Django CMS چیست ؟
سیستم مدیریت محتوای جنگو در سال 2015 به عنوان بهترین سیستم مدیریت محتوا انتخاب شد. با توجه به تعداد زیاد رقبا، موفقیت بزرگی محسوب می شود.
Django CMS ساخته شده روی جنگو، یک فریمورک پایتون، منبع باز و برای دانلود کردن رایگان است. با این حال، خدمات بارگذاری، نصب و توسعه سفارشی برای پشتیبانی از پروژه های بزرگ تر ارائه می دهند.
در حقیقت، Django CMS و تیم پشتیبان آن مورد اعتماد افرادی مانند L’Oreal ، NASA و دانشگاه Cardiff هستند.
طبق اعلام وبسایت Django CMS، سیستم مدیریت محتوای جنگو (python django cms) یک CMS ساخته شده برای توسعه دهندگان و ویرایشگران محتوا است.
این پلتفرم اخیرا به نسخه 3.2 ارتقا یافته است. UI آن نیز بهبود یافته است. همچنین در این نسخه شاهد پشتیبانی بهتر از صفحه لمسی هستیم.
در هم رویش منتشر شده است :
آموزش جنگو Django - طراحی وب سایت با پایتون
برداشت اولیه (وب سایت رسمی سیستم مدیریت محتوای جنگو)
وبسایت سازنده Django CMS (+) با خود Django CMS ساخته شده است. در همان ابتدا وب سایت ارائه دهنده سیستم مدیریت محتوای جنگو ما را تحت تاثیر قرار می دهد. باید گفت که وبسایت Django CMS کاملا حرفه ای است.
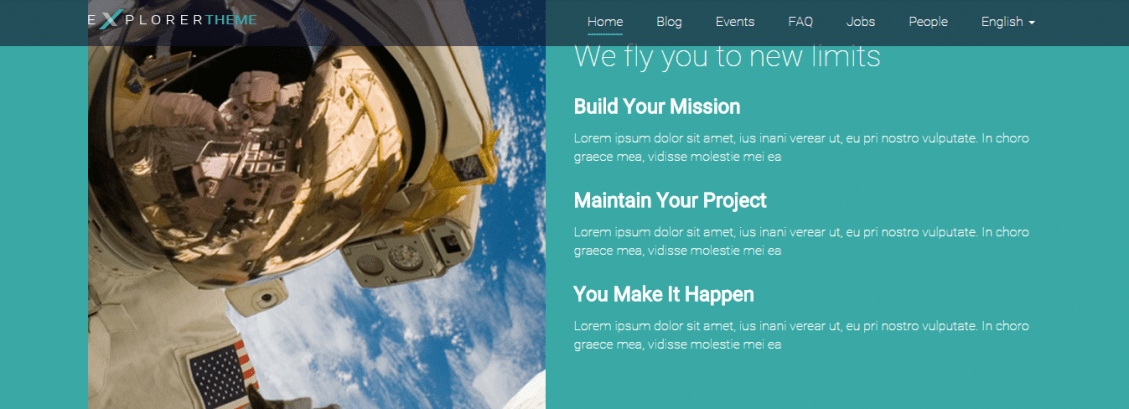
صفحه اصلی شامل یک مقدمه ساده مانند عکس، متن و یک ویدئو است.
همچنین یک جدول زمانی از تاریخ جنگو در صفحه اصلی وجود دارد. که ایده خوبی به نظر می رسد.
تنها شکایتی که در نظر برخی کاربران وجود دارد، فونت وب سایت است. فونت استفاده شده کوچک و خواندن آن نیز مشکل است.
مشکلی در ترتیب و نمای وب سایت وجود ندارد. اما بهتر است دوباره تنظیماتی روی آن انجام شود.
اگر با فریمورک جنگو آشنایی ندارید، میتوانید مقاله ” جنگو چیست ؟ ” منتشر شده در هم رویش را مطالعه کنید.
بررسی Django CMS : آغاز مسیر
برای شروع بررسی Django CMS می توانید از خودآموز 15 دقیقه ای آن استفاده کنید. یا به Aldryn Cloud (راه حلی برای اجرای سیستم مدیریت محتوای جنگو روی فضای ابری) که توسط Divio (شرکت پشتیبان python django cms) شکل گرفته بروید.
اکنون فقط در عرض چند دقیقه می توانید نمونه آزمایشی Django CMS را در فضای ابری راه اندازی کنید.
البته باید بگوییم شما می توانید تمام پلتفرم را از صفحه اصلی وب سایت Django CMS دانلود کنید. سپس می توانید هر جا که خواستید پلتفرم را بارگذاری (uploading) نمایید.
هنگامی که نمونه Django CMS شما آماده شروع به کار شد، یک وب سایت برای نمونه نمایش داده می شود. این نمونه همه موارد لازم برای راه اندازی سایت مورد نظر شما را دارد.
قالب پیش فرض و محتوای نمونه ، نشان می دهد چگونه Django CMS می تواند برای طراحی وب سایتی زیبا و همچنین بسیار حرفه ای مورد استفاده قرار بگیرد. البته ما چیزی جز این از سیستم مدیریت محتوای جنگو انتظار نداشتیم.
در سمت راست آن نیز یک بخش آموزش وجود دارد. که اول از همه به ماهیت واکنش گرا (responsive) بودن (انعطاف پذیری با دستگاه های موبایل و تبلت) قالب پیش فرض Django CMS اشاره می کند.
می توانید عرض مرورگر خود را برای امتحان کردن آن تنظیم کنید. عملکرد آن خوب است. زیرا هیچگاه ترتیب و شکل و زیبایی آن تغییر نمی کند.
فقط کاربران نسخه ی پیشنمایش می توانند قسمت آموزش را ببینند. این مورد برای کاربرانی که حساب میزبانی رایگان ابری Aldryn را انتخاب می کنند قابل دسترس نیست.
نکته ای که در این جا باید ذکر شود این است که Django CMS دارای بک اند (back end) “سنتی”نیست. همچنین هیچ پیشخوان (dashboard ) یا پنل مدیریت (admin panel) اختصاصی نیز ندارد.
همه چیز از طریق نوار ابزار CMS در بالای صفحه قابل کنترل است. فقط “کاربران مدیر” (admin) وارد شده به سیستم (logged in) می توانند به آن دسترسی پیدا کنند.
این نوار ابزار همراه با سیستم “اشاره و کلیک ویرایش فرانت اند” ( سیستم “ویرایشگر به صورت زنده” بدین صورت که هر عنصری در صفحه با کلیک روی آن قابل ویرایش زنده می باشد)، قسمت عمده CMS جنگو را تشکیل می دهد.
بررسی Django CMS : ویرایش محتوا
معمولا پس از نصب و ورود به سیستم شما ابتدا می خواهید محتوا های سایت را دستکاری و ویرایش کنید، باید بگوییم ویرایش محتوا با Django CMS بسیار فوق العاده است .
با کلیک روی دکمه آبی رنگ “ویرایش” در نوار ابزار CMS، ویرایش درون صفحه ای فعال می شود. در این حالت شما برای ویرایش تنها نیاز دارید موس را روی محتوای مورد نظر در صفحه برده و روی آن کلیک نمایید آنگاه به راحتی ویرایش کنید.
در Django CMS با دو بار کلیک در صفحه می توان متن، تصاویر یا سبک ها را ویرایش کرد.
 این ویژگی واقعاً به جریان یافتن امور طراحی سایت کمک می کند. هیچ گزینه ای وجود ندارد که بتواند مشخص کند کدام عنصر را روی آن قرار دهید. بنابراین هیچ نشانه ای وجود ندارد که نشان دهد شما در حالت ویرایش هستید. به غیر از نوار ابزار در بالا و پیام مکان نما.
این ویژگی واقعاً به جریان یافتن امور طراحی سایت کمک می کند. هیچ گزینه ای وجود ندارد که بتواند مشخص کند کدام عنصر را روی آن قرار دهید. بنابراین هیچ نشانه ای وجود ندارد که نشان دهد شما در حالت ویرایش هستید. به غیر از نوار ابزار در بالا و پیام مکان نما.
اگرچه، باید در نظر داشته باشیم که خاصیت روان بودن در برخی از قسمت های پلتفرم کمی محو می شود.
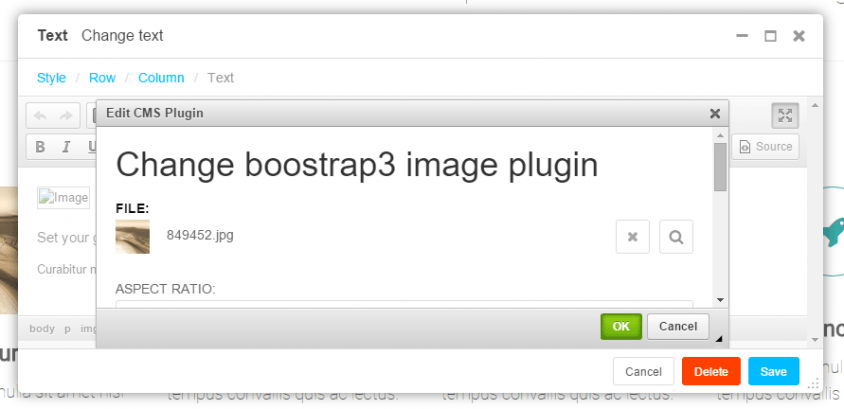
به عنوان مثال، وقتی یک تصویر را با تصویر دیگری عوض می کنید; باید روی تصویر موجود دوبار کلیک کنید تا ویرایشگر WYSIWYG باز شود.
اما ویرایشگر پیش نمایشی از تصویر را نمایش نمی دهد در حالی که برای “متن” پیش نمایش وجود دارد. به تصویر زیر دقت نمایید.
برای جایگزینی تصویر، باید روی “CMS Plugins” و سپس “Image” کلیک کنید.
سپس پنجره دیگری باز می شود. جایی که می توان تصویر جدید را از کتابخانه رسانه ای Django CMS انتخاب کنید (که البته خیلی هم قابل مشاهده نیست).
همانطور که مشاهده می کنید در حال حاضر فقط برای تغییر یک تصویر سه پنجره باز است.
بهتر بود پنجره ویرایش تصویر به روشی کنترل شده یا چشم نوازتر باز می شد.
اما درعوض، کوچک و تنگ با هدر بیش از اندازه، باعث می شود کاربر برای انجام حرکت بعدی خود مجبور به اسکرول های فراوان یا تغییر سایز های مختلف صفحه بشود.
اینجا باید پرسید پس آن روان بینی و چشم نوازی اولیه کجا رفت؟
ساختار ویرایش
هنگامی که با ساختار صفحات بازی می کنید روان بودن جنگو CMS را متوجه می شوید.
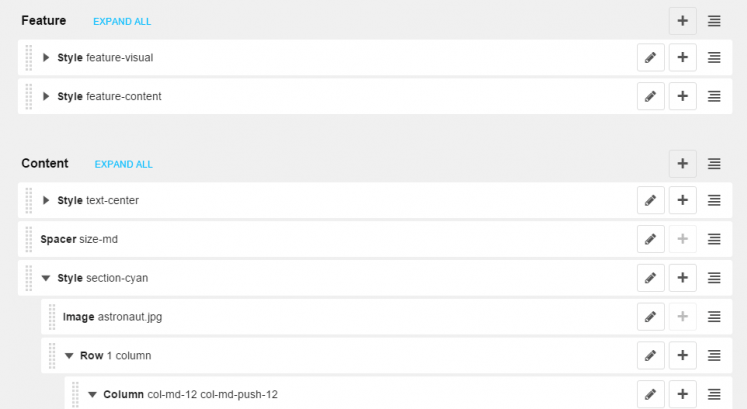
Django CMS ویرایش ساختار صفحه را بسیار آسان می کند. وقتی بر روی دکمه “ساختار” در نوار ابزار CMS کلیک کنید یک درخت گزینه باز می شود.
به عنوان مثال، صفحه اصلی از بلوک های محتوا تشکیل شده است. همانطور که در بالا مشاهده می کنید. هرکدام را می توان در مکان خود کشید و رها کرد. کپی کرد.
همچنین می توان آن ها را ویرایش کرد. حتی می توانید یک پلاگین به بلوک های صفحه اختصاص دهید تا قابلیت های بیشتری را اضافه کنید.
این اساساً روش دیگری برای مشاهده سایت شما است. شاید به تعبیری سنتی تر باشد. نمای ذکر شده موارد را ساده نگه می دارد. بسیاری از کاربران ممکن است ویرایش را به این روش ترجیح دهند.
بررسی Django CMS : نوار ابزار CMS
بقیه نوار ابزار Django CMS از چند دکمه دیگر تشکیل شده است. هرکدام قادر به از بین بردن عملکرد بسیار کمی هست.
همچنین دارای یک تعویض کننده زبان و یک دکمه دو وضعیتی “Live Reload” است که به طور خودکار صفحه را تازه می کند.
و چند دکمه دیگر نیز قابل ذکر است.
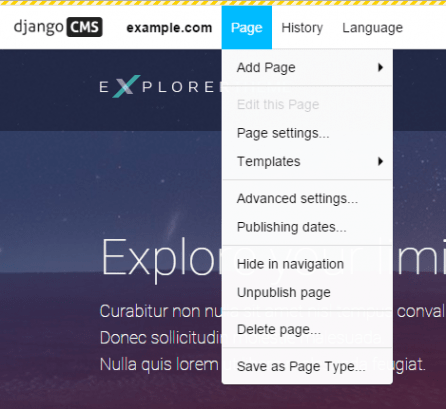
با کلیک بر روی نام سایت، مانند مثال زیر که “example.com” است؛ یک منوی کشویی ایجاد می شود.
صفحات، مدیریت، تنظیمات کاربر و یک دکمه خروج از سیست دارید و همچنین می توانید نوار ابزار را از همان منو غیرفعال کنید.
در آن منو، با کلیک بر روی “Pages” پنجره ای از سمت چپ باز می شود که درخت دیگری را نمایش می دهد.
می توانید آن صفحات را به هر طریقی که دوست دارید بکشید و رها کنید. نتایج پس از تازه سازی در منوی پیمایش وب منعکس می شود.
همچنین می توانید صفحات را جستجو کنید. بررسی کنید که با چه زبانی نمایش داده می شوند. یک صفحه فرزند اضافه کنید. همچنین نسخه برداری و نیز حذف کنید.
به علاوه، فشار دادن نماد کوچک دندانه دار برای هر صفحه، تنظیمات پیشرفته ای را به شما نشان می دهد.
جایی که می توانید عناوین صفحه، توضیحات META، تغییر مسیرها (Redirect) و موارد دیگر را تغییر دهید.
این گزینه ها را می توان با سهولت بیشتری در نوار ابزار CMS، در زیر دکمه “Page” یافت.
بسته به این که چه صفحه ای را در آن زمان مشاهده می کنید، امکان حذف یک صفحه فرعی، کپی یا ایجاد کردن را نیز می دهد.
همچنین می توانید صفحه را لغو انتشار کرده و وارد تنظیمات پیشرفته شوید.
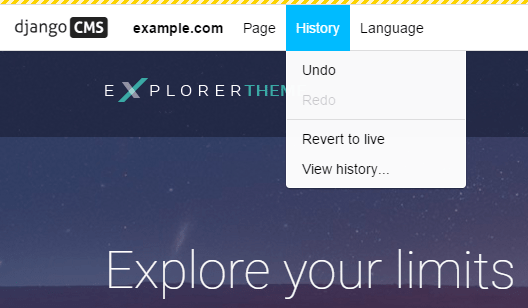
برای دکمه “History” در نوار ابزار CMS، دکمه قدیمی و راهگشای ”Undo” را می توان به همراه گزینه “بازگشت به حالت زنده” یافت. که تمام تغییرات منتشر نشده را پاک خواهد کرد.
همچنین می توانید “مشاهده تاریخچه یا View History” را انتخاب کنید. فهرستی از تمام تغییرات ایجاد شده را مشاهده می کنید. همچنین این که توسط چه کسی و در چه زمانی انجام شده است را ارائه می دهد.
باید ذکر کرد که همه این پنجره ها و منوها به صورت کاملا ظریف ظاهر شده و به نمایش در آمده اند که مشابه تجربههای قبلی هنگام تغییر تصویر با ویرایشگر WYSIWYG نیست.
Content Wizard
در این بخش به انعطاف پذیری Django CMS پی خواهید برد.
برای اضافه کردن محتوای جدید به وب سایت Django CMS خود، باید روی دکمه “Create” در نوار ابزار CMS کلیک کنید. این کار، Content Wizard را راه اندازی می کند.
اکنون می توانید به چندین روش بخشی را به وب سایت دارای سیستم مدیریت محتوای جنگو خود اضافه کنید:
- صفحه جدید
- زیر صفحه جدید
- خبر جدید / مقاله وبلاگ
- دسته بندی جدید
- شخص جدید
- سوالات متداول جدید
- رویداد جدید
- شغل جدید
- و بیشتر..
تنها کاری که باید انجام دهید این است که صفحه یا عنصر صفحه مورد نظر خود را انتخاب کنید.
سپس روی “بعدی” کلیک کنید. می توانید در تنظیمات به جزئیات بروید. برای مثال می توانید برای یک سوال متداول عنوان، دسته، توضیح کوتاه و پاسخ را تنظیم کنید.
بر روی “Create” کلیک کنید. سپس پرسش و پاسخ جدید شما به صفحه سوالات متداول، در زیر گروهی که مشخص کرده اید، ارسال می شود. هنوز همان سیالیت در این جا قرار دارند.
در هم رویش منتشر شده است :
آموزش پروژه محور جنگو -- وبلاگ حرفهای با PostgreSQL و انتشار آنلاین
بررسی Django CMS : موارد اضافی
Django CMS به طور پیش فرض چند زبانه است. این برنامه از انگلیسی و آلمانی پشتیبانی می کند. همچنین پشتیبانی بین المللی (i18n) را برای تولید سایت های چند زبانه فراهم می کند.
این پلتفرم همچنین دارای سابقه نامحدود مجازی است. امکان بازگشت ویرایش گران را به نسخه قبلی فراهم می کند که به نظر خیلی جالب است.
پیش از این آموزش ساخت فروشگاه فول استک با جنگو و ریکت در همرویش منتشر شد. برای دیدن فیلم معرفی فصل اول این آموزش بر روی این لینک (+) و یا پخش کننده پایین کلیک کنید:
برای دریافت بسته کامل این آموزش بر روی لینک زیر کلیک کنید:
آموزش ساخت فروشگاه با جنگو و ری اکت ــ فصل ۱: فرانت اند با React
بازار افزونه (Django CMS Plugins)
علاوه بر این، Django CMS دارای یک بازار پلاگین است. به خوبی با طیف وسیعی از افزونه های رایگان و تقویت کننده قابلیت پر شده است.
فرم ها، سوالات متداول، Disqus، تجزیه و تحلیل گوگل (Google Analytics) و Mailchimp، اخبار و وبلاگ، نظرات Facebook همه برای دانلود وجود دارند. همچنین می توان آن ها را نیز پیاده سازی کرد.
می توانید آن پلاگین ها را مستقیماً روی حساب Cloud Aldryn خود نصب کنید. حتما مراحل نصب را به دقت انجام دهید.
همچنین به توسعه دهندگان توصیه می شود که افزونه های خود را رمزگذاری کنند. در مستندات Django CMS در این مورد راهنمایی هایی وجود دارد.
کتابخانه ی رسانه
تنها راه دسترسی به کتابخانه رسانه، تلاش برای تغییر یا افزودن یک تصویر است.
همانطور که قبلاً اشاره شد، اینجا جایی است که چندین پنجره باز می شود. بعضی از آن ها به زیبایی بقیه سیستم های Django نیست. کتابخانه رسانه دارای عملکرد جستجو است. همچنین می تواند به راحتی مرور شود.
در اینجا پنجره جداگانه ای باز می شود که مانند همان روشی که سایر بخش های CMS جنگو باز می شوند نیست.
کمک گرفتن و جامعه پشتیبانی
پیشنهاد پشتیبانی Django CMS کمی ترکیبی است.
انجمنی در SLACK برای پرسش و پاسخ وجود دارد . همچنین تالارهایی در بخش Support (+) وبسایت اصلی به همراه مستندات گوناگون برای راهنمایی شما وجود دارد. صفحه مستندات (+) نیز حاوی خودآموزهای خوبی است. پیش از این در پلتفرم readthedocs قرار داشت و اکنون در وبسایت اصلی نیز وجود دارد.
یک جامعه قوی در اطراف جنگو به عنوان یک چارچوب وب وجود دارد. اما جای خالی مواردی نظیر برخی از آموزش های ویدئویی جامع هنوز احساس میشود.
بررسی Django CMS : قضاوت نهایی
این طور به نظر می رسد پلتفرم هایی که هدف آنها بنگاه های اقتصادی و توسعه دهندگان است، منسوخ شده اند. اما Django CMS مانند این الگو نیست.
همانطور که پیش می رویم، همچنان شاهد روند سیستم های مدیریت محتوا خواهیم بود که از داشبورد های سنتی فاصله گرفتند.
استفاده از نوارابزارهای CMS مانند آنچه در جنگو CMS استفاده می شود، در سراسر مرزها افزایش یافته است.
آن ها امکان ویرایش صفحات و محتوا را در همان صفحه اصلی دارند. عملگرهای کشیدن و رها کردن بیشتر باعث سرعت گرفتن کارها میشود.
به عبارت دیگر، Django CMS با ویژگی های روان خود جلوتر از زمان است. سایر پلتفرم ها به خوبی سعی می کنند آن ها را شبیهسازی کنند.
با این رویکرد وبسایتهای جنگویی در کنار توسعه دهندهها، دارای جامعه تولید کنندگان محتواسازانی با امکانات مناسب خواهند بود.
در نتیجه این تعادل، استفاده از CMS جنگو یک لذت واقعی است. ویرایش ها بسیار سریع انجام می شوند. برای تغییر محتوا و ساختار صفحه انعطاف پذیری بیشتری دارید. با این وجود هیچ یک از آنها طاقت فرسا نیست.
اما همچنان جای پیشرفت وجود دارد. همانطور که قبلاً گفتیم برخی افراد از باز شدن پنجره های اضافی هنگام ویرایش های دقیق راضی نیستند.
همچنین بخش هایی مانند مدیریت و کتابخانه رسانه به برخی موارد زیبا سازی نیاز دارند.
برخی موارد به لحاظ عملکرد فنی هنوز کاملاً روان نیستند. که نیاز به بررسی های مجددی دارد.
اما به طور کلی مشخص است که Django CMS در بحث مدیریت محتوای وب یک ابزار جدی است.
نکات مثبت Django CMS
- کاملاً رایگان و متن باز است. همچنین آماده برای توسعه دهندگان Python تا عمقی وارد آن شوند.
- نوار ابزار CMS جایی است که هر چیزی اتفاق می افتد؛ و همه این ها خیلی خوب انجام می شود. در همه جا سطح بالایی از کاربرپسندی را دارد.
- ویرایش فرانت اند آن بسیار روان و نیز سریع انجام می شود.
- تغییر صفحات، ساختار صفحه و ساختار وب سایت فوق العاده آسان است.
- یک بازار پلاگین مناسب دارد.
- میزبانی ابری رایگان توسط Aldryn ارائه شده است.
نکات منفی Django CMS
- هنگام ویرایش تصاویر تا حدی کاربرپسندی کم می شود.
- دسترسی به کتابخانه رسانه باید آسانتر شود.
بررسی Django CMS : سخنان نهایی
Django CMS یک بستر عالی برای پروژه های بزرگ و کوچک است. دسترسی به آن برای هر کسی آسان است. اگرچه پتانسیل واقعی آن باید توسط توسعه دهنده های آشنا با پایتون آشکار شود.
قابلیت دسترسی Django CMS بالا است. اما استفاده از آن به همه توصیه نمی شود. کتابخانه موضوعی برای انتخاب وجود دارد.
با وجود ویژگی های ظریف ویرایش فرانت اندی که دارد، جایگزین طراحی اختصاصی فرانت اند نیست. اشتباه نکنید Django CMS یک جعبه ابزار قدرتمند است. برای کمک به توسعه دهندگان در ایجاد وب سایت های بسیار کاربردی طراحی شده است. همان گونه قبلا هم گفتیم، قادر به انجام چنین کاری با مشتریانی مانند L’Oreal و NASA را دارد.
به علت استفاده Django CMS از نوار ابزار CMS به نظر می رسد یک سازنده وبسایت CMS برای یک مجموعه است. برای چنین پلتفرم قدرتمندی، این یک موفقیت است.
در آخر باید بگوییم که بعضی از بخش ها نیازمند برخی تنظیمات بهتری است. اما بنیانی که امروزه وجود دارد، استفاده کاملا روان را ایجاد می کند.
انتظار داریم که در ماه های آینده ویرایش فرانت اند به نقطه کانونی اصلی تبدیل شود. همه بهتر است که سعی کنند رویکرد عالی Django CMS را تقلید کنند.
کلیدواژگان
سیستم مدیریت محتوای جنگو | django cms | python django cms | Django CMS چیست | سیستم مدیریت محتوا جنگو چیست
منبع :
دوره های آموزشی مرتبط
-
 آموزش ساخت سایت شبیه اینستاگرام با جنگو ــ (بسته جامع)
۳۸۶,۰۰۰ تومان
آموزش ساخت سایت شبیه اینستاگرام با جنگو ــ (بسته جامع)
۳۸۶,۰۰۰ تومان -
 آموزش Django REST Framework پروژه محور ــ ساخت API با جنگو
۱۵۹,۰۰۰ تومان
آموزش Django REST Framework پروژه محور ــ ساخت API با جنگو
۱۵۹,۰۰۰ تومان




























2 دیدگاه برای “Django CMS چیست؟ | بررسی سیستم مدیریت محتوای جنگو ”
سلام وقت بخیر سرکار خانم جهانبخشیان،
بسیار توضیح کامل و مفیدی بود منتها من یه سوال داشتم که هنوز جوابش رو پیدا نکردم و درخواست دارم که اگر امکانش هست شما توضیح بدین که چطور میتونیم اون رو روی هاست خودمون نصب کنیم .
بازم ممنونم از توضیح کاملتون
سلام به شما سرکار خانم مهندس جهانبخشیان.
بسیار مفید فایده بود. یک درخواست اگر میشود از تکنولوژی های جدید جنگو مجله بدهید و ما را مطلع سازید چون من به این موضوع خیلی علاقه مند هستم با تشکر.