ریداکس چیست ؟ آیا با نحوه پیاده سازی ریداکس آشنا هستید؟ در این آموزش در مدت زمان کم با ریداکس و نحوه پیاده سازی آن آشنا میشوید. این آموزش در حقیقت درس اول از فصل سوم (آموزش ریداکس) از آموزش فروشگاه آنلاین با جنگو و ری اکت است که بصورت مستقل در برگ هم رویش منتشر شد.
ریداکس چیست ؟

ریداکس به انگلیسی Redux یک الگو و همین طور یک کتابخانه برای مدیریت وضعیت اپلیکیشن است. وضعیت یا State یعنی تصویری از متغیرها و کارهایی که کاربر تا یک لحظه زمانی در اپلیکیشن انجام داده است. مثلا لاگین کرده است، دو محصول به سبد خرید اضافه کرده است و کارهایی مانند این.
ریداکس در هر اپ جاوا اسکریپیتی از ری اکت و انگولار گرفته تا حتی جاوا اسکریپت خام و حتی یک اپ سمت سرور قابل پیادهسازی است.
ایده محوری ریداکس برای مدیریت State این است که دادههای وضعیت اپلیکیشن در یک مخزن مرکزی به نام Store ذخیره شوند. به این ترتیب این دادهها در سراسر اپ و توسط همه کامپوننتها در دسترس خواهند بود.
توسعهدهندگان ریداکس این ایده را تبدیل به یک کتابخانه هم کردهاند. یعنی توابع و آبجکتهایی ایجاد کردهاند که شما با استفاده از آنها بتوانید ریداکس را در پروژه خود پیاده کنید.
این آموزش ریداکس در یک نگاه
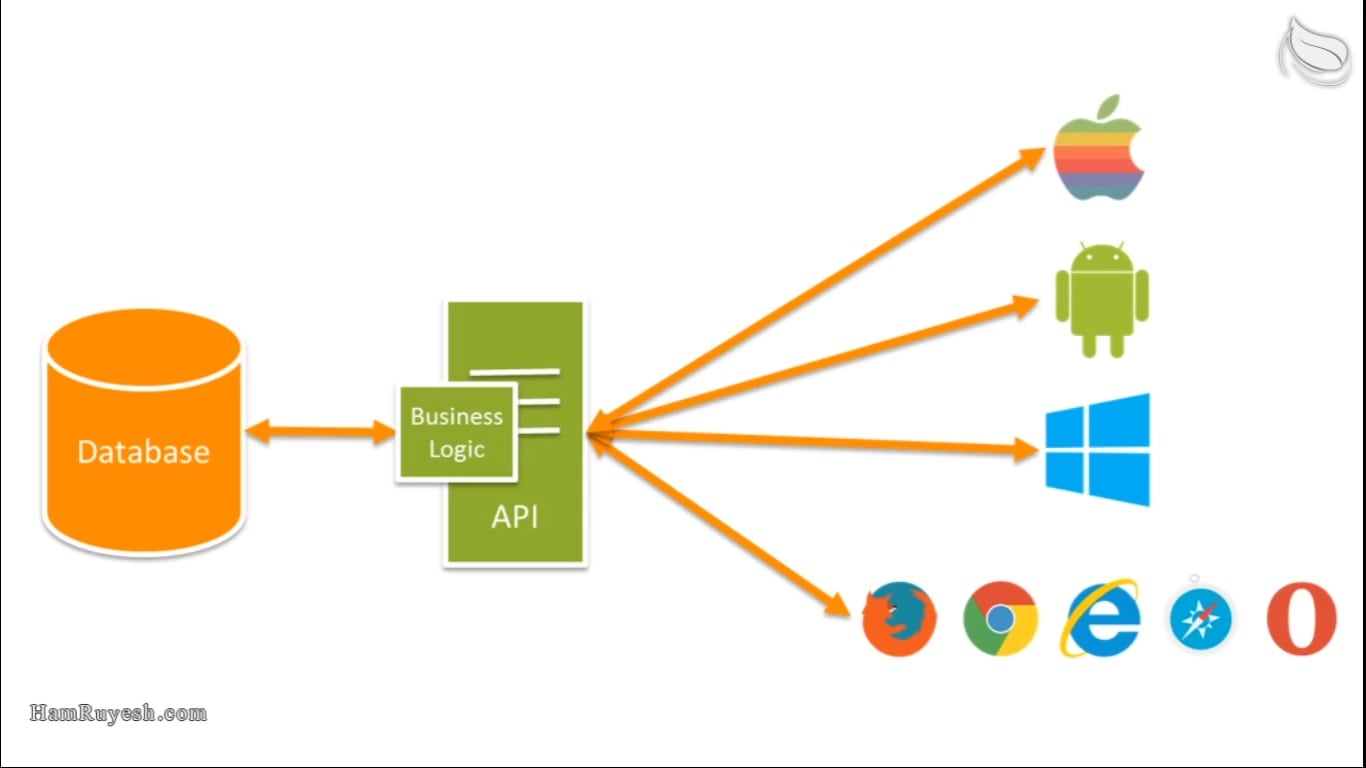
در این فیلم ابتدا به این سوال پاسخ میدهیم که ریداکس چیست ؟ با نمایش نموداری و همین طور مثالی از پروژه فروشگاهی سعی میکنیم به این سوال هم پاسخ دهیم که چرا ریداکس میتواند مفید باشد.
هسته اصلی Redux شامل تعداد اندکی تابع و آبجکت است. ما با بررسی یک پروژه ساده جاوا اسکریپت به آموزش ریداکس و پیادهسازی آن میپردازیم. با مفهوم Store و Reducer و Action آشنا خواهید شد و در عمل، کدنویسی آنها را خواهید دید.
سپس به بیان مفهومهایی میپردازیم که بسته به نیازهای پروژههای گوناگون در سالهای بعد از معرفی ریداکس به آن اضافه شدهاند. این که React-Redux چیست یا این که redux-toolkit چیست و چه کمکی میکند.
با اکستنشن Redux DevTools آشنا خواهید شد. البته فقط یک آشنایی کلی در حد نمایش آن در کروم و دیدن State پروژه فروشگاهی به عنوان یک نمونه!
با مفهوم MiddleWare و Enhancer در ریداکس آشنا خواهید شد و همچنین تابعهای applyMiddlware و combineReducers را خواهید شناخت.
بدیهی است که نمیتوان (و نیازی هم نیست) که همه API ریداکس را در یک درس بررسی و کدنویسی کرد. در این فیلم سعی شده با توجه به این که شما ری اکت کار هستید یا توسعهدهنده دیگر فریمورکهای جاوا اسکریپتی، یک مسیر برای آموزش ریداکس با استفاده از مستندات و کدهای موجود به شما پیشنهاد شود.
شما خواهید دید که ریداکس چیست و کدنویسی پایه آن چگونه است و سپس با امکانات جانبی آن در حدی آشنا میشوید که بتوانید بسته به نیاز خودتان بیشتر آنها را یاد بگیرید.
این آموزش بینظیر است زیرا:
- هم با تعریف ریداکس و هم با کدنویسی آن آشنا میشوید.
- ریداکس در هر اپ جاوا اسکریپتی کاربرد دارد.
- این آموزش ریداکس برای هر برنامهنویس جاوااسکریپت قابل استفاده است.
- مسیر استانداردی برای آموزش ریداکس به شما ارائه خواهد شد.
کلیدواژگان
ریداکس چیست – ریداکس – Redux – آموزش ریداکس – دوره آموزشی redux – آموزش پروژه محور redux – آموزش redux – آموزش redux در ری اکت














نقد و بررسیها
هنوز بررسیای ثبت نشده است.