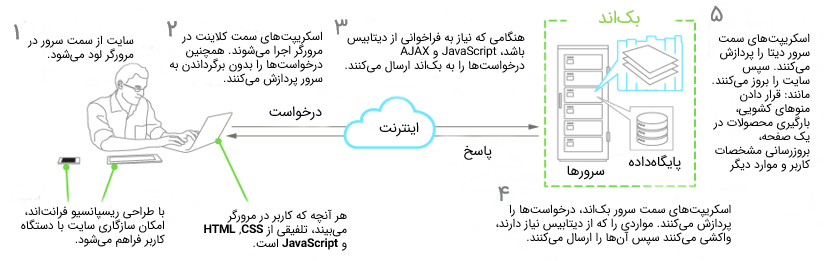
توسعه فرانتاند، به عنوان توسعه سمت کلاینت نیز شناخته میشود. فرانتاند در واقع، بکارگیری HTML ،CSS و جاوا اسکریپت برای وبسایت یا وب اپلیکیشن است. از این طریق کاربران میتوانند مستقیماً آنها را ببینند و با آنها تعامل داشته باشند. چالشی که در توسعه فرانتاند وجود دارد؛ این است که ابزارها و تکنیکهای مورد استفاده برای ایجاد فرانتاند یک وبسایت، به طور مداوم در حال تغییر است. بنابراین توسعهدهنده باید دائما از چگونگی روند توسعه در این زمینه آگاهی داشته باشد.

هدف از طراحی سایت این است که، هنگامی که کاربران سایت را باز میکنند؛ اطلاعات را در قالبی که به راحتی قابل خواندن و با یکدیگر مرتبط باشند، مشاهده کنند. اما چالشی که توسعهدهندگان با آن مواجه هستند این است که، کاربران در حال حاضر از انواع مختلفی از دستگاهها، با اندازه و وضوح صفحه نمایشهای متفاوتی استفاده میکنند.
هم رویش منتشر کرده است:
آموزش فرانت اند پروژه محور __ طراحی سایت با HTML و CSS و Bootstrap
بنابراین طراح مجبور میشود که در هنگام طراحی سایت به این جنبهها نیز توجه داشته باشد. توسعهدهندگان فرانتاند باید توجه داشته باشند که سایت به درستی در مرورگرهای مختلف (بین مرورگرها)، پلتفرمهای مختلف (بین پلتفرمها) و دستگاههای مختلف (بین دستگاهها) ظاهر شود. بنابراین توسعهدهنده نیازمند یک برنامهریزی دقیق برای این موضوع است.
HTML ,CSS ,JavaScript
برنامه نویس فرانت اند کیست؟ توسعهدهنده فرانتاند، وبسایتها و اپلیکیشنها را با استفاده از فناوریهای وب (به عنوان مثال HTML ، CSS ، DOM و JavaScript ) ایجاد میکند و توسعه میدهد. این موارد بر روی پلتفرم وب باز (Open Web Platform) اجرا میشوند. همچنین به عنوان مجموعهای ورودی برای محیطهای غیر وب نیز عمل میکنند (یعنی React Native ).
به طور معمول یک فرد با یادگیری توسعه HTML ،CSS و جاوا اسکریپت، وارد حوزه فرانتاند میشود. این زبانها معمولاً در مرورگر وب اجرا میشوند. اما میتوانند در مرورگر headless، WebView یا به عنوان مجموعهای ورودی در محیط اجرایی بومی نیز اجرا شوند. در ادامه 4 سناریو را برای زمان اجرا توضیح میدهیم.
مرورگرهای وب (رایج ترین)
مرورگر وب نرمافزاری است که برای بازیابی، ارائه و مرور اطلاعات در WWW استفاده میشود. به طور معمول، مرورگرها روی رایانه رومیزی، لپ تاپ، تبلت یا تلفن همراه اجرا میشوند. اما در این اواخر، مرورگر را میتوان تقریباً در هر چیزی (یعنی در یخچال، اتومبیل و غیره) یافت.
رایجترین مرورگرهای وب (به ترتیبِ اولین مورد استفاده شده):
Headless Browsers
مرورگر بدون سر، نوعی از مرورگرهای وب است که رابط کاربری گرافیکی ندارد. مرورگرهای headless میتوانند از طریق رابط خط فرمان به صورت برنامهریزی شده و به منظور خودکارسازی صفحه وب (به عنوان مثال تست عملکرد، کاوش، تست واحد و غیره)، کنترل شوند. مرورگر بدون سر را به عنوان مرورگری در نظر بگیرید که از خط فرمان برای بازیابی و مرور صفحات وب استفاده میکند.
رایج ترین مرورگرهای headless عبارتند از:
Webview چیست؟ (نمای وب)
Webview توسط یک سیستم عامل بومی، در یک برنامه بومی، برای اجرای صفحات وب استفاده میشود. به Webviews مانند یک iframe یا یک tab از مرورگر وب، که در یک برنامه بومیِ اجرا شده در یک دستگاه قرار دارد (به عنوان مثال iOS ، Android و Windows) نگاه کنید.
رایج ترین موارد توسعه webview عبارتند از:
- Cordova (معمولاً برای اپلیکیشنهای بومی تلفن یا تبلت)
- js (معمولاً برای اپلیکیشنهای دسکتاپ استفاده میشود)
- Electron (معمولاً برای اپلیکیشنهای دسکتاپ استفاده میشود)
Native from Web Tech
در نهایت توسعهدهندگان فرانتاند میتوانند با آنچه که از توسعه مرورگر وب یاد میگیرند؛ کدهایی را برای محیطهایی که توسط موتور مرورگر پشتیبانی نمیشوند، ایجاد کنند. این اواخر، در فکر ایجاد محیطهای توسعهای هستند که از فناوریهای وب (به عنوان مثال: CSS و JavaScript) اما بدون استفاده از موتورهای وب، برای ایجاد اپلیکیشنهای بومی استفاده کنند.
هم رویش منتشر کرده است:
آموزش React ___ شروع سریع و پروژه محور ری اکت با ساخت فروشگاه ساده
چند نمونه از این محیطها عبارتند از:
کلیدواژگان
توسعه دهنده frontend | توسعه دهنده front end | توسعه دهنده فرانت اند | توسعه دهنده frontend چیست | توسعه دهنده فرانت اند | توسعه دهنده front end | توسعه دهنده frontend | توسعه دهنده فرانت اند چیست | توسعه دهنده فرانت اند کیست | توسعه دهنده frontend کیست | توسعه دهنده front end کیست | Webview چیست | نمای وب | Webview | وب نمای چیست | برنامه نویس فرانت اند کیست
منبع
What Is a Front-End Developer?