجام عمل پوش نمیده. از branch master اقدام میکنم
مصطفی آصفی –
سلام به شما. این خطا در هرورکو به معنی اینه که شما اپی که دارید پوش می کنید یک اپ جنگوی سالم نیست.
هر مخزنی رو نمیشه به هروکو پوش کرد.
شاید پایگاه داده SQLite رو یادتون رفته حذف کنید یا یکی از مراحل رو به درستی طی نکردید.
موسی جعفرزاده (خریدار محصول) –
اکانت جدید در سایت هروکو ثبت کردم و مجدد مسیر طی کردم و اینبار با زدن heroku login وارد صفحه لاگین شدم اما با زدن روی لاگین خطای IP address mismatch میده.
مصطفی آصفی –
سلام مجدد. برای لاگین از دستور heroku login -i استفاده کنید. ضمنا از روشن بودن وی پی ان مطمئن بشید. یادتون باشه که هروکو برای کاربر ایرانی خدمات نداره.
موسی جعفرزاده (خریدار محصول) –
جناب آصفی ببخشید که وقتتون میگیرم، با زدن دستور heroku login صفحه لاگین باز میشه و به صفحه خاصی هدایت نمیشه مرورگرم و با زدن نام کاربری و رمز عبور پیام بالای صفحه میاد و تو همون صفحه login مجدد ریلود میشه که گزینه ای برای پذیرش شرایط و قوانین نداره، با مرورگر کروم و فایرفاکس امتحان کردم.
در لینکی که میده make your cookie choices here انتهای صفحه Cookie Preferences داره که اونجا هم پذیرش را زدم ولی بازم موفق نشدم لاگین بشم.
ممنون میشم اگه راهی هست بفرمایید.
موسی جعفرزاده (خریدار محصول) –
سلام وقت شما بخیر
سایت هروکو امکان لاگین شدن بهم نمیده و پیام زیر را بهم اعلام میکنه، درست متوجه نشدم که چرا در مورد کوکی ها توضیحات میده!
در تنظیمات مرورگر هم allow all cookies فعال کردم.
We use cookies to make interactions with our websites and services easy and meaningful, to better understand how they are used and to tailor advertising. You can read more and make your cookie choices here. By continuing to use this site you are giving us your consent to do this.
مصطفی آصفی –
سلام به شما. من بررسی کردم. بله این پیام بالای صفحه نمایش داده میشه ولی مشکلی برای ورود به هروکو ایجاد نمی کنه. فقط بعد از ورود به صفحه تایید قوانین هدایت می شید. پایین صفحه روی Accept بزنید تا وارد داشبورد بشید.
نیما –
سلام اقای عاصفی روش ساخت سایتی مشابه دیجی کالا،آپارات یا از این قبیل سایت های بزرگ و دارای امکانات زیاد رو بزارید لطفا
مصطفی آصفی –
سلام و ممنون از پیشنهاد شما.
بنده در ادامه این آموزش یک مجموعه آموزش پروزه محور جنگو هم در هم رویش منتشر کردم.
آموزش ساخت وبلاگ حرفه ای با جنگو
آموزش ساخت شبکه اجتماعی مشابه اینستاگرام با جنگو
در ادامه مسیر هم وبسایت فروشگاهی با جنگو خواهیم داشت. در شبکه های اجتماعی هم رویش با شناسه HamRuyesh دنبال کنید تا به موقع خبردار بشید.
جعفرزاده –
سلام
روش و کیفیت تدریس شما خیلی خوبه، ممنون بخاطر زحمتی که میکشید.
برای فریمورک جنگو محیط توسعه خاصی وجود داره ؟ برای طراحی وب با جنگو میشه از ide خاصی استفاده کرد ؟
مصطفی آصفی –
سلام و سپاس از لطف شما.
برای جنگو می تونید از Pycharm (+) یا VS Code استفاده کنید.
ما در آموزش های پروژه محور جنگو که در ادامه این آموزش منتشر کردیم (مثلا وبلاگ حرفه ای (+) یا شبکه اجتماعی (+)) از پای چارم استفاده می کنیم. من نسخه رایگان پایچارم رو استفاده می کنم که بیشتر به مدیریت فایل ها کمک می کنه. نسخه حرفه ای پایچارم حتی راهکار ویژه ای برای ایجاد پروژه های جنگو داره که خب البته مستلزم خرید پروانه هست. محیط VS Code هم محیط خوبیه.
پینوشت – دوره هایی که بالا معرفی کردم رو پیش از این که همین دوره رو خوب تمرین کنید، بهتره نبینید. چون پروژه محور هستند و کمی تیز و تند پیش میرن.
علیرضا اصغری علایی (خریدار محصول) –
سلام استاد
بنده هرچی تلاش میکنم موفق به بارگذاری پروژه بر روی heroku نمیشم.داخل خطاشم میگه نمیتونم بفهمم پروژه با چه زبانی نوشته شده در صورتی که من هنگام ثبت نام تعیین کردم که زبانم پایتون هست.
اگه میشه راهنمایی کنید،با تشکر
مصطفی آصفی –
سلام به شما. متن خطایی که در لاگ ترمینال دریافت می کنید رو اینجا درج کنید تا بتونم به درستی با شما هم فکری کنم.
Ali Azimzadeh (خریدار محصول) –
با سلام و وقت بخیر خدمت شما مهندس آصفی
جناب مهندس، سوالی درباره admin-site دارم: آیا admin-site دقیقا همانند و کاربرد wp-admin در وردپرس را دارد !؟. فرض کنیم بنده قصد ایجاد یک سایت فروشگاهی شبیه digikala را دارم. محیط UI در admin-site برای فروشندگان است؟ یا باید برای فروشندگان یک پنل جدا طراحی کرد و admin-site توسط تیم برنامه نویسی و دیباگ و تست مورد استفاده قرار می گیرد!؟.
یک کاربرد آن را می دانم که برای تست، دیباگ و… است. اما اینکه admin-site را در محیط production باید ظاهرش را تغییر دهیم تا توسط دیگران (مثل نویسندگان وبلاگ، فروشنده های سایت فروش، و…. موارد مشابه) قابل استفاده شود یا خیر را نمی دانم !!!
مصطفی آصفی –
سلام به شما. بله admin-site جنگو در مورد وبسایت های معمول مشابه wp-admin وردپرس هست. اما در مورد پلتفرم ها (وبسایت هایی که بستری برای فعالیت دیگران قراره فراهم کنن) داستان هم در وردپرس و هم جنگو متفاوت میشه. مثلا در وردپرس افزونه ای داریم به نام دکان که وقتی به سایت اضافه میشه فروشندگان یک صفحه فروش خاص برای رصد آمار و مشتریان خودشون دارن که با پنل اصلی مدیریت متفاوته.
در مورد جنگو هم وقتی شما هدفتون توسعه پلتفرم باشه بایستی همین رویه رو پیش بگیرید. یعنی یک/یا چند صفحه جداگانه برای پنل فروشندگان طراحی کنید. این به دو شیوه می تونه انجام بشه: 1- با همون امکانات model-view-template بیاید یک صفحه اصلی پنل فروشندگان و به دنبال اون صفحه های داخلی این پنل رو طراحی کنید و سطح دسترسی معین هم برای این صفحه ها تعریف کنید. 2- کلا فرانت اند رو از بک اند جدا کنید و مثلا فرانت اند رو با ری اکت بزنید و بک اند رو با Django REST. گزینه دوم در آغاز، کار رو سخت تر می کنه اما خوبیش اینه که بعدها از اون API برای اپلیکیشن و موارد دیگه هم میشه استفاده کرد و ضمنا کامپوننت های ری اکت که یک بار طراحی می کنید رو بارها می تونید استفاده کنید.
پینوشت: پنل مدیریت فروشندگان می تونه در یک app جداگانه تعریف و مدیریت بشه.
پینوشت 2- یک CMS جذاب به نام وگتیل برای جنگو هست که به خودی خود یک پنل مدیریت جذاب و ری اکتی برای جنگو داره. انشالله ظرف چند هفته آینده یک آموزش پروژه محور در مورد وگتیل در هم رویش منتشر میشه. شبکه های اجتماعی هم رویش رو دنبال کنید تا به موقع مطلع بشید.
پلتفرم بستریه (معمولا به صورت وبسایت و گاه به صورت اپ و گاه هر دو) که در اون شما امکانی رو برای فعالیت افزاد
موسی جعفرزاده (خریدار محصول) –
سلام وقت شما بخیر
من امروز فایل های آموزشی شما را دانلود کردم. در مورد طراحی وب و کلا برنامه نویسی معمولا برنامه نویس ها از روش معماری mvc استفاده میکنن خواستم بدونم این روش برنامه نویسی در بان های مختلف متفاوته؟ و آیا در برنامه نویسی با پایتون هم این معماری رعایت میشه ؟ و در پایتون برای طراحی وب با فریمورک جنگو چطور باید بر اساس این معماری کد زد ؟
مصطفی آصفی –
سلام به شما. ببینید توسعه وب با پایتون با ابزارهای مختلفی ممکنه. اگر منظورتون فریمورک جنگو هست بله میشه گفت که در جنگو MVC داریم. البته نام گذاری بخش ها در جنگو متفاوته.
– در جنگو یک Model داریم که مشابه Model در MVC هست.
– در جنگو یک View داریم که مشابه Controller در MVC هست.
– در جنگو Template رو داریم که مشابه View در MVC هست.
معماری جنگو رو MVT هم می گن.
ali.sasani.23.pc@gmail.com –
با سلام
امیدوارم در آپدیت های بعدی این بسته درباره سئو و امنیت سایت و نصب بر روی یک سرور کاملاَ واقعی آموزش داده بشه.
مصطفی آصفی –
سلام به شما و ممنون که برای ابراز نظرتون وقت گذاشتید.
سئو و امنیت امروز مباحث مستقلی در بحث توسعه وب هستند که در آینده به صورت آموزشهای مستقلی در همرویش منتشر خواهند شد. همرویش رو با شناسه Hamruyesh در شبکه های اجتماعی دنبال کنید تا از انتشار آموزشهای تازه مطلع بشید.
انتشار جنگو روی هاست ایرانی هم در این آموزش پروژه محور جنگو (+) توضیح داده شده. ضمنا به صورت یک تک درس رایگان هم در بخش برگ های هم رویش به صورت جداگانه منتشر شده. «آپلود جنگو» رو در وبسایت جستجو کنید.
پینوشت: لطفا پیش از تهیه بستهها، فیلم معرفی و همین طور سرفصل مطالب رو از بخش توضیحات آموزش با دقت مطالعه بفرمایید.
پینوشت 2: هروکو از جمله سرورهای ابری معتبر در دنیاست با امکانات حرفهای به لحاظ امنیت و نگهداری! از این سرویس دهنده ها غافل نباشید.
sina_moradi (خریدار محصول) –
سلام آقای آصفی ممنون بابت آموزش ها
آقای آصفی دو تا سوال داستم
یکی در مورد اینکه CLI رو فرق میکنه کدوم پوشه نصب کنیم ؟چون من به صورت default به درایو c نصب بشه و بعد نصب تو cmd زدم نشناخت تو آموزش ها هم ندیدم که تو پوشه های پروژه باشه
دومین سوالم هم در مورد تنظیماتیه که برا heroku انجام میدیم اونم این که این نام گذاری های خاصی که مثلا برای Procfile یا برای requirement هست مخصوصه heroku هست یا django
محمد نجفی (خریدار محصول) –
سلام جناب آصفی
اگر امکانش هست آموزشی در مورد بارگذاری سایت طراحی شده بر روی سایت pythonanywhere تهیه فرمایید
تشکر از آموزش خوبتون
مصطفی آصفی –
سلام به شما. ممنون از پیشنهاد خوب و لطف شما. موارد زیادی رو یادداشت کردم به عنوان مباحث مستقل ولی این مورد هم مهمه حتما یک زمانی براش باز می کنم. همرویش رو در شبکههای اجتماعی دنبال کنید تا در صورت تولید مطلع بشید.
شیما قمی نژاد (خریدار محصول) –
سلام ، جناب آصفی بسیار بسیار عالی آموزش میدین. بسیار سپاسگزارم. پاینده و موفق باشید.
مصطفی آصفی –
سلام به شما. خوشحالم که این آموزش تجربه خوبی برای شما به جا گذاشته و سپاسگزارم که برای فرستادن انرژی مثبتتون وقت گذاشتین. شما هم موفق و پاینده باشید.
امیر مهدی اسدی (خریدار محصول) –
سلام استاد آصفی عزیز، عرض خسته نباشید ، استاد بنده میخوام در پروژه از سیستم ثبت نام و ورود با اس ام اس استفاده کنم ، چندین بار سرچ کردم اما به نتیجه نرسیدم ، ممکن هست ما را راهنمایی نمایید، با تشکر فراپان
مصطفی آصفی –
سلام به شما. سلامت باشید همچنین.
ببینید سامانههای پیامکی معمولا API ارایه میکنن.
مراحل کار رو هر سامانه برای کاربرانش توضیح میده.
به طور کلی به این صورته که شما از داخل view ای که برای صفحه لاگین طراحی کردین باید اطلاعات کاربر (شماره تلفنش) رو همراه اون کلید ثبت نامی که اون سامانه به شما داده به اون API بفرستین.
وقتی شما اون رو صدا میزنید سامانه همزمان یه کد می فرسته به اون شماره و خود شما. حالا کاربر کدش رو تو فرم دومی که شما بهش نشون می دی وارد می کنه و شما اگه با کدی که داری سنجیدی و یکی بود کار کامله .
پینوشت ۱: برای درک مفهوم API این آموزش رایگان Web API (+) رو ببینید.
پینوشت ۲: در سامانههای پیامکی دنبال بخشی به نام مستندات توسعه دهندگان بگردید. مراحل کار با API رو هر کدوم توضیح دادن.
sina_moradi (خریدار محصول) –
شرمنده آقای آصفی
یه بار دیگه بعد این که سوال پرسیدم صفحه خودم رو refresh کردم bootstrap اعمال شد
شرمنده وقتتونو گرفتم
مصطفی آصفی –
سلام به شما. خب خدا رو شکر که حل شد. و ممنون که وقت گذاشتید و دوباره اطلاع دادید. موفق باشید.
sina_moradi (خریدار محصول) –
سلام آقای آصفی خسته نباشید
اول از همه بگم میدونم سوالی که میپرسم کمی مجهوله و کلی
آقای آصفی من تا قسمت 36 که با bootstrap , داریم navigation پیاده سازی میکنیم
ولی تو نتیجه کار من اصلا انگار bootstrap اعمال نشده و فقط html کار میکنه
کد هام رو بزارم ببینید؟ ( البته مثل شما پیاده سازی کردم)
به نظرتون مربوط به bootstrap نمیشه؟
ممنون میشم راهنمایی کنین
sina_moradi (خریدار محصول) –
ممنون آقای آصفی بابت راهنمایی
sina_moradi (خریدار محصول) –
سلام آقای آصفی شرمنده مزاحم شدم
آقای آصفی من تو فصل یک قسمت ENTRYها به یک خطای fielderor بر می خورم که ارور کاملش ایه :
Cannot resolve keyword ‘timeAdd’ into field. Choices are: ADDtime, id, text, tpi, tpi_id
timeAdd من همون date_added شما تو آموزشه
ممنون میشم راهنمایی کنین
مصطفی آصفی –
سلام به شما. یه اشتباه کوچک کردید. شما فیلدتون رو با نام ADDtime تعریف کردید اما اینجا قصد دارید که timeAdd رو باهاش کار کنید که خب طبیعتا تعریف نشده. با دقت پیش برید.
رهام (خریدار محصول) –
سلام استاد امیدوارم حاتون خوب باشه ، استاد من در فصل 2 قسمت 19 به مشکل خوردم ،
IntegrityError at /new_entry/2/
NOT NULL constraint failed: learning_logs_entry.topici_id
این اروری هستش هر کاری میکنم درست نمیشه.
مصطفی آصفی –
سلام به شما. متن کامل خطا رو فرستادید؟
گمان می کنم خطا باید برای این باشه که شما یک فیلدی در تعریف تاپیک جدید رو که باید پر کنید (نمی تونه نال باشه) رو موقع ایجاد این رکورد پر نکردید. مثلا هر تاپیک حتما یک مالک می خواد. باید یوزر دارنده تاپیک رو معلوم کنید.
baeidi (خریدار محصول) –
عرض سلام و ادب خدمت استاد آصفی گرامی
ضمن تشکر فراوان از آموزش فوق العاده شما .مزاحم شدم سوال کنم برای استفاده از bootstrap 4 در سایت های فارسی و راست به چپ چه تنظیماتی را می بایست انجام داد.
ممنون و ارادتمند
مصطفی آصفی –
سلام و سپاس از محبت شما. در رابطه با راست چین کردن همون طور که در آموزش وبلاگ حرفه ای (+) گفته شد، شما می تونید از بوت استرپ راست چین به روش cdn (این لینک رو ببینید) و در لحظه کلاس ها رو در فایل های html خودتون فراخوانی و استفاده کنید.
برای شروع لینک های RTLCSS CDN صفحه مذکور رو در بالای فایل های html خودتون اضافه کنید. خود به خود صفحه راست چین خواهد شد. می تونید برای توضیح بیشتر آموزش وبلاگ حرفه ای یا خبرخوان با جنگو (+) رو ببینید.
امین اجاقی (خریدار محصول) –
سلام درود بر استاد بزرگ و گرانبها مصطفی آصفی با تشکر از آموزش عالی و کاملتون در مبحث جنگو تمام دوره ها کامل و قابل اجرا بودند بدون خطا و من کاملا مسلط شدم به کار با جنگو البته برای اجرای هر پروژه نیاز به تحقیق داریم ولی در مورد یادگیری جنگو و استارتی برای شروع پروژه ها دوره ی بسیار کاملی را طراحی کرده اید با تشکر بسیار تنها من در آخر پروژه در بحث پیام خطاهای 404 و 500 زمانی که در فایل settings.py متغیر DEBUG را با مقدار False قرار میدهم و سپس پروژه را در cmd اجرا می کنم و وارد مرورگر می شوم خود مبحث پیام خطاها صحیح و کامل کار می کند ولی من باری خواستم وارد صفحه سوپر یوزر یا مدیر سایت شوم که دیدم خطای 500 می دهد و دیگر وارد صفحه ی مدیر نمی شود علت آن چیست زیرا در هروکو ما مقدار آن را False قرار دادیم ولی وارد صفحه ی مدیر می شود. با تشکر x:
مصطفی آصفی –
سلام به شما و پوزش از تاخیر.
از محبت شما ممنونم و خوشحالم که دوره برای شما مفید بوده. حتما کار رو با آموزش وبلاگ حرفه ای (+) برای ریزه کاری ها پیگیری کنید. به زودی هم انشالله آموزش ساخت شبکه اجتماعی با جنگو رو خواهیم داشت که اصرار دارم فراگیران دوره اول این مجموعه ها رو حتما تا ذهنشون دور نشده از موضوع، ببینن و اجرا کنن.
در مورد مشکلی که برخورد کردید من توضیحتون رو به درستی متوجه نشدم. شما نمی تونید وارد پنل مدیر روی لوکال خودتون بشید؟ لطفا وقتی خطا رو دریافت کردید متن خطا در ترمینال رو اینجا بگذارید تا بتونم بهتر در مورد مشکل اظهار نظر کنم.
علی نظری زاده –
سلام. در این آموزش از چه پایگاه داده ای استفاده شده؟
مصطفی آصفی –
سلام به شما. در این آموزش از پایگاه داده پیش فرض جنگو (SQLite) استفاده شد. در این آموزش وبلاگ حرفه ای با جنگو (+) هم بحث مهاجرت به PostgreSQL توضیح داده شده.
پارسا (خریدار محصول) –
سلام استاد
ممنون از آموزش خوبتان ،
در قسمت BootStrap زمانی که به اینترنت متصل نیستم و سایت را refresh می کنم استایل ها به هم می خورد بررسی کردم به صورت local نیست و می خواهد تنظیمات را از آدرس (href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”) بردارید
چه طور می تونم به صورت local اجرا کنم؟
همچنین برای سایت های فارسی چه طور تنظیمات رو شفارسی کنم که منوها و متن ها از راست به چپ باشد؟
باتشکر
مصطفی آصفی –
سلام به شما. مطابق توضیحاتی که در فصل سوم (درس 29 به بعد) دادم اگر اپ django-bootstrap4 رو به پروژه جنگو اضافه کنید به صورت لوکال از استایل ها میتونید استفاده کنید.
در مورد فارسی سازی همون طور که در این آموزش وبلاگ حرفه ای با جنگو (+) توضیح داده شد، می تونید از Bootstrap RTL استفاده کنید (به همین روش cdn هم شدنی هست)
فریما جابری (خریدار محصول) –
سلام خسته نباشید خدمت اقای اصفی . این دوره خیلی اموزش خوبیه واقعا مدت طول اموزش کمه و خسته کننده نیست و از تصاویر استفاده شده که واقعا خوبه . خواستم تشکر کنم و ارزو موفقیت دارم.
مصطفی آصفی –
سلام به شما و سپاس که برای ابراز لطف خودتون وقت گذاشتید. امیدوارم که تاثیری در آینده حرفه ای شما داشته باشه.
حتما روند کار رو با این آموزش پروژه محور جنگو (+) کار رو ادامه بدید.
به زودی هم انشالله یک آموزش ساخت شبکه اجتماعی با جنگو منتشر خواهد شد که می تونید با عضویت در اینستاگرام هم رویش (+) به موقع مطلع بشید. تمرین رو رها نکنید.
محمدرضا گوشکی (خریدار محصول) –
سلام استاد و خسته نباشید ممنون از آموزش های خوبتون. پروژه جنگو می خوام بنویسم که کاربرها تعداد زیاد عکس توی دیتا بیس روی سرور ذخیره کنند به نظر شما بهتره عکس ها به صورت ماتریس توی دیتا بیس ذخیره بشه یا توی پوشه های در مسیر پروژه؟ از نظر سرعت و امنیت کدوم بهتره ممنون میشم راهنمایی بفرمایید
مصطفی آصفی –
سلام به شما. سوال خوب و پرکاربردیه و البته جواب قطعی برای همه موارد نداره. اما به طور کلی توصیه برنامه نویسان حرفه ای اینه که با ذخیره تصاویر به صورت فایل در پروژه و مسیر اون ها در پایگاه داده شروع کنید. این کار فشار و دسترسی مکرر به دیتابیس رو محدود می کنه و همین طور امکان عرضه تصاویر توسط سرور مستقل سریع تر نسبت به پروژه در آینده وجود داره. این روش ترجیحی هست مگر در پروژه ای نیاز پروژه کار دیگه ای طلب کنه.
Abolfazl Hassanzade (خریدار محصول) –
سلام استاد.
ممنون از راهنمایی خوبتون.بله من یک وبلاگ قبل از دیدن این آموزش بالا آوردم چون مقدماتی جنگو رو با شما یاد گرفتم. بعد از مدتی تکرار تمرین یه وبلاگ بالا آوردم. شما اسم من رو با جنگو آخرش سرچ کنید اولین سایت برای بنده هستش. بازم ممنون از راهنمایی های شما استاد بزرگوار.
مصطفی آصفی –
سلام مجدد. بسیار عالی. دیدم سابتتون رو (+). رابط کاربری خوب و رنگ بندی مناسبی هم دست گرفتید. آفرین به شما. همین طور ادامه بدین.
پینوشت: تلفظ Framework به صورت فریمورک صحیح هست.
Abolfazl Hassanzade (خریدار محصول) –
سلام استاد من داشتم کامنت های پایین تر رو میخوندم اون کامنتی که شما توش اسم یه سایت فریلنسری رو بردید. به نظر شما ما چه زمانی میتونیم به خودمون بگیم که یک فریلنسر کار حرفه ای و کار کشته ای هستیم. و همینطور یه توضیح بدید که چطور میشه به این درجه رسید؟
مصطفی آصفی –
سلام به شما. ببینید شما برای ورود به دنیای آزادکارهای حرفه ای باید از انتشار پروژه های آنلاین شخصی شروع کنید.
برای مثال بعد از این آموزش یک وبلاگ برای خودتون بسازید و بعد فکر کنید که نسبت به یک وبلاگ حرفه ای چه مواردی کم دارید. بیشتر دوست دارید روی بهبود رابط کاربری سایت (UI) یا به اصطلاح Front-end کار کنید یا روی الگوریتم ها و به اصطلاح Back-end ؟ مثلا دوست دارید یک ظاهر خیلی متعارف و جذاب فارسی بسازید یا دوست دارید روی امکانات کار کنید؟ جواب این سوال ها علاقه و ادامه کار شما رو مشخص می کنه. فرض کنیم شما با خودت می گی که من بیشتر به کار روی ظاهر سایت علاقه دارم. در این صورت باید بری سراغ HTML و CSS و بوت استرپ (برای شروع کار).
یا شاید با خودت فکر کنی که روی قلب سایتم کار کنم و مثلا امکانات رو بیشتر کنم. مثلا امکان ثبت نام کاربر با گوگل بگذارم برای سایتم. در این صورت باید بگردی و از گوشه کنار و این آموزش و اون آموزش تکه های پازل رو کامل کنی. از آموزش های موجود یا از فروم ها. مثلا در آموزش شبکه اجتماعی با جنگو این مثالی که زدم توضیح داده میشه. یا مثلا بحث خوراک خوان که در آموزش وبلاگ حرفه ای (+) گفته شد و گمان کنم شما در شمار فراگیران اون آموزش هم هستی. شما اگر الان باید دست کم یک سایت شخصی برای خودت درست کرده باشی و منتشر هم کرده باشی.
می خوام به شما بگم که برای ورود به کار حرفه ای (چه آزادکار و چه کارمند) اول باید چند تا پروژه برای خودت بزنی که اگر هم ایرادی داشتن به مشتری یا صاحب شرکت ضرر نزنی که باعث افت روحیه خودت هم بشه. بعد که کم کم چند تا کار انجام دادی اون وقت (خوب دقت کن) یک بخش کوچیک از اون کاری که می تونی انجام بدی رو به عنوان یک خدمت قابل عرضه تو جاهای مختلف تبلیغ کن. مثلا همین وبلاگی که برای خودت زدی رو وقتی امکانات خوبی اضافه کردی، به علاقه مندان در ازای مبلغ ناچیزی بفروش و شخصی سازی کن. مثلا: توسعه سایت شخصی شما با پایتون دارای این امکانات و انتشار آنلاین روی دامنه شما فلان مبلغ. یک مبلغ مناسب و حتی کم بگو ولی در هر صورت قیمت بگذار که تعهد پیدا کنی به انجام کار. بعد کم کم محصولات جدیدی می زنی و کم کم خودت رو در جمع حرفه ای ها می بینی.
باید دست به عمل بزنی ولو این که خراب کنی و خراب بشی. فقط باید حواست باشه در هر مرحله چیزی رو ادعا کن که واقعا بلدی و می تونی انجام بدی.
Abolfazl Hassanzade (خریدار محصول) –
سلام استاد چرا صفحه logged_out.html در جنگو override نمیشه اگر که یک راهنمایی بکنید ممنون میشم
مصطفی آصفی –
سلام به شما. میبخشید دیر شد پاسختون
ببینید باید علاوه به ایجاد views و urls در بخش installed_app فایل settings پروژه دقت کنید که اپ خودتون رو بالای اپ auth جنگو قرار بدین.
جنگو خط به خط این بخش رو می خونه و اگر او auth بالاتر باشه اون رو و تمپلت هاش رو اولویت میده.
artanirandost (خریدار محصول) –
سلام خسته نباشید ! من به تازگی دوره را آغاز کردم و در قسمت های اولیه شما پروژه را که استارت میکنید یک فایل به نام manage.py و یک پوشه که اسم آن همان اسمی است که خودمان برای پروژه قرار داده بودیم ساخته شده است! داخل پوشه در ویدیو شما چهار فایل وجود داشت و این در حالی است که برای من که آخرین نسخه جنگو را نصب کردم پنج فایل وجود دارد و اسم فایلی که در ویدیو شما وجود ندارد “asgi.py” است ! از شما میخواهم که به من بگویید که اگر دوره قدیمی شده من منتظرم آپدیت جدید باشم و به این صورت ادامه ندهم که در ادامه ی دوره باز هم بخواهم به مشکل بر بخورم.
ممنونم
مصطفی آصفی –
سلام به شما. فایل asgi در نسخه سوم جنگو اضافه شده و یک شیوه جدید ارتباط با سرور توسط جنگو هست. اما wsgi هم که در این دوره در پایان کار توضیح دادم همچنان معتبر هست.
به طور کلی تغییرات جنگوی 3 باعث مشکلی برای این دوره نیست. با این حال شما گام به گام پیش برید اگر باز جایی براتون نامفهوم بود بپرسید.
بعد از پایان این دوره و درک اصول کار، توصیه می کنم این آموزش پروژه محور جنگو (+) و آموزشهای پروژه محور بعدی رو هم دنبال کنید تا نکات تکمیلی و حرفهای هم به مرور یاد بگیرید. جنگو دنیای وسیعی داره و این آموزش تمام سعیش ورود اصولی شما به این دنیاست. بعد از اون باید دائم تمرین کنید و نکته های تازه رو آموزش ببینید تا کامل زوایای جنگو رو درک کنید و بعد از اون خودآموز بشید.
مثلا در این آموزش پایگاه داده SQLite و در آموزش پروژه محوری که عرض کردم پایگاه داده PostgreSQL رو استفاده می کنیم. یا اینجا در پایان کار پروژه رو با گیت روی سرور رایگان خارجی پوش می کنید و در آموزش پروژه محوری که عرض کردم، روی هاست ایرانی و به همین ترتیب.
محمد (خریدار محصول) –
استاد من یک سوال داشتم در برنامه های تحت وب با پایتون میشه از Ssrs یا استیمول استفاده کرد ؟ من سرچ کردم چیزی پیدا نکردم چون ممکنه یک برنامه تحت وب نیاز باشه که گزارشی را نمایش بده برای گزارش سازی خود پایتون ابزاری داره یا میشه از این دو نرم افزار هم استفاده کرد
مصطفی آصفی –
سلام به شما. ببینید برای جنگو اپ های جانبی مختلفی برای مقاصد مختلف وجود دارن. برای مثال در مورد گزارش گیری این Django report builder (+) رو ببینید.
اگر جستجو کنید موارد دیگری هم هست که خب باید به تعداد ستاره های اون ها در گیت هاب برای میزان اعتبارشون توجه کنید. همین طور در خود مستندات جنگو هم تاییدیه داشتن خیلی مهم هست. از این نظر که با نسخه های مختلف جنگو سازگار باشه.
محمد حاتمی (خریدار محصول) –
با سلام خدمت استاد عزیز و ممنون بابت پاسخ کاملی که دادید . مثال برنامه حسابداری یا اتوماسیون که زدم صرفا برای کسب و کار شخصی بود به خاطر اینکه در ضمن این پروژه که برای خودم میزنم چالش های زیادی داره و برای اولین پروژه هایی که شروع میکنم چون خودم کارفرما هستم استرس ساخت برنامه رو ندارم . مهمترین موضوع برای من این بود که با این اموزشی که ازمحضر حضرتعالی داریم استفاده میکنیم از نظر اموزش تئوری و عملی تا چه حد اماده میشیم که پروژه های تحت وب بنویسیم من شخصا از کار قبلی ام استعفا دادم و یک بازه دو ساله را برای اینکه بتونم تخصص داشته باشم و مهارتی در یک حوزه کسب کنم اختصاص دادم البته دوازده سال سابقه پشتیبانی بانک اطلاعاتی SQL را دارم اما برای من هدف تبدیل شدن به یک متخصص بخصوص بصورت Full Stack هست که بتونم توانایی گرفتن پروژه بصورت فریلنسری از داخل و خارج ایران داشته باشم . امکان داره یک دوره هم بذارید برای تشریح مسیر تبدیل شدن به یک فول استک پایتون در حوزه وب و دسکتاپ و موبایل و اینکه تو این مسیر باید چیکار کرد چه مهارتهایی داشت و … ممنون از شما بخاطر بودنتون در کنار ما
مصطفی آصفی –
سلام و سپاس از توضیح کامل و ابراز لطفتون.
در مورد مباحث فول استک پیشنهاد خوبی کردید. یادداشت کردم. اما یک توضیحی برای این لحظه خدمتتون بدم.
نکته 1- برنامه نویس فول استک معمولا کسی نیست که پروژه فریلنسری بگیره و خودش بزنه. کسی هست که از احاطه کلی به موضوعات وب، دسکتاپ و موبایل استفاده می کنه برای سرپرستی یک تیم. این پلتفرم ها اونقدر جزئیات دارن که اجرای همه منظوره هم بسیار خسته کننده و از توان یک نفر خارج میشه و هم عامیانه میشه. سلیقه مخاطب امروز خیلی سخت پسند شده. شما اگر بخواهی خودت فرانت اند بزنی و خودت هم بک اند (برای مثال) قطعا کیفیت کار خیلی فرق می کنه با این که یک نفر گرافیست UX بزنه، یک نفر متخصص فرانت اند بیاد رابط کاربری بزنه، یک نفر تحلیل گر دیتابیس، پایگاه داده رو بهینه طراحی کنه (به لحاظ امنیت و سرعت دسترسی) و یک نفر یا یک تیم هم بک اند رو کدنویسی کنن.
نکته 2- امروز پروژه های فریلنسری خوب هم تخصصی نیرو می خوان. یک سری به وبسایت های خارجی یا نمونه های داخلی مثل پونیشا بزنین. خیلی از کارفرماها شرکت هایی هستن که برای یک بخشی از پروژه کار خوب می خوان. مثلا یک نفر اندروید کار برای زدن پروزه فلان و تحویل روی گیت.
نکته 3- در هر صورت اگر بخواهید یک برنامه نویس همه جانبه باشید؛ پایتون گزینه خوبی هست برای شروع. شما بعد از این آموزش جنگو سراغ Django REST برید و تولید API رو یادبگیرید. همزمان این آموزش جامع کیوی (+) رو شروع کنید به دیدن. اگر خوب و با دقت پیش برید می تونید اپ های چند سکویی اندروید و iOS و دسکتاپ با کیوی بزنید که مبتنی بر سرور باشن و اتصال اون ها با سرور مبتنی بر API.
به این صورت خیلی پروژه های مرسوم امروز رو می تونید خودتون بزنید. ولی باز تاکید می کنم زحمت زیاد داره زدن یک پروژه از همه طرف. بهتره وقتی اصول کار رو یاد گرفتید تقسیم کار داشته باشید و تیم سازی کنید بعدها.
نکته پایانی: وقتی در آغاز راه هستیم بیشترین رنج رو سوال های مرغ-تخم مرغی به ما تحمیل می کنن: مثال: سوال مرغ- آیا این زبان و این پلتفرم برای وب خوبه؟ سوال تخم مرغ- من که هیچ زبان و پلتفرم دیگه ای رو نمی شناسم حتی همینم خوب نمی شناسم از کجا بدونم که این پلتفرم در مقایسه با بقیه چطوه؟
چاره کار: با یک سیستم مثل همین پایتون و جنگو و کیوی شروع کنید و حرفه ای بشید تا چارچوب کار رو خوب یاد بگیرید. بعدها تغییر سیستم اگر نیاز باشه خیلی سخت نخواهد بود.
hatami.tju@gmail.com –
سلام خدمت استاد عزیز . جناب استاد من دوره مقدماتی پایتون آشنایی با سینتکس را طی کردم ولی حقیقت جز تمرین های تئوری عملا هیچ کدی نزدم و خیلی علاقه به حوزه وب و وب اپلیکیشن نویسی دارم . سوالی که از خدمت شمااستاد عزیز فارغ از تبلیغات و تعریف از این محصول هست این هست صادقانه بگم چون 38 سالم هست و تازه وارد این عرصه شدم چون دیگه نمیخوام رکود و عمر هدر دادن کارمندی را تجربه کنم میخوام بپرسم من بعد از این دوره و البته مطمنا با تلاش خودم ولی کمک از این دوره بعنوان راهنمای شروع میتونم وارد این موضوع بشم که یک برنامه حسابداری برای کسب و کار خودم و یک برنامه ایی مثلا مثل سیستم اتوماسیون بنویسم ؟ یا باید برای این موارد موضوعات دیگری را هم یاد بگیرم چون نمیدونم ممنون میشم راهنمایی ام بفرمایید . با تشکر
مصطفی آصفی –
سلام به شما. ببینید آغاز کار خدمتتون بگم که برنامه حسابداری یا اتوماسیون که مثال زدین معمولا تحت وب و شبکه جهانی اینترنت نوشته نمیشن هر چند میشه تحت وب هم باشن اما چنین برنامههایی معمولا به صورت اپ دسکتاپی نوشته میشن با دسترسی شبکه داخلی یک سازمان. برای چنین برنامه هایی توصیه می کنم مستقیم آموزشی در این زمینه جستجو کنید. مثلا در اینترنت سایت هایی هستند که ساخت یک سیستم حسابداری یا اتوماسیون رو (معمولا با سی شارپ) پروژه محور آموزش میدن.
جنگو اصولا یک فریمورک برای وب اپلیکیشن و وبسایت هست. حالا فرض کنیم شما بخواهید یک سیستم حسابداری تحت وب بسازید که عموم اکانت بسازند و استفاده کنند. برای چنین سیستمی می تونید کار رو با این آموزش جنگو شروع کنید و البته با آموزش های پروژه محور بعدی موضوعات بیشتری رو یاد بگیرید. مثل این آموزش پروژه محور جنگو (+) و انشالله یک آموزش شبکه اجتماعی که بحث اکانت کاربران بیشتر در اون مطرح خواهد شد.
پی نوشت: از لحظه ای که شروع به یادگیری یک زبان برنامه نویسی می کنید تا زمانی که یک نرم افزار یا وب اپ قابل استفاده برای عموم بتونید بنویسید دست کم 18 تا 24 ماه زمان در پیش دارید (اگر مستمر و با سخت کوشی کار کنید). من ناامیدتون نمی کنم. کدنویسی کار بسیار شیرینی هست اما اون یادگیری قلق کار و مهندسی کردن یک نرم افزار نیاز به تجربه و تمرین و سخت کوشی در یک بازه فشرده و تقریبا طولانی داره.
پینوشت 2: در حال حاضر سیستم های حسابداری یا اتوماسیون متنوعی در بازار هستند. دقت کنید که اگر در اندیشه توسعه یک نرم افزار کلان از این دست هستید حتما باید وجه تمایز قابل قبولی داشته باشند. در غیر این صورت اختراع چرخ از نو وقتی چرخ موجود هست نیازی نیست مگر اون که چرخ تازه ای با عملکردهای خاص بخواهید بسازید.
علی حبیب زاده (خریدار محصول) –
سلام خدمت شما
ببخشید من تا فصل 2 کامل دیدم ولی آخرش با اروری مواجه شدم و فایل درون آخرین قسمت فصل دو رو عینا کپی کردم و در فایل های خودم قرار دادم ولی بازم همون ارور رو میده :
… NoReverseMatch at
حس میکنم ی جایی ی چیزو جا انداختم ولی هر چی میگردم پیدا نمیکنم
در ضمن فایل شمارو اجرا میکنم میشه ولی وقتی کپی میکنم تو فایل خودم اجرا نمیشه :/
اسم همه متغیر هارو هم چک کردم و …
لطفا کمک کنید کلافه شدم به خدا
مصطفی آصفی –
سلام به شما و میبخشید که دیر شد جوابتون.
خطای NoReverseMatch وقتی اتفاق میفته که جنگو نمیتونه url pattern مورد نیاز رو در اپ شما پیدا کنه. بررسی کنید که بعد از این خطا چه نشانی ای درج شده. خطا روی اون مسیر هست.
صمد آماده –
سلام استاد یک سوال
اگر طراحی قالب رو جای دیگه گرفت میشه با جانگو ارتباط داد؟
و سوال مهم سئو پایتون با وردپرس جداست من برنامه نویسی تحت ویندوز خوندم و این اولین قدمم خواهد بود
و میخوام یک فروشگاه اینترنتی راه اندازی کنم
مصطفی آصفی –
سلام به شما.
در مورد سوال اولتون و بحث طراحی شما می تونید حتی به طور کامل Back-end رو از Front-end جدا کنید. طرح ظاهر سایت می تونه با React یا Angular یا Vue باشه و کدهای پردازش پشت صحنه با جنگو و Django REST (+) که یکی از اپ های مکمل در جنگو هست.
در مورد سئو البته بنده متخصص نیستم اما اصول سئو در چیدمان قالب اگر منظورتون هست خب طبیعتا این ها چون از دستورالعمل های گوگل یا موتورهای جستجوی هدف دیگه پیروی می کنن وابسته به فریمورک نیستن.
پارسا (خریدار محصول) –
سلام استاد
ممنونم بخاطر این آموزش، عالی بود.
در مدل چطور به یک دیتابیس خارجی ForeignKey ایجاد کنیم . آیا جنگو این مورد را پشتیبانی می کند؟
چیزی که من جستجو کردم از database Router صبحت شده است . ممنون میشم راهنمای فرمائید.
مصطفی آصفی –
سلام و سپاس از لطف شما.
در حال حاضر (نسخه 3.1) امکان استفاده از چند دیتابیس به صورت همزمان در جنگو (+) هست.
اما امکان برقراری ارتباط کلید خارجی بین چند دیتابیس یا ارتباط چند به چند در جنگو (+) پشتیبانی نشده. هر چند اگر از SQLite و MySql با جدول های MyISAM استفاده کنید می تونید یک ارتباط کلید خارجی مجازی بین پایگاه داده ها ایجاد کنید.
این پاسخ (+) رو هم بد نیست ببینید. اگر تجربه جدیدی هم خودتون پیدا کردید لطفا اینجا با دیگران در میون بگذارید.
اصغر اله (خریدار محصول) –
سلام استاد خسته نباشید.
آقای صفی من این دوره رو گرفتم ولی تازه فهمیدم با جنگو نسخه 2 هستش 🙁 من میخوام با جنگو 3 کار کنم چندتا جلسه اول رو گذروندم و همچی درست بودش و انگار این دو نسخه فرق زیادی با هم ندارن از لحاظ سینتکسی و توضیحات شما هم خیلی خوب و کامل بود ولی خواستم بپرسم در ادامه ممکنه مشکلی برام پیش بیاد؟! آخه از جنگو 3 استفاده میکنم من و آها اینم خواستم بپرسم که من قراره بعد این دوره آموزش پروژه محور وبلاگ با جنگو رو بگیرم خواستم ببینم اون با چه نسخه ای از جنگو هستش؟!
خیلی ممنون از سایت و دوره های خیلیییی خوب و بینظریتون ممنون میشم جواب بدید.
مصطفی آصفی –
سلام و ممنون از لطف شما.
در رابطه با این دوره نه مشکلی نخواهید داشت.
مهم ترین ویژگی جنگوی 3 درگاه ASGI در کنار WSGI هست و پشتیبانی از پایگاه داده MariaDB که در رابطه با این دوره مشکلی ایجاد نمی کنن. با این حال اگر در حین اجرای کدها خطایی دریافت کردید اینجا گزارش کنید تا هم فکری کنیم (شاید مثلا یک تابع به یک صورت کمی متفاوت استفاده بشه).
دوره وبلاگ حرفه ای با جنگو (+) مبتنی بر نسخه 3 جنگو هست.
پارسا (خریدار محصول) –
سلام استاد وقت بخیر
من یک برنامه رزرو دارم می نویسم که اطلاعات پرسنل را باید از دیتابیس پایه بگیرد (جدول employee). که در قالب یک view به من داده می شود. من در مدلم وقتی به این شکل (employee = models.ForeignKey(Employee, on_delete=models.CASCADE می نویسم خطا می دهد چون Employee رو نمی شناسد این رو چه طور پیاده سازی کنم. ForeignKey رو چطور باید به جدول یا view که در یک دیتابیس دیگر است اشاره بدم . چه طور می تونیم از اطلاعات دیتابیس های دیگران در برنامه ام استفاده کنم.
Hesamodin Behmanesh (خریدار محصول) –
سلام استاد وقت بخیر
وقتی از pyinstaller برای تولید فایل اگزه استفاده می کنم (برای تولید اگزه ی ایسنتاپای). همه موارد رو درست انجام می دم (از نظر خودم) و با موفقیت هم همه ی موارد انجام میشه . اصلاحات فایل اسپک هم انجام و اگزه نهایی با موفقیت تولید میشه . ولی وقتی فایل اگزه رو اجرا می کنم. فایرفاکس هم باز میشه ولی در ادامه در کنسول همچین اروری میده:
FileNotFoundError: [WinError 3] The system cannot find the path specified: ‘F:\\mypp\\igbot\\dist\\igbot\\instapy\\firefox_extension\\manifest.json’
[3148] Failed to execute script igbot
در صورت امکان راهنمایی بفرمایید.
سپاس
مصطفی آصفی –
با سلام. این سوال مربوط به این آموزش نیست. در آموزش کیوی (+) این مورد در دیدگاه ها صحبت شده لطفا مراجعه کنید.
پینوشت: مشکل شما ظاهرا در آدرس دهی فایل هست.
پارسا (خریدار محصول) –
سلام خدمت استاد بزرگوار
ممنونم بخاطر این آموزش، عالی بود.
دو تا سوال داشتم:
1-در درس 23 (logout) من صفحه logged_out.html طبق درس در محل گفته شده ایجاد کردم ولی به به هنگام logout به صفحه پیش فرض هدایت می شم ممنون میشم راهنمایی فرمائید؟
2- برای نصب کتابخانه pyodbc به صورت offline از دستور python -m pip install pyodbc-4.0.30.tar.gz می کنم با خطا
error: Microsoft Visual C++ 14.0 is required می خورم ممنون میشم راهنمایی فرمائید؟
مصطفی آصفی –
سلام به شما. در مورد سوال اولتون احتمالا یک جایی رو اشتباه کردید. شاید url رو ست نکردید. یادتون باشه وقتی جایی رو جابندازید اپ پیش فرض جنگو عمل می کنه.
2- شما نیاز دارید که از این نشانی (+) بسته مورد اشاره در متن خطا رو دریافت و نصب کنید.
اگر از وبسایت اصلی نتونستید استفاده کنید از وبسایت های فارسی مثل این (+) هم می تونید اقدام کنید.
رضا شکیبا (خریدار محصول) –
سلام خدمت استاد بزرگوار
ممنونم بخاطر این آموزش، عالی بود.
یه سوال داشتم:
در template tag url در html باید چطوری از get استفاده کنم؟
مثلا:
<a href="{% url 'a.a.get(id=3)' %}" rel="nofollow ugc"></a>البته کد بالا ارور میده
ممنون
مصطفی آصفی –
سلام به شما. سوالتون گویا نیست. لطفا دقیق تر بفرمایید مشکل رو و این که قصد دارید چه کاری در تمپلتتون انجام بشه.
Hesamodin Behmanesh (خریدار محصول) –
سلام مجدد خدمت همه دوستان عزیز
استاد آصفی عزیز یه نکته و سوال مهم :
من یه ربات نوشتم که بروی سیستمم خودم به خوبی کار می کنه . حالا قصد دارم در مرحله بعد این ربات رو تجاری سازی کنم. حالا دوتا روش پیش رو دارم (بنظر خودم) یکی تولید اگزه که خوب مشکلات و چالشهای بعدی خودش رو داره و یکی تحت وب کردن این ربات.
حالا اگه من این ربات رو در سرور قرار بدم و یک فرم تحت وب ایجاد کنم که اینپوتهای لازم رو از کاربر بگیره و در سرور ذخیره کنه و بعد ربات این ورودی ها رو از سرور می گیره و با دستوری که از سمت کاربر از صفحه وب صادر میشه ربات ران بشود.
اینجا چندتا سوال برای من هست :
1 – یکی اینکه آیا این منطقی که در ذهن منه (که در بالا ذکر شد) درست هست ؟
2 – آیا این ربات که در پایتون و با سلنیوم نوشته شده با یک نسخه ای که در سرور قرار می گیره می تونه همزمان برای چندین آی پی و درخواست بصورت همزمان اجرا بشه یا نه ؟
3 – چون قراره یک سری ورودی از سمت کاربر از طریق صفحات وب دریافت بشه آیا می تونم از سایر پلت فرم های طراحی سایت مثه وردپرس و غیره استفاده کنم یا حتما باید وبسایتم هم با پایتون نوشته بشه ؟ (از نظر خودم چون قراره این ورودی ها در سرور بشینه و ربات از سرور دیتا دریافت کنه نباید مشکلی وجود داشته باشه فقط کافیه سرور مورد نظر هم با پایتون ست باشه و هم با وبسایت )
4 – در نهایت خواستگاه من اینه که این ربات وقتی اجرا میشه با آی پی کاربر ران بشه و نه با آی پی سرور. چون در غیر این صورت مشکلات خاص خودش رو بهمراه خواهد داشت. آیا این مهم امکان پذیره یا نه؟
5 – در صورتی که موارد بالا امکان پذیر نباشه می بایست روش تجاری سازی از طریق تولید نرم افزار تحت ویندوز رو بصورت اگزه تولید کنم. و چون فروش این محصول می بایست بصورت یونیک در ازای هر مشتری و براساس یوزر نیم مشتری تولید بشه می بایست پشتیبانی 24/7 رو براش درنظر گرفت که این کار رو مشکل می کنه . (البته اگه این ربات موفق عمل کنه که تا به امروز عمل کرده ارزشش رو داره ) .
6 – یک روش دیگه که در ذهنم ایجاد شده (برای رفع مشکل شماره ی 5) اینه که تولید اگزه رو بروی سرور و بصورت اتوماتیک با درخواست کاربر و توسط کاربر از طریق وب انجام بشه. (از طریق آماده سازی اگزه با مثلا کیوی و همچنین تولید نهایی اگزه با اینستالر که در سرور قرارداده میشه این کار رو انجام بدیم)
آیا بنظر شما این ایده عملی هستش؟
سپاس از صبر و تحمل شما
مصطفی آصفی –
سلام به شما. اولا خسته نباشید و آفرین که تلاش می کنید.
شما سه راهکار پیش رو داید:
1- تولید ربات به صورت اپ ویندوز (خروجی exe) که در این صورت بدون مشکل می تونید در اختیار مشتری قرار بدین فقط یک api ساده با django rest می تونید بنویسید که در اونجا کاربران اعتبار سنجی بشن. کاربر فایل exe رو از شما می خره. موقع خرید شما یک نام کاربری و گذرواژه بهش می دین که روی دیتابیس سرور آنلاین ذخیره میشه. هر بار که ربات قراره کار کنه (هر روز) می تونید یک درخواست بزنید به api مورد نظر و چک کنید ثبت بودن کاربرتون رو. پشتیبانی هم می تونید یک گزینه تعبیه کنید که از اون گزینه وارد چت تلگرام شما بشن همراه نام کاربریشون و شما جوابگو باشین.
2- می تونید ربات رو به صورت پویا روی یک سرور اجرا کنید. برای این کار می تونید یک وب اپلیکیشن برای کاربر بسازید مثلا با جنگو. بعد یک پنل مدیریت برای هر کاربر. هر کاربر وقتی وارد شد میاد پارامترهای خودش رو در پنلش تنظیم می کنه و مثلا گزینه اجرای ربات رو می زنه. ربات از اون لحظه برای کاربر شروع به کار می کنه. در اینجا هم می تونید فعالیت ربات رو به خود سیستم کاربر واگذار کنید یا روی سرورهای خودتون. برای حالت اول از این کتابخانه (+) الهام بگیرید. برای حالت دوم باید یک سرورنویسی حرفه ای انجام بدین که ربات هر مشتری یا با vpn جدا و زمان بندی جدا اجرا بشه. حالت دوم یکم نیاز به کارهای تکنیکی برای جلوگیری از مسدود شدن سرورتون داره که می تونید از پروژه های متن باز مشابه الهام بگیرید.
Hesamodin Behmanesh (خریدار محصول) –
در ران کردن سرور هم این ارور رو میده :
ModuleNotFoundError: No module named ‘models’
مصطفی آصفی –
سلام به شما. ببینید این خطایی که اینجا می فرستین یعنی یک جایی شما دارید از یک کلاس در ماژول models استفاده می کنید اما اون رو ایمپورت نکردید. یا شاید دستتون خورده و این ماژول رو به پوشه نادرستی منتقل کردید.
بهترین کار اینه که مجددا آموزش رو از نو ببینید و گام به گام پیش بیایید این بار با دقت بیشتر. مطمئنا مشکل حل میشه.
از مجدد دیدن آموزش احساس اتلاف وقت نکنید این کار به نفعتون هست.
Hesamodin Behmanesh (خریدار محصول) –
استاد من دقیقا مثه آموزش جلو رفتم و این ارور ها رو دریافت کردم . بارها و بارها بررسی کردم. از اون سورس انگلیسی هم کم و بیش چیزی دستگیرم نشد لطفا اگه می تونید در هر دو مورد راهنمایی دقیقتر بفرمایید. الان چند روزه به بنبست خوردم.
Hesamodin Behmanesh (خریدار محصول) –
سلام استاد وقت بخیر و خدا قوت
ارور زیر از چیست؟
Attempted relative import beyond top-level package (این ارور مربوط به فایل Admin.py هست مربوط به ردیف from .models import Topic , Entry.
و همچنین ارور زیر مربوط به فایل models.py هست که در ردیف
def __str__(self):
return f”{self.text[:50]}…”
هست :
Value ‘self.text’ is unsubscriptable
.
ممنون میشم که توضیحات رو بفرمایید.
سپاس از وقتی که می گذارید و حمایتی که می کنید.
مصطفی آصفی –
سلام. در مورد سوال اول مشکلتون کلی هست و مربوط به فراخوانی یک ماژول پایتون به تنهایی. این لینک (+) رو مطالعه کنید و از تکه کد پیشنهادی اون در ماژولی که قصد فراخوانی تکی اون رو دارید استفاده کنید.
در مورد سوال دومتون احتمالا شما کلید خارجی رو که تعریف می کردید پارامتر on_delete رو براش تعریف نکردید. درجنگوی 2 باید دو آرگومان بدین. برای مثال:
topic = models.ForeignKey(“Topic”, on_delete=models.PROTECT)
پینوشت: کد رو در ادیتور کپی کنید تا بتونید درست بخونیدش.
m10m9m11@gmail.com (خریدار محصول) –
سلام خسته نباشید.
در جلسه 15 شما که درباره templets ها درس میدید ، من خروجیم اشتباه به من نمایش داده میشه .
حتی فایل ضمیمه شمارو هم من اجرا کردم به من جواب درست را نمیده .
من این کد را در index.html نوشته ام:
{% extends “learning_logs\base.html” %}
{% block content %} this is my first project. {% endblock content %}
و کد در فایل base.html هم به این طریق نوشته ام:
Learning Log
{% block content %}{% endblock content %}
اما در مرور گر من وقتی فایل index.html رو باز میکنم این خروجی رو به من میده:
{% extends “learning_logs/base.html” %} {% block content %}
this is my first project.
{% endblock content %}
هرکاری میکنم باز هم با این خروجی مواجه میشم.
مرورگر من هم اپرا اخرین ورژن رو دانلود کردم اما باز این خروجی رو به من نشون میده.
میشه راهنمایی کنید ممنون..
مهدی –
سلام
اگر یک سایت با وردپرس یا php درست کنیم میشود این سایت را در سرور آنلاین Heroku منتشر کرد یا انتشار سایت در این سرور مخصوص سایتهایی است که با پایتون ساخته میشوند
مصطفی آصفی –
سلام به شما. بله هر دو مورد شدنی هست اما اپ هایی که مثلا با php یا python نوشته شده باشن سر راست تر آپلود میشن. برای این که وردپرس رو روی هروکو اجرا کنید بایستی دستکاری هایی کنید که گمان نمی کنم برای کاربرای ایرانی به خصوص راحت باشه. این مطلب (+) رو در این مورد ببینید.
razavi.amirhossein1950@gmail.com (خریدار محصول) –
سلام ضمن عرض خسته نباشید بنده مدتی است این آموزش رو تهیه کرده و از آن استفاده میکنم. بسیار عالی و مفید هست. خداوند شما را حفظ کند. با تشکر.
مصطفی آصفی –
سلام به شما. خدا رو شکر که آموزش براتون مفیده و سپاس که برای ابراز لطفتون وقت گذاشتید.
پوریا –
سلام
قصدم ایجاد سایتی هست در زمینه کریپتو کارنسی ، بلاکچین و ارتباط آن با اینستاگرام و تلگرام ، متشکر میشوم راهنمایی بفرمایید و به پرسش هایم پاسخ بدهید:
1-به نظر شما برای هدفی که توضیح دادم ، جنگو بهتر است استفاده کنم یا لاراول ؟
2- بین لاراول و جنگو کدام یک بازارکاری بهتر در ایران و دنیا دارند و کدام یک آینده دار تر هست؟
3-آیا جنگو رو روی هاست اشتراکی میتوانم نصب بکنم ؟
4-جانگو از لحاظ api و امنیت چگونه هست؟
5- جانگو رو میشود با ری اکت نیتو که اپ موبایل با آن زده شده است ارتباط داد؟
6- جنگو با چه فریمورک فرانت مشابه ری اکت و انگولار ، ویو جی اس بهتر و هماهنگ تر است؟
7- آیا در جانگو قابلیت رسم چارت از اطلاعات به صورت ajax وجود دارد؟
متشکرم
حسین –
سلام آقای آصفی
لطفا یه آموزش برای ساختن یه فروشگاه کامل با همهی امکانات مثل درگاه پرداخت وغیره برای پایتون و جنگو درست کنید این آموزشتون خوب بود اما تمام امکانات فروشگاه اینترنتی رو نداره
مصطفی آصفی –
سلام به شما. حتما انشالله. نظر پایین رو بخونید به دوست دیگه ای کامل توضیح دادم که مشمول سوال شما هم میشه.
امیر پوراسمعیل –
سلام ، خسته نباشید ، میخواستم بپرسم دوره پروژه محور جنگو برای برنامه نویسی سایت فروشگاهی کی منتشر میشه و اینکه آیا از قالب فارسی استفاده میشه ، و در آخر آیا نحوه محاسبه هزینه پستی رو هم آموزش میدید یا خیر
مصطفی آصفی –
سلام به شما. دوست عزیزم در حال نوشتن این پیام بنده در حال ضبط آموزش پروژه محور ساخت یک وبلاگ حرفه ای هستم تا ریزه کاری هایی مثل سیستم Comment و Sharing و ارسال ایمیل و بارگذاری در یک سرور داخلی رو در قالب یک پروژه آموزش بدیم.
بعد از این دوره سراغ ساخت یک وبسایت فروشگاهی می رم. هنوز این دوره رو برنامه ریزی نکردم. احتمالا نحوه محاسبه هزینه پستی رو داشته باشیم اما راست چین کردن و فارسی سازی قالب در جنگو به طور کلی به دنیای بوت استرپ و فرانت اند بر می گرده و لزوما بحثی نیست که در یک دوره جنگو ضروری باشه. گمان نمی کنم درست باشه به عوض کار روی الگوریتم ها و کلاس بندی ها درست باشه که وقتمون رو روی این موضوع بگذاریم که هم زمان بر هست و هم کاملا سلیقه ای و مرتبط با Front-end. با این حال یادداشت کردم خواسته شما رو.
پینوشت: یک اشاره ای به نحوه استفاده از بوت استرپ RTL در این آموزش خبرخوان با جنگو (+) همراه با خانم کرمی شده.
ramyar –
چقدر خوب می شد که کد تخفیف هم میزاشتید
روابط عمومی هم رویش –
سلام دوست عزیز. بهای آموزش ها در برابر حجم و کیفیت کار ناچیز و با هدف حمایت تعیین شدند. این آموزش 10 ساعت و 50 درس رو شامل میشه و نظرات تهیهکنندگان اثر گویای کیفیت کار مدرس دوره هست.
با این حال در جریان باشید که باز هم برای حمایت بیشتر طرحهای تخفیف همگانی به مناسبتهای مختلف در همرویش اعلام میشن که برای اطلاع به موقع میتونید همرویش رو در اینستاگرام یا تلگرام یا روبیکا با شناسه HamRuyesh دنبال کنید.
مهدی –
سلام آقای آصفی
من تازه میخواستم برنامه نویسی وب رو با پایتون شروع کنم اما تنها دلیلی که اینکارو نکردم این بود که منابع آموزشی کافی در اینترنت موجود نبود
برای php و asp آموزشهایی مثل ساختن سایتهای دیجی کالا آپارات شیپور دیوار سافت ۹۸ و غیره زیاد هست اما تمام اینترنت جستجو کردم یکدونه آموزش اینگونه مثلا ساختن سایت دیجی کالا با پایتون یا جنگو نیست اگر قراره آموزش ساختن یه سایت بزرگ مثل دیجی کالا با پایتون یا جنگو تو سایتتون قرار بدید اعلام کنید که من از یادگرفتن پایتون منصرف نشم و از همین امروز پایتون مقدماتی رو شروع کنم
در ضمن کامپیوتر من ویندوز است میشه یک سایت رو با پایتون روی کامپیوتر ویندوز درست کرد یا کامپیوتر حتما باید لینوکس باشه
از شما بخاطر زحمتی که برای آموزش ما میکشید تشکر دارم
مصطفی آصفی –
سلام به شما. دوست عزیزم شما با این آموزش یک ورود اصولی به جنگو رو تجربه خواهید کرد. در این لحظه که این متن رو مینویسم در حال ضبط چند آموزش پروژه محور برای جنگو هستم شامل: ساخت یک وبلاگ حرفهای، ساخت یک سیستم فروشگاهی و ساخت یک سیستم چت آنلاین و ساخت یک سیستم آموزش آنلاین.
اما هیچ یک از این آموزشها تمام چالشهای ممکن برای تمام حالتها رو حل نمیکنن. این خود شما هستید که باید مشکلات خودتون رو حل کنید. عنوانهایی که یاد کردید عنوانهای مشتری پسند هستند. هیچ کدام تمام زوایای یک سایت رو پیاده نمیکنند.
در رابطه با این آموزش، مراحل کار در ویندوز پیش رفته. فیلم معرفی آموزش رو اگر با دقت ببینید مشخص هست.
artanirandost (خریدار محصول) –
سلام استاد خسته نباشید
خواستم ببینم شما در این دوره html & css را به حدی آموزش میدهید که در یادگیری جنگو مشکل نباشد ؟ یعنی حرفه ایی اموزش نمیدهید که بتوانیم سایت حرفه ایی ایجاد کنیم و فقط برای یادگیری جنگو است؟
مصطفی آصفی –
سلام به شما. بله در این دوره فرض کردم مخاطب در برنامه نویسی وب بیتجربهست پس همه مباحث لازم رو از پایه توضیح دادم.
اما قطعا چون هدف آموزش جنگو و بکاند با این سیستم هست، وارد طراحی حرفهای فرانت اند نشده.
رضا شکیبا (خریدار محصول) –
سلام
ممنون درست شد❤🙏
رضا شکیبا (خریدار محصول) –
باسلام و عرض ادب
من تمام مراحلی رو که در آموزش( تاقسمت ۸) گفته بودید رو انجام دادم اما وقتی که مینویسم:
python manage.py makemigrations app_text
ارور میده
البته app_text رو به جای learning_logs که در فیلم گفته بودید نوشتم.
این هم لینک تصویر ارور:
http://s13.picofile.com/file/8401802334/Untitled.png
لطفا کمکم کنید
ممنون
مصطفی آصفی –
سلام به شما. خط آخر تصویر نشون میده که شما کلاس Model رو به اشتباه با حرف کوچیک نوشتید. اونجایی که تو ماژول models کلاس Topic رو دارید تعریف می کنید باید از کلاس Model با M بزرگ ارث بگیرید.
رضا شکیبا (خریدار محصول) –
ممنون
اینترنتم وصل نبود بخاطر همین ارور داد
رضا شکیبا (خریدار محصول) –
سلام.
ممنون از آموزش خوبتون
مشکلی در نصب جنگو برام پیش اومده
همونطور که در قسمت سوم آموزش دادید، من هم همه کار ها را انجام دادم اما نصب جنگو با ارور مواجه میشه
لطفا کمکم کنید
ممنون
مصطفی آصفی –
سلام به شما و خوشحالم که براتون مفید بوده. لطفا متن خطای دریافتی یا بخش اصلی اون رو اینجا بگذارید.
محمدرضا (خریدار محصول) –
سلام استاد میخواستم بدونم پروژه های جنگو مثل سایت اموزشگاهی انلاین ک ب فضای ذخبذه سازی بالایی نیاز دارند باید چ کرد ینی هاست دانلود تهیه کرد و چطور ارتباط بین این دو با هم میشه ک مثلا تا تو سایت چیزی اپلود شد بره تو هایت دانلود و لینک بده همچین چیزی ممکنه؟
مصطفی آصفی –
سلام به شما. کارهای زیادی میشه کرد. دو راهبرد می تونه اینطور باشه:
1- شما در پروژه جنگو یک سایت جداگانه برای مدیریت دانلودها متصل کنید. برای اطلاع بیشتر از مدیریت چند سایت در جنگو این آموزش (+) رو ببینید.
2- یک راه هم می تونه رمزگذاری مسیر فایل های دانلودی و آپلود اون ها روی همون سرور اصلی باشه. این راه برای پروژههای تا مقیاس متوسط خوبه اما بیش از اون بهتره چدا کنید. این آموزش (+) رو برای مخفی کردن مسیر دانلود ببینید.
انشالله چند آموزش پروژه محور هم در همرویش در دست تولید هست که بیشتر دستتون با جنگو راحت بشه.
محمد رضایی –
با سلام. بنده از سایت های دیگه این آموزش رو تهیه کردم ولی هیچکدام به گویایی این آموزش نبود واقعا ممنونم از مدرس دوره.
مصطفی آصفی –
سلام و ممنون از لطف شما. خوشحالم که آموزش براتون مفید بوده.
احمد عسگری –
سلام استاد
ای کاش مباحثی مثل تولید فاکتور یا سبد خرید روهم مطرح می کردید من هیج آموزشی ندیدم که مطرح کنند
مصطفی آصفی –
سلام به شما. ممنون برای پیشنهاد خوبتون.
هدف در این آموزش و آموزش Django REST در هر دو ایجاد بستر کار و یک درک عمیق بود.
با فرض بودن اینها به زودی چندین پروژه و موضوع رو در قالب آموزشهای کوتاه و مستقل در هم رویش منتشر خواهم کرد.
هم رویش رو در شبکه اجتماعی دلخواهتون با شناسه @Hamruyesh دنبال کنید تا به محض نشر آگاه بشید.
مانی –
سلام استاد .
استاد آصفی من داشتم نظرات رو می خوندم که دیدم چند نفر توصیه کردن اموزشی مثل ساخت یک سایت فروشگاهی شبیه دیجی کالا با جنگو درست کنید البته منم هم می خواستم همین توصیه رو بکنم .
با تشکر از هم رویش.
مصطفی آصفی –
سلام به شما. ممنون که برای اظهار نظرتون وقت گذاشتین.
اتفاقا در حال برنامه ریزی یک دوره آموزش پروژه محور وبسایت فروشگاهی برای جنگو هستم.
هم رویش رو در فضای مجازی دلخواه خودتون با شناسه hamruyesh دنبال کنید تا به موقع از آغاز ضبط و انتشار باخبر بشید.
hosseinsalmani1373@gmail.com (خریدار محصول) –
سلام استاد آصفی عزیز ، تمام کدها رو عین شما زدم و بارها تمرین کردم و از اول زدم اما یه قسمت به اروری خوردم که هرکاری کردم نتونستم بفهمم مشکل چیه . ارور مربوط به جلسه نوزده هستش . وقتی که new_entry رو درست کردم اما وقتی روی topic ها میزنم ارور میده و صفحه باز نمیشه . ارورش یه همچین چیزیه :
NoReverseMatch at /topics/2/
Reverse for ‘new_entry’ with arguments ‘(”,)’ not found. 1 pattern(s) tried: [‘new_entry/(?P[0-9]+)/$’]
fbsgbk@gmail.com (خریدار محصول) –
الان آخرای فصل اول هستم.
قبل از این آموزش از جای دیگه آموزش جنگو تهیه کردم. اما اصلا خوب نیود. اما ایشون بسیار عالی و شیوا و کاملا مناسب برای مبتدی ها توضیح میدن.
مصطفی آصفی –
سلام و ممنون از لطف شما. خوشحالم که براتون مفید بوده. امیدوارم که در آینده حرفه ای شما سهمی داشته باشه.
علیمحمد (خریدار محصول) –
سلام تو قسمت سیزده تمام موارد رو مو به مو مثل شما انجام دادم اما صفحه ورودیم ارور میده :
TemplateDoesNotExist at /apli/index.htlm چندیدن بار چک کردم کاملا شبیه شما کد زدم و فایل رو درست مثل شما جا گذاری و نام گذاری کردم.
میشه یه کمکی بکنید
مصطفی آصفی –
سلام به شما. یک جا یک اشتباه ریز دارید. مثل همین کلمه index.htlm که در اینجا به اشتباه تایپ کردید. دوباره با دقت بررسی کنید.
H –
سلام علیکم، خسته نباشید ، ببخشید سوالی داشتم از شما که ممنون میشوم پاسخ بدهید، این آموزش در ویندوز هست ( این آموزش به طور کامل در ویندوز هست؟) یا در لینوکس هست؟
چون معمولا آموزش ها موجود برای این زمینه (جنگو) در محیط لینکوس و برای این محیط طراحی و ارائه شده و من آموزشی برای محیط ویندوز را میخواستم. ممنون میشوم پاسخ بدهید و راهنمایی کنید.
مصطفی آصفی –
سلام به شما. سلامت باشید.. آموزش در ویندوز انجام شده.
لطفا فیلم معرفی آموزش رو در بالای این صفحه ببینید. در اون عکس هایی از محیط آموزش و سرفصل های آموزش بیان شده.
mahziyar138006 (خریدار محصول) –
با سلام .
استاد آصفی بهتون خسته نباشید میگم بابت دوره های بسیار جذابتون.
استاد امروز متوجه شدم که میشه با استفاده از پایتون کد های جاوا اسکریپت نوشت دقیقا نمی دونم چیه هستش ، ولی فرض کنیم که یک developer کل کار هاش رو با استفاده از یک زبان انجام بده که البته این آرزوی هر برنامه نویسی هستش.
Flexx و Transcrypt این دوتا کتاب خونه پایتون میگن که جزو بهترین ها هستش البته میگن yew هم هستش که یک نوع حالت ریکتی داره ….
خلاصه که استاد عزیز اگه درمورد این ها اطلاعاتی دارید یا اینکه یک دانشی نصفی که بتونید در قالب یک آموزش ویدیویی به ما انتقال بدید تا بتونیم حداقل با یکیش کار کنیم و از سختی جاوا اسکریپت و کتاب خونه هاش راحت شیم خیلی بهمون کمک کردید .
با تشکر از شما و وبسایت هم رویش.
مصطفی آصفی –
سلام به شما. میبخشید که کمی دیر جواب میدم.
در مورد راه اندازی و شروع سریع کار با Flexx و Transcrypt حتما سعی می کنم راهنمایی تهیه کنم.
در مورد اجرای کارها با یک زبان به خصوص وقتی که زبانی به روانی پایتون برای کارهای روزانه باشه. بله واقعا کمک بزرگی هست که بشه همه کارها رو با یک زبان انجام داد اما به شرط این که از جوانب دیگه کار رو سخت تر نکنه. به شرط این که کتابخونهای که استفاده می کنید اونقدر ناشناس نباشه که برای حل مشکلات روزانه در stackoverflow هیچ مستنداتی پیدا نکنید.
پیش از اجرای هر پروژه ای با یک تکنولوژی جدید باید چالش های اصلی پروژه خودتون (مثلا عناصر خاص یا نیازمندی سرعت اجرای بالا و مانند اینها) رو فهرست کنید و کاستیهای کتابخونههایی مثل Flexx یا Transcrypt رو بشناسید. مثلا مطالعه بخش issues در گیت هاب این پروژهها میتونه یک دیدی از چالشهای کار با این کتابخونهها به شما بده.
در نهایت همه چیز به شرایط پروژه شما بستگی داره. یک وب اپ علمی با الگوریتمهای ویژه ترسیم و … در فرانت اند؟ یا یک فرانت اند برای یک فروشگاه اینترنتی قالب محور؟
گاهی ممکنه شرایط پروژه شما طوری باشه که اگر از Vue.js استفاده کنید به مراتب ساده تر بتونید عملکردهای لازم رو در تعامل با قالب سایتتون فراهم کنید.
ضمنا افق توسعه کار شما هم بسیار مهمه. گاهی ما می خوایم به تنهایی یا با کمک یک دوستی دو نفری یک استارتاپ آنلاین رو صرفا ظرف 2 ماه کلید بزنیم ببینیم چطور میشه. هر دو هم عاشق پایتون. گاهی هم نه ما می خوایم یک تیم بسازیم و یک پروژهای رو کلید بزنیم که شاید 2 سال فقط تا آغاز بازدهی کار داشته باشه و در این مسیر باید مدام با دریافت بازخورد مخاطب روی اجزای اون کار کنیم و کم کم پلتفرم رو گسترش بدیم. در این صورت خیلی مهمه که سنگ بنا تا چه حد مبتنی بر کتایخونه یا فریمورکهای با قابلیت توسعه مستحکم تری باشه.
Abolfazl Hassanzade (خریدار محصول) –
استاد سایت شما عالیه چون کاربر واقعا راحته اقا شما همیشه و هر روز این سوال رو از خودتون میکنید که اقاجون کاربر تو سایت راحت هست یا نه ؟ من که با سایتتون خیلی حال میکنم و دوستدارم چیز های بیشتری از سایتتون در حوزه پایتون یادبگیر خلاصه هیچی دیگه با اجازه . منتظر آموزش های جذاب و با حالتون هستم . یا حق.
مصطفی آصفی –
سلام به شما. ممنونم بابت پیام گرمتون.
امیدوارم که هم رویش باعث یک رشد فوق تخصصی برای همه عزیزان از جمله شما بشه و سهمی در آینده حرفهای شما ایفا کنیم.
پینوشت: نقدتون درباره بخش نظرات رو هم بنده به واحد توسعه وب هم رویش منتقل کردم.
Abolfazl Hassanzade (خریدار محصول) –
استاد اینم یک انتقاد تو قسمت ستون بندی این قسمت دیدگاه ها یکم کم و زیادش کنید حالا ما که تازه کاریم ولی این موقعی که اومد تو گوشی دوتا ۶ تا که بقلش جواب خودتون باشه عالی میشه چون الان خیلی به هم ریخته است برای من این سایت اموزشی با حال و درجه یک مهم که درست responsive باشه میدونید احساس مسئولیت میکنم . امیدوارم که از نظرم برداشت بد نکنید .
Abolfazl Hassanzade (خریدار محصول) –
این آموزش بسیار عالی و مفید . برای من که اینطور بود فقط یه درخواستی داشتم اگه میشه یه اموزش در رابطه با فروشگاه انلاین با جنگو در سایت قرار بدید ممنون .
مصطفی آصفی –
سلام به شما. خوشحالم که برای شما مفید بوده.
بله در ذهنم هست. انشالله به زودی در موارد مختلفی که مبانیشون رو در سایت قرار دادم -مثل همین جنگو- آموزش های تکمیلی پروژه محور قرار خواهم داد.
آرمین (خریدار محصول) –
استاد ارور ها یجورایی خوانا نیستن یه مشت عددن که تهشون نوشته ارور نمیدونم چجوری براتون بنویسمش بی زحمت ایمیل تون رو بدین عکس شو براتون ایمیل کنم ممنون میشم
armin (خریدار محصول) –
سلام استاد یه مشکلی دارم
پروژم تمام و کمال بدون هیج ارور و عیب و ایرادی توی لوکال هاست اجرا میشه
اما توی openکردن پروژه روی هرکو مشکل دارم
اولین بار که تمام کتابخونه ها و چیزهارو روی سرور هرکو نصب کردم هیچ اروری بهم نمایش نداد و هرچیزی که برای شما توی محیطcmdاومد برای منم اومد بدون هیچ مشکلی بعدش برا اطمینان از دستور لاگ استفاده کردم بازم هیچ اروری بهم نمایش نداد وقتی خواستم پروژه رو openکنم کلی ارور برام اومد که حتی نمیدونم منبعشون کجاس ینی فقط میگه پروژت ارور داره واقعا نمیدونم چیکار کنم لطفا کمک کنید
یه ددپرخواست دیگه هم دارم توی استفاده از استاتیک فایل وcssتوی جنگو مشکل دارم چندین سایت ویدیو اموزشی دیدم تمام کار هایی ک انجام دادن رو انجام دادم بازم نتونستن cssرو لینک کنم لطفا یه ویدیو اموزشی برای این کار درست کنین چون واقعا استفاده ازcssبرای همه لازمه مرسی
مصطفی آصفی –
سلام به شما. لطفا بخشی از خطای دریافتی رو ارسال کنید تا بهتر بتونم بررسی کنم.
در رابطه با فایل های استاتیک هم به روی چشم یادداشت می کنم که در فرصت مناسبی به این مورد هم بپردازم.
آرمین محمودی نژاد (خریدار محصول) –
سلام استاد بنده وب دیزاینر هستم متاسفانه مشکلی پیش اومده
اینکه نمیتونم توی فایل htmlفایلcssرو لینک کنم یعنی اگه لینک کنم کد داخل سرور جواب نمیده. تنها باید کد هایcssرو توی فایل اچ تی ام الی(html)
بزنم که توی views.pyادرس شو دادم(با استفاده از تگ sytle) یعنی اصلا توی فایلhtml اگه فایلcssرو لینک کنم کد ها توی فایلhtmlجواب میدن(مثلا رنگ kوشته زرد میشه)اما توی سرور کد های cssجواب نمیدن لطفا راهنمایی کنید
مصطفی آصفی –
سلام به شما. نه از این نظر جنگو مشکلی نداره. شما احتمالا مسیردهی فایل های استاتیکتون مشکل داره. این پرسش و پاسخ (+) رو ببینید.
آرمین محمودی نژاد (خریدار محصول) –
سلام استاد متاسفانه مشکلی برام پیش اومده
اون قسمت(قسمت43) شما برای فرستادن پروژه به سرور herokuیه فایل با نامgitignore.ایجاد کردین و بعد پسوندtxtاون را پاک کردین…
اما من توی سیستمم نمیتونم پسوند فایل هایی که اولشون”.”(نقطه)هست رو پاک کنم لطفا راهنماییم کنید از ویندوز8.1استفاده میکنم
مصطفی آصفی –
سلام به شما.
میتونید از راه های ترمینالی مثل این (+) برای ایجاد فایل استفاده کنید. از اساس فایل .gitignore رو بدون پسوند بسازید.
حمید سفری –
با سلام
در این دوره،کامل یک وب سایتی که دارای عکس ،دسته بندی، را آموزش میدهید.
مصطفی آصفی –
سلام به شما. وب سایتی که در این دوره ساختیم شامل دسته بندی هست ولی عکس گذاری گفته نشده. لطفا فیلم معرفی دوره رو بررسی بفرمایید پروژه دوره به صورت کامل نشان داده شده.
محمدرضا (خریدار محصول) –
سلام خدمت شما ببخشید ی سوال داشتم ایا میشه با جنگو وبسایت هایی مثل بازار ینی ی مارکت تحت وب ایجاد کرد و چطوریاست کلا روند نوشتن اینجور وبسایت ها
مصطفی آصفی –
سلام به شما. بله حتما و اصولاً جنگو به عنوان یکی از قدیمی ترین پلتفرم های وب برای یک چنین مواردی که شخصی سازی و کدنویسی از پایه نیاز دارند ایجاد شده.
رویه متداول امروزی اینه که شما با جنگو و Django REST (+) بکاند رو بزنید و بعد APIاستخراج شده رو در یک سیستم فرانت اند مثل react در وب یا اندروید در گوشیهای همراه پیاده و قابل تعامل با کاربر کنید (یعنی نسخه وب و موبایل مبتنی بر api).
علیرضا ابریشم باف (خریدار محصول) –
استاد فقط جواب سوال مارو نمیدی؟؟؟!!!!
مصطفی آصفی –
سلام به شما. میبخشی منو دوست عزیزم فراموش شد.
در رابطه با ایمیل، ایمیل بنده در بخش تماس وبسایت شخصی (+) درج شده؛
اما سوال تخصصی رو بنده در ایمیل بررسی نمی کنم. ضمن این که بررسی یک سورس کد حقیقتا خارج از توان زمانی بنده هست. سوال دوستان اگه موردی باشه و تجربه ای در اون مورد داشته باشم همین جا خدمتتون می گم که برای دوستان بعدی هم بمونه.
در رابطه با سوالتون، جنگو با MySQL که معمولا در سایت های php بک هست کار می کنه. برای مثال این مطلب (+) رو ببینید. بعد از تنظیم سایت جنگو با چنین سیستمی و البته تنظیم فیلدهای جداول منطبق با دیتابیس قبلی دیگه کار برای انتقال داده ارتباطی به جنگو نداره و میتونید با یک سیستم مدیریت دیتابیس از قبلی اکسپورت بگیرید و در دیتابیس جدید با همون ساختار ایمپورت کنید. این مطلبی که گفتم در مورد سیستم های دیگه دیتابیس هم صدق می کنه.
موفق باشید
آرمبن (خریدار محصول) –
سلام استاد کارتون عالی بود اما من یسری انتقاد ها دارم اول اینکه کاشکی مثل تمام کد های پروژه رو که عالی توضیح میدادین فیلد های پرکاربرد توی جنگو هم کامل توضیح میدادین مثل ایمیج فیلد و فایل فیلد و دوم اینکه لطفا نکاتی مثل چت انلاین توی سایت با جنگو همچنین فرستادک پیامک برای گد تاییدیه و … رو هم حتما به پروژه اضافه کنید و دورا رو اپدیت کنید مرسی
مصطفی آصفی –
سلام جانم و ممنون از شما برای این که برای ابزار لطف و نظرتون وقت گذاشتید.
ببینید هدف اصلی بنده در این دوره ایجاد یک شناخت عمیق به برنامه نویسی وب و بعد جنگو برای توسعه وب سایت بوده. موارد بسیاری رو میشد اضافه کرد که طبیعتا زمان دوره رو خارج از استاندارد آموزشی می کردن. بسته به نوع پروژه ها نیازهای متوعی وجود داره.
انشالله مواردی مثل چت آنلاین یا … به صورت مستقل و متشر میشن.
برای مثال آموزش Django REST برای تولید API هم با همین استراتژی الان به صورت یک دوره مستقل و فرض تسلط فراگیران به مفاهیم جنگو در این نشانی (+) منتشر شده.
یا برای ترکیب وب اسکریپینگ با جنگو با فرض آشنایی با مبانی جنگو این آموزش وب سایت خبرخوان با جنگو (+) منتشر شده.
و از این دست انشالله در آینده اگر عمری باشه.
علیرضا ابریشم باف (خریدار محصول) –
سلام و درود
استاد لطف میکنید ایمیلتون رو بفرمایید من یک نمونه کد رو بفرستم و یه سوال دارم راجب کار با دیتابیس و کلا کاستوم سازی در جنگو
اولین سوالم اینه که من یه دیتابیسی قبلا داشتم و یه سایتی داشتم که با php نوشته بودم و حالا میخوام با پایتون همون سایت رو با هموون دیتابیس برنامه نویسی کنم
در این جور موارد باید چیکار کنم؟
من نمیخوام دیتابیس رو دست بزنم چون همه چیزم به هم میخوره
ممنون میشم کمک کنید و ایمیل بفرمایید
fahimehs10@gmail.com (خریدار محصول) –
سلام مشکل با تغییر url ها حل شد تغییرات زیر رو اعمال کردم
,(url(r’^$’, views.index, name=’index
,(url(r’^topics/$’, views.topics, name=’topics
,(url(r’^topics/(?P[0-9]+)/$’, views.topic, name=’topic
مصطفی آصفی –
سلام و آفرین به تلاش شما.
و ممنون که اطلاع دادید.
fahimehs10@gmail.com (خریدار محصول) –
سلام مهندس من یه سوال دارم من با html اصلا اشنا نیستم و الان که دارم اموزش شما رو درس به درس اجرا می کنم همون فصل اول جا موندم چون کدهای html هیچ خطایی ندارند که بفهمم کجا دارم اشتباه می نویسم ولی وقتی وارد صفحه اصلی میشم و روی گزینه Topics کلیلک می کنم چیزی واسم باز نمیشه حدسم این هست شاید کدها رو درست توی بلوک ها شون ننوشتم ایا فایل html ها رو می تونم داشته باشم ممنون
مصطفی آصفی –
سلام به شما. سورس پروژه گام به گام که پیش می رفتم به پروژه پیوست کردم. لطفاً با دقت درسهای قبل و بعد فصل اول رو ببینید باید سورس موجود باشه.
ولی بیشتر توصیه می کنم که درس ها رو برگردین از نو پیش ببرین تا خودتون پیدا کنید مشکل رو.
lotfiyan.p77@gmail.com (خریدار محصول) –
سلام استاد
دوره رو کامل دیدم و هم از آموزش جنگو و هم نحوه آموزش شما لذت بردم ازتون ممنونم.
ولی انتفادی که دارم اینه که چرا پروژه ر. تو سطح پیشرفته ادامه ندادین یعنی مثلا میشد دیتابیس postgres رو هم به پروژه اضافه میکردین که خب خیلی کاربردی و مهمه و اون موقع مدل سازی پروژه رو هم یاد میگرفتیم یا مثلا معماری هم میشد اضافه بشه اینا چیزهایی هستند که من دنبالشون بودم که کار از کامل باشه ولی با این وجود هم آموزش خوبی بود .
با تشکر
مصطفی آصفی –
سلام به شما.
بله درست میفرمایید موارد زیادی جای افزودن داشت منتها زمان آموزش خیلی بالا میرفت و بسیاری فراگیران در نیمه راه رها میکنند. همین آموزش هم حدود ۱۰ ساعت شد در مجموع که به نظرم زیاد هست به خصوص برای عزیزان مبتدی.
انشالله مثل بحث API که جداگانه با جنگو آموزش دادم و منتشر شد، اگر عمری باشه موارد دیگه هم بر پایه وجود این آموزش پایه منتشر میکنیم.
پینوشت: دوستان عزیزم حتما پیش از تهیه آموزشها فیلم معرفی و سرفصلها رو با دقت بررسی کنید.
aryanpython38@gmail.com (خریدار محصول) –
دروود.خیلی خوب شروع کردین اما بهتر بود که توی پروژه از عکس و ویدیو هم استفاده می کردین .و آموزشتتونو کامل تر می کرد استاد.و یه چیز دیگه هم که هست این بود.یه باگ هست توی سایتی که ساختین..وقتی من هنوز عضو نشدم در سایت شما یه پیجی رو نشون من میدین(index) که با حرکت کنم به سمت رجیستر و وقتی ثبت نام و کردم و ورود کردم به سایت باز همونو به من نشون میده.نمیدونم خودتون ناقص گذاشتین یا فراموش کردین
مصطفی آصفی –
سلام به شما.
واقعیت اینه که علاوه بر عکس و فیلم خیلی موارد دیگه رو میشد گذاشت اما توجه کنید که در این صورت طول دوره خیلی طولانی میشد و خیلی از فراگیران دورههای طولانی رو نیمه رها می کنند و خسته میشن.
من هدفم چنان که در فیلم معرفی هم عرض کردم یک ورود اصولی به برنامه نویسی وب با جنگو بود.
اگه عمری باشه این موارد و موارد حرفهای تری مثل چت پشتیبانی و سبد خرید و … رو در آینده در دورههای جداگانه پوشش خواهم داد.
پینوشت: در مورد باگی که فرمودین منظورتون رو متوجه نشدم. صفحه ایندکس طبیعتاً باید به صورت عمومی نمایش داده بشه.
دقیق تر اگه بفرمایید ممنون میشم.
سعید خ (خریدار محصول) –
سلام جناب آصفی بزرگوار
من دانشجوی شما در دو دوره ی جنگو و رست هستم.
چند روز پیش هم نظری راجع به دستور set و مشکلات احتمالی اون آوردم که خوشبختانه نظر حضرتعالی رو جلب کرد.
لطف حضرتعالی هست من رو راهنمایی میفرمایید.
یه پروژه ی کوچکی از من درخواست شده بک اند اون رو قرار شد با جنگو بنویسم ولی یه ذره مشکل دارم . ایمیل بنده برای شما در دسترسه امکانش هست ایمیلی به بنده بزنید تا داشته باشم و در نوشتن این پروژه راهنمایی بفرمایید. هزینه مربوطه رو انجام وظیفه میکنم . بیشتر پروژه رو از روی دوره rest شما پیاده کرده ام فقط جمع کردن قضیه برام سخته !! فقط زمان کمی دارم . جسارت میکنم . محبت میفرمایید.
(در صفحه ی پروفایل شما همین پیام رو گذاشتم دیروز . ببخشید دوباره اینجا فرستادم)
مصطفی آصفی –
سلام به شما دوست عزیزم. خدا رو شکر که آموزشها منجر به اخذ پروژه برای شما شده.
از بابت راهنمایی پروژه ای با کمال شرمندگی معذور هستم. حقیقتا به شدت این روزها درگیرم. حتی همین نظرات موردی دوستان رو هم پای آموزشها به زحمت میرسم جوابگو باشم.
براتون آرزو میکنم که دست تنها بودنتون در این پروژه به رشد بینظیرتون منجر بشه.
موفق باشید
حامد عباسی (خریدار محصول) –
استاد ممنون از زحماتتون دوره خوبی بود ولی یک انتقاد داشتم که بعضی جاها خیلی کم توضیح میدادین و یک سوال چرا موقع ساخت زمان topic ها ساعت ساخته شده با ساعت سیستم یکی نیس؟
مصطفی آصفی –
سلام به شما و ممنون که بابت ابراز لطفتون و نظرتون وقت گذاشتین.
بخشهایی که توضیحشون کافی نبود رو بفرمایید دقیقتر تا حتما بررسی کنم.
در مورد زمان سیستم دقیق متوجه نشدم کجا رو میفرمایید ولی احتمالا به دلیل وقفه و از سرگیری ضبط بوده. چون هر درس رو ما بارها ضبط میکردیم و هر بار جملهای یا کلمهای اشتباه میشد از نو میگرفتیم.
البته یک موضوع دیگه هم که به نظرم میرسه اینه که اصولا ساعت سیستم من به دلیل مشکل لوکیشن پایدار نیست. شاید در مورد اون درس به خصوص در یک قطع و از سرگیری ضبط این نمود داشته.
مهزیار (خریدار محصول) –
درجواب پی نوشت استاد آصفی:
دوره جنگو عالی بود. ممنون از زحماتتون شما و بقیه افرادی که برای تهییه این آموزش ها زحمت کشیدن.
مهزیار (خریدار محصول) –
استاد آصفی یک سوال داشتم از شما که خیلی ذهنمو درگیر کرده .
شما که جنگو بلد هستید چرا سایت رو با استفاده از وردپرس بالا اوردید خوب مگه جنگو مشکلی داشت؟
ایا قدرت پی اچ پی بیشتره ؟
و این که کاش یک اموزش دیگه ضبط می کردید که چطور با جنگو یک سایت فروشگاهی بزنیم و درگاه بانکی متصل کنیم و کلی کارای دیگه مثل ارسال ایمیل یا پیامک از طریق سایت برای خرید و تغییر رمز و …
مصطفی آصفی –
سلام به شما. سوال خوبی کردین. البته پیش تر بگم که وبسایت همرویش رو بنده برنامهنویسی نکردم. ما در مجموعه هم رویش، وردپرس کار حرفهای داریم.
اما جواب شما …
ببینید در توسعه حرفهای برای انتخاب پلتفرم توسعه باید دو موضوع رو در نظر بگیرید:
۱. شرایط و نیازهای پروژه
۲. تخصصهای موجود در نیروی انسانی شما
در شرایط برابر یعنی زمانی که پروژه با دو پلتفرم قابل پیاده سازی باشه و شما هم توان فنی هر دو رو داشته باشین، سرعت توسعه تعیین کننده هست.
در مورد یک وبسایت تا زمانی که امکانات مورد نیاز فعلی و آینده پروژه با وردپرس قابل پیاده سازی باشه به دلیل سرعتی که توسعه وردپرس داره، قطعا وردپرس ترجیح داره.
در مقابل اگر شما یک سایت یا سامانهای نیاز دارین که شخصی سازی زیاد داره. مثلا یک سایت فروشگاهی که قراره با سیستم حسابداری مجموعه و یا بارکدخوان و … هم ارتباط بگیره در این صورت کدنویسی سایت از پایه با پلتفرمی مثل جنگو خب راه بهتریه.
پس بستگی به پروژه و توان تیم داره و لزوما یکی به دیگری ترجیح نداره.
در مورد موضوع دوم هم در تدارک پوشش این مباحث هستم که به زودی انشالله اطلاع رسانی خواهد شد.
پینوشت: لطفا نقطه نظر خودتون در مورد آموزش جنگو از نظر کیفیت و سرفصلها رو بفرمایید. برای شما مفید بود؟
سعید خ (خریدار محصول) –
با سلام
انتهای دوره جنگو در مورد ست کردن متغیر محلی صحبتی شد که من در کار با دستور set به مشکل برخوردم و با جستجو در وب انگلیسی جواب مناسبی پیدا کردم ( در متن انگلیسی but is not stored in the registry و These temporary environment variables do not persist after you end the command-prompt session) .
If you use the set variable=value command, the variable is available immediately but is not stored in the registry. You cannot use the reg command to list them although they are shown by set. These temporary environment variables do not persist after you end the command-prompt session.
در ویندوز من که ویندوز 8.1 هست set درست عمل نکرد ولی از طریق پنجره ی environment variables درست کار کرد.
لینک مربوطه :
https://superuser.com/questions/1179433/how-to-list-global-environment-variables-separately-from-user-specific-environme
و یه لینک دیگه هم بد نبود :
https://superuser.com/questions/341192/how-can-i-display-the-contents-of-an-environment-variable-from-the-command-promp
مصطفی آصفی –
سلام به شما دوست عزیزم، دست مریزاد که به فکر کمک به دیگران هستید. بله موضوع به جایی رو گفتین. این یعنی هم-رویش
علیرضا علی آبادی (خریدار محصول) –
سلام، من طبق ویدئو تمپلیت (logout (logged_out.htmlساختم ولی بازم صفحه logout خود جنگو نشون میده. راهنمایی کنین ممنون میشم
مصطفی آصفی –
سلام به شما. با توجه به این که نمیبینم کار شما رو، حتما یک جا یک نکته ریز رو جا انداختین. لطفاً مجدد گام بعد گام و با بررسی دقیق مراحل قبلی از نو تکرار کنید.
رامین حاتم زاده (خریدار محصول) –
سلام و عرض خسته نباشید به خاطر این شاهکار آموزشی، من بعد از آموزش پایتون مقدماتی تا پیشرفته امروز Django رو تهیه کردم واقعا عالیه و من آموزش تا به حال ویدیویی با این محتوا و انتقال مطلب با سطح بالا مشاهده نکرده بودم.
ضمن تشکر از شما استاد گرامی یک پیشنهاد داشتم، برای دانلود 49 فایل آموزشی یک لینکی طراحی کنید که به صورت یکجا کل آموزش رو دانلود کند، دانلود فایل ها به صورت تک تک مقداری وقت گیر هست.
ممنون
مصطفی آصفی –
سلام به شما دوست عزیزم. ممنونم که برای ابراز لطفتون وقت گذاشتین. خوشحالم که آموزش براتون لذت بخش و پرمحتوا بوده.
در مورد پیشنهادتون حتما با مدیر توسعه فنی همرویش مطرح می کنم.
mahziyar138006 –
سلام استاد .
استاد به مناسبت عید نوروز یک کد تخفیف تو سایت نمی زارید؟؟؟
مصطفی آصفی –
سلام دوست عزیزم. در این باره بنده به تنهایی تصمیم گیرنده نیستم. ولی تا جایی که میدونم، انشالله هم رویش برای نوروز هم عیدی خواهد داشت.
/xxxxx –
سلام آیا django در ایران بازار کار داره یعنی ارزش یادگیری داره؟
مصطفی آصفی –
سلام. با توجه به روند رو به رشد پایتون به نظر بنده بله.
lordofcyberpunk2077 (خریدار محصول) –
سلام ببخشید بعد اتمام دوره برای اینکه دنبال ادامه کار با فریمورک برم و متد های جدید طراحی سایت رو یاد بگیرم باید به کدوم سایت ها مراجعه کنم .لطفا راهنمایی در این زمینه بکنید.ممنون
مصطفی آصفی –
سلام به شما. ببینید شما بعد از این دوره
1- اگر بخواهید دنباله طراحی سایت رو بگیرید باید اولا برای Front-End روی بوت استرپ برای رابط کاربری و بعد بوت استرپ فارسی کار کنید تا بتونید یک رابط کاربری مناسب رو ایجاد کنید. بعد هم باید اپ های مختلف جنگو رو برای کارهای مختلف بشناسید. که البته این فقط با تعریف پروژه های گوناگون و حل مشکل اون ها به تجربه به دست میاد.
2- اگر بخواهید سرورنویسی کنید با جنگو (یعنی فقط Back-End بنویسید و API تولید کنید برای اپ های اندروید و iOS و بعدها فرانت-اندهایی مثل React و … در این صورت میتونید این آموزش تولید API با Django REST (+) رو ببینید.
در درجه اول توصیه من این هست که فعلا روی خود همین آموزش تمرکز کنید و با دقت تمام دوره رو کامل کنید. در پایان دوره ایده هایی براتون گفتم.
lordofcyberpunk2077 (خریدار محصول) –
استاد من دوره رو تهیه کردم ممنون از شما خیلی عالی توضیح دادید خیلی خوشم اومد از بسته و اینکه خیلی خوب بود در کل ممنون
مصطفی آصفی –
سلام به شما و سپاس که برای ابراز لطف و نظرتون وقت گذاشتین. و بسیار خوشحالم که رضایت داشتین.
انشالله نقطه عطفی در زندگی حرفهای شما هم باشه.
lordofcyberpunk2077 –
سلام.لازمه با مفاهیم طراحی وب یا جاوا اسکریپت آشنایی داشته باشیم یا خیر؟
مصطفی آصفی –
سلام دوباره. خیر دوست عزیزم نیازی نیست. در این دوره در هنگام طراحی ui وبسایتمون یک شیرجه کافی به html و css و حتی پس از اون، bootstrap خواهیم داشت (سرفصلها رو با دقت مطالعه بفرمایید). تنها پیشنیاز این دوره برنامه نویسی پایتون هست. اگر با زبان پایتون آشنایی ندارید توصیه میکنم این بسته طلایی آموزش برنامه نویسی (+) رو ببینید که هم همین بسته جنگو و هم آموزش مقدماتی تا پیشرفته پایتون و هم کدنویسی یک بازی رو برای تسلط به پایتون یکجا در خودش داره.
lordofcyberpunk2077 –
سلام ببخشید دوره چندساعت هستش و اینکه دارای هر سه سطح آموزشی هستش یا فقط مقدماتی؟
مصطفی آصفی –
سلام دوباره، حدود ۱۰ ساعت هست. لطفاً فیلم معرفی و سرفصلها رو بررسی بفرمایید. دقیق توضیح داده شده.
کار رو پروژه محور از نقطه صفر شروع و تا انتشار آنلاین وب سایت پیش می بریم.
roostaiemorteza (خریدار محصول) –
سلام خدمت شما
بزرگوار من در نصب جنگو دچار مشکل شدم
و این Error را می دهد
(project) C:\Users\Home\Desktop\site>pip install Dijango
Collecting Dijango
ERROR: Could not find a version that satisfies the requirement Dijango (from versions: none)
ERROR: No matching distribution found for Dijango
WARNING: You are using pip version 19.2.3, however version 20.0.2 is available.
You should consider upgrading via the ‘python -m pip install –upgrade pip’ command.
و اینکه آموزش سبد خرید و چت آنلاین هم امکان دارد به آموزش ها اضافه کنید
مصطفی آصفی –
سلام به شما. لطفاً با دستور python چک کنید که پایتونتون بالاتر ۳.۵ باشه. وقتی در حال حاضر دستور pip install django رو اجرا می کنید آخرین نسخه یعنی ۳ میاد برای نصب که پایتون ۳.۵ و پایین تر رو پشتیبانی نمی کنه. پس اول آخرین نسخه پایتون رو مطابق آموزش دریافت و نصب و سپس venv ایجاد کنید. ضمنا برای نصب جنگوی ۲.۲.۷ اگه می خواهید مطابق فیلم پیش برید می تونین pip install django==2.2.7 رو بزنین.
در مورد سبد و چت هم به روی چشم. فردا انشالله آموزش تولید api با جنگو منتشر میشه و به امید خدا نکات حرفهای مثل مواردی که گفتین و همین طور ثبت نام پیامکی رو هم عمری باشه تک تکذبه زودی منتشر می کنم.
lordofcyberpunk2077 –
سلام ببخشید نسخه جنگو 3 و2 تفاوت زیادی با هم ندارن و اینکه نسخه پایتون دوره چند هستش.ممنون
مصطفی آصفی –
سلام به شما. نسخه پایتون مورد استفاده 3.8 و جنگو هم 2.2.7 هست. هر چند برای فراگیران در آغاز راه چندان تفاوتی نمی کنه. اصول جنگو در نسخه های 2 و 3 یکسان هست. بعدتر هم که حرفهای تر و مسلط تر بشید مهاجرت به نسخه های تازه و امکانات اونها چندان سخت نیست.
ضمنا شما موقع نصب جنگو برای این که دقیقا مشابه ما پیش بیایید می تونید از دستور pip install django==2.2.7 رو بزنید. بعدها برای پروژههای تازه و در venv های تازه می تونید pip install django رو بزنید و از آخرین نسخه استفاده کنید و خودتون رو به چالش دعوت کنید.
در پایان برای اطلاعتون عرض کنم که جنگوی 3 تفاوت عمده ای که با جنگوی 2 داره اینه که از پایتون 3.5 و قبل از اون پیشتیانی نمی کنه و همچنین از MariaDB و ASGI پشتیبانی می کنه.
همچنین خبر خوب این که در دوره تولید Web API با Django REST که انشالله فردا منتشر می شه در هم رویش و عملا برای فراگیرانی که این دوره جنگو رو دیدن مناسب هست، در اونجا از جنگوی 3 استفاده شده.
roostaiemorteza (خریدار محصول) –
با سلام
من دوره شما را خریداری کردم
فقط دوتا سوال دارم
1.ایجاد سبد خرید
2.چت آنلاین هم آموزش داده میشود
مصطفی آصفی –
سلام به شما و امیدوارم که برای شما و زندگی حرفه ای شما هم مفید باشه.
خیر مواردی که فرمودین در بسته نیست. فیلم معرفی بسته رو به شما و دیگر عزیزان توصیه می کنم حتما ببینند. چون دقیقا محتوای بسته ها رو در اون ها توضیح دادم.
mjavad.sabrjoo (خریدار محصول) –
باسلام خدمت
بدون اغراق میگم که واقعا عالیه دوره
مدرس بسیار خوش بیان ؛ مسلط وبا قدرت انتقال بالا هستند
و دوره هم بسیار کامله
ممنونم از شما
مصطفی آصفی –
سلام به شما. ممنون از این که برای ابراز محبت و نظرتون وقت گذاشتید. امیدوارم که تحولی در زندگی حرفهای شما ایجاد کنه.
saraeshraghi.sa –
با سلام
در آموزش جنگو اتصال به دیتا بیس mysql هم آموزش داده میشود؟
مصطفی آصفی –
سلام به شما. در این آموزش ابتدا از پایگاه داده پیش فرض جنگو یعنی SQLite استفاده شده و از درس 40 به بعد برای ارسال به سرور آنلاین پایگاه داده به دیتابیس PostgreSQL روی سرور نگاشت شده.
اما با توجه به پرسش به جای شما، حتما در آینده نزدیک یک برگ (تک درس) تکمیلی برای بحث MySQL برنامه ریزی و در هم رویش منتشر می کنم.
مرتضی روستایی –
سلام
مهندس من یک مشاوره در مورد یک پروژه میخواستم
و یه مقدار مفصل هستش اگر امکان داشته باشه 15 ربع وقتتون رو بگیرم خیلی بهتر میتونم منظورم رو بیان کنم
اگه امکان داشته باشه یا شما شماره تماس بدید یا من که بتونم از تون سوال هام رو بپرسم
مصطفی آصفی –
سلام به شما. امکان ارسال پیام خصوصی به مدرسین در هم رویش هست. لطفاً وارد پروفایل بنده بشید و از گزینه «درخواست راهنمایی از مدرس» پیامتون رو ارسال کنید.
مرتضی روستایی –
سلام خدمت شما
امکان دادر یک شماره تماس بفرمایید تا
چندتا سوال از شما بپرسم
ممنون از شما
مصطفی آصفی –
سلام به شما. دوست عزیزم لطفاً همین جا مطرح بفرمایید که اگر به نتیجه ای رسیدیم برای دوستان بعد از من و شما هم یادگار قابل استفاده ای بمونه.
پویا با امید –
با عرض سلام خدمت شما دوست عزیز
من زبان پایتون رو بلدم هستم
حالا میخواستم بدون برای Backend سایت باید همین دوره رو بخونم
من میخوام الان backend سایت رو بزنم نمیدونم از کجا شروع کنم
پینهاد شما برای من چی هستش
ممنون از شما
مصطفی آصفی –
سلام به شما. با توضیحی که دادید با توجه به این که پایتون بلد هستید و پیشنیاز این دوره رو دارید می تونید از این دوره استفاده کنید.
وصال علی زاده –
به نظر شما من برنامه نویس فول استاتیک بشم خوبه ؟ فورانت رو فهمیدم اگه بخوام در بک اند فقط php و phyton یاد بگیرم خوبه ؟ من العان تصمیم گرفتم که js رو هم یاد بگیرم و فور اند رو تموم کنم و موند فقط بک اند ؟ لطفا بازم کمکم کنیین سپاس
مصطفی آصفی –
انشالله که روزی برنامه نویس فول استک (Full Stack Developer) هم میشین. گام به گام جلو برید. هر بار روی یک موضوع تمرکز کنید. برای شروع php یا python روی یکی تمرکز کنید. هر کدوم دنیای بزرگی هستند و شما هم فرصت برای یادگیری زیاد دارید اما گام به گام پیش برید. فرآیند کار رو بالا براتون گفتم. مطمئنم که با صبر و پشتکار موفق میشید
وصال علی زاده –
سلام استاد من به html و css مصلتم می خواستم که php یاد بگیرم یکی از دوستان بمن گفتن که بجای php زبان django رو یاد بگیر و می گفت که html دیگه قدیمی شده وووو می خواستم بدونم html / css /js / php مصلت بشم خوبه یا django ? لطفا راهنماییم کنین که چند روزیه به این فکر می منم با سپاس
مصطفی آصفی –
سلام به شما.
ببین پسرم، برنامه نویسی وب به طور کلی شامل دو بخش Front End (ظاهر وب سایت و صفحههای اون) و Back End (کدهای سمت سرور که دادهها رو از دیتابیس میارن) هست.
مثال بزنم:
یک وب سایت فروشگاه داریم. کاربر وارد صفحه دوچرخه ها میشه. این که در این صفحه عکس محصول و مشخصات اون به چه صورت با چه اندازه و فونت و رنگی و با چه افکتیهایی نمایش داده بشه با html/css/JS طراحی میشه. از اون طرف این که حالا با لود این صفحه چه دوچرخه هایی مثلا چه مارک هایی الان تو دیتابیس این فروشگاه برای فروش تعریف شدن چیزیه که زبان سمت سرور در همون لحظه از دیتابیس میخونه و برای نمایش در صفحه ارسال میکنه. در نهایت شما یک سری کاشی یک دست می بینی که تو هر کدوم نام و تصویر یک دوچرخه ای هست. شکل این کاشی ها با html/css و اون تصویر و اون نام ها از دینابیس خونده شده. این که چطور از دیتابیس فهرست دوچرخه ها خونده بشه رو الگوریتمش رو شما می تونی با زبان های برنامه نویسی مثل php، پایتون، جاوا، سی شارپ و … می تونی بنویسی.
پس برای شروع برنامه نویسی وب در هر صورت و از هر زبانی که استفاده کنی، html/css برای طراحی فرانت اند ثابته.
حالا یک فریمورک چکار می کنه؟ یک فریمورک یک سری کدهایی با یک زبان مثل پایتون رو از قبل آماده داره که کار شما رو راحت تر می کنه.
فریمورک جنگو برای مثال با پایتون کار می کنه. فریمورک لاراول امکان کدنویسی با php و فریمورک ASP.NET امکان کدنویسی با سی شارپ و به همین ترتیب. حالا سوالی که پیش میاد اینه که بین این همه اسم من ازا کجا شروع کنم؟
به نظر بنده:
شما فقط شروع کنید. با یک فریمورک شروع کنید و یک دور با موضوع آشنا بشید. بعد از این که چارچوب کار رو فرا گرفتید اون وقت شاید همون فریمورک رو پیشرفته یاد گرفتید و یا فریمورک و زبان سرور دیگه ای رو انتخاب کردید.
برای مثال میتونی اول آموزش برنامه نویسی پایتون رو ببینی و بعد بیای اینجا سراغ همین آموزش جنگو. این شما رو وارد برنامه نویسی وب با پایتون می کنه و ضمنا یک درکی به موضوع پیدا می کنی.
یک نکته پایانی:
واقعیت اینه که تو سطح پروژه های کوچیک تا متوسط این فریمورک ها خیلی فرقی ندارن. عملکرد اون ها در سامانه های خیلی بزرگ مقیاسه که کمی متفاوت میشه که وقتی شما سطحت به چنین سامانه ایی برسه حتما فریمورک مناسب رو می تونی انتخاب کنی.
برای این لحظه به نظرم فقط یکی رو انتخاب و بی ترس شروع کن. در این زمان پایتون و جنگو انتخاب خوبی هست. پایتون زبان اول هوش مصنوعی در دنیاست و کتابخانههای خوبی برای پیاده سازی هوش مصنوعی و داده کاوی در اختیار می گذاره که میشه در قبل وب و سرور از اون ها استفاده کرد.
incodeir –
با سلام
دوره خوبی باید باشه مخصوصا برای افراد مبتدی
منتظر دوره متوسط و پیشرفته هستیم
با عنوان های پروژه فروشگاه و …
لطفا داکر هم بگید
توی این دوره ثبت نام دو مرحله ایی با ارسال کد فعال سازی پیامکی هم گفتید ؟
مصطفی آصفی –
سلام و سپاس از نظر لطفتون. دوره های API و مباحث ثبت نام در دست تولید هستند.
پیشنهاد داکر و پروژه فروشگاه هم پیشنهاد درستی هستند. ممنون از وقتی که برای ارسال نظر تون صرف کردین.