معرفی
در این مطلب قصد داریم در رابطه با جنگو CMS (Django CMS) و وگتیل (Wagtail CMS) صحبت و این دو سیستم مدیریت محتوا محبوب دنیای پایتون را با هم مقایسه کنیم.
پس از خواندن این مطلب موارد زیر به دانش شما افزوده خواهد شد:
- تفاوت محیط کاربری (UI) میان جنگو CMS و وگتیل.
- ساختار ساختار پروژه جنگو CMS و ساختار پروژه وگتیل.
- اطلاعاتی در رابطه با اکوسیستم و منابع مفید برای جمع آوری اطلاعات بیشتر از جنگو CMS و وگتیل.
هم رویش منتشر کرده است:
آموزش جنگو از صفر --- طراحی سایت با پایتون و Django
قدم اول: آشنایی با موارد مشترک بین این دو CMS
جنگو CMS و وگتیل هر دو بر پایه فریمورک جنگو توسعه داده شده اند بنابراین دارای پروژههایی متن باز هستند. هر دوی آنها توسط گیت هاب (Github) نیز میزبانی میشوند.
به این ترتیب شما میتوانید به کمک بخش مشکلات گیت هاب (Github issues) و بخش درخواستهای دریافت سورس (Github PR) از پشتیبانی کاملی برای رفع مشکلات و درخواست ورژنهای سورسها داشته باشید. درصورت نیاز بیشتر میتوانید به وبسایتهای اصلی هرکدام مراجعه کنید.
از آموزشهای اصلی منتشر شده از هرکدام میدانیم که هر دوی آنها دارای توابع اولیه CMSها هستند. برای مثال:
WYSIWYG Editor, page hierarchy, category, tags, etc , …
قدم دوم: آشنایی با محیط کاربری (UI)
مروری بر محیط کاربری پنل مدیریت جنگو CMS
از آنجایی که بخش کاربری اصلی وبسایت را خودمان به کمک کدهای CSS و JavaScript میسازیم فقط در رابطه با پنل مدیریت صحبت خواهیم کرد.
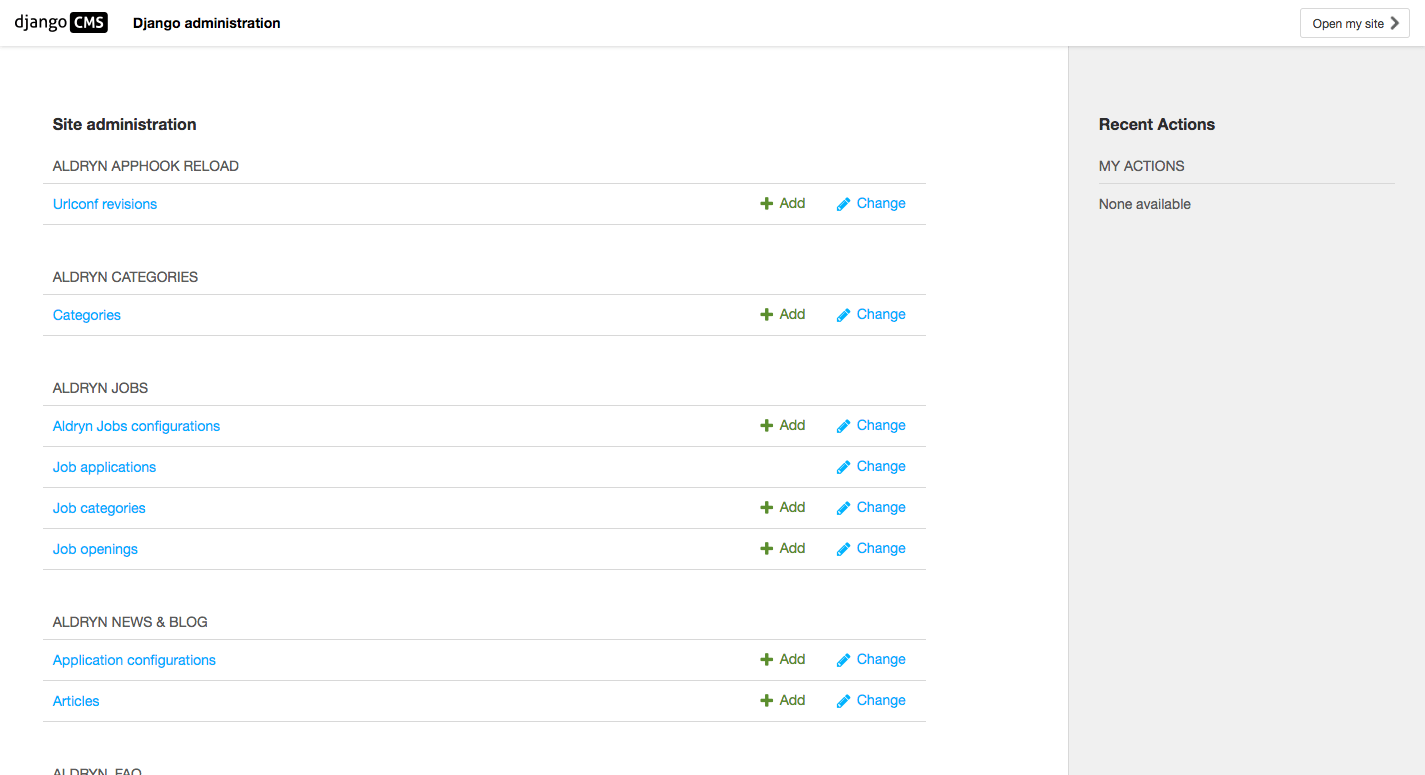
تصویری از محیط صفحه مدیریت جنگو CMS در زیر آمده است.

جنگو CMS پنل را با نادیده گرفتن ظاهر پنل مدیریت فریمورک جنگو نمایش میدهد، برای اینکار یک کتابخانه به نام django-cms-style نیز دارد.
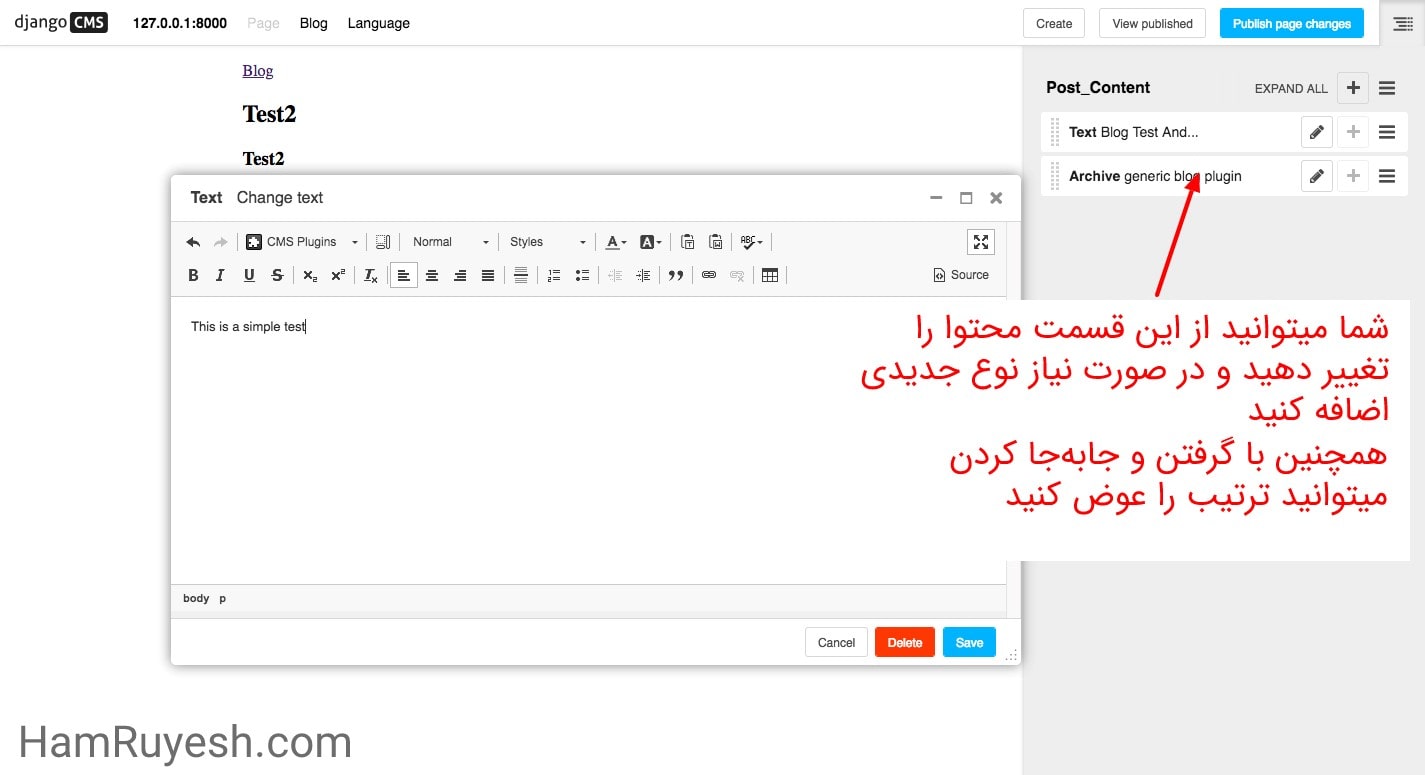
حال میخواهیم روش کار با جنگو CMS را برای ساخت یک صفحه جدید بررسی کنیم:
- در پنل مدیریت میتوانید صفحه جدید بسازید و برای آن مقادیری را تنظیم کنید مانند سرتیتر(Title)، etc و ابر دادهها (Metadata)
پس از اینکه صفحهای ساختید، میتوانید به محیط اصلی وبسایت وارد شوید و در همان جا شروع به تغییر دادن محتوای صفحه کنید. محتوایی که شما به صفحه اضافه میکنید به صورت لحظهای و بدون صرف زمان اضافهای میتوانید آن را ببینید. همانند بعضی از ابزارهای صفحههای فرود (Landing pages)

مروری بر محیط کاربری پنل مدیریت وگتیل
سیستم مدیریت محتوای وگتیل رابط کاربری مدیریت خود را از ابتدا ساخته و به این معنی است که کنترول بیشتری بر روی تمام عناصر موجود در پنل مدیریت خود دارد.

تصویری که در بالا مشاهده میکنید، پنل مدیریت وگتیل است.
همانطور که قابل مشاهده است. صفحه خلوت، از المانهای اضافی صرف نظر شده و برای کار کردن بسیار آسان میباشد. در نوار سمت چپ میتوانید جستجو سریعی بین صفحهها، مدیریت تصاویر و مستندات داشته باشید.

شما میتوانید محتوای خود را در زبانه content تغییر دهید. تنظیمات دیگر مانند اطلاعات مربوط به SEO نیز در زبانه promote و settings قابل تغییر هستند.
قدم سوم: آشنایی با ساختار پروژه
ساختار پروژه جنگو CMS
جنگو CMS در سال 2007 منتشر شده است. ساختار محیط کار آن بسیار قابل اطمینان و تکامل یافته است. دارای ویژگیهای داخلی و پیاده سازی شده زیادی است که شروع را برای توسعه دهنده آسان میکند. جنگو CMS با نادیده گرفتن ظاهر پنل مدیریت فریمورک جنگو سعی بر این دارد که پنل مناسبتر به نظر بیاید. همینطور به کمک برخی از کدهای js نیز تجربه کاربری را بهبود بخشد.
به هر حال از آنجایی که کل ویژگیها بر روی پنل مدیریت جنگو ساخته شده است، این رابط کاربری و قالب پنل مدیریت مناسب برای افراد غیر فنی (non-tech-people) نیست.
هم رویش منتشر کرده است:
آموزش ساخت شبکه اجتماعی شبیه اینستاگرام با جنگو --- (بسته جامع)
در توضیح بیشتر باید گفت که اگر شما یک App جنگو داشته باشید و از مدیریت جنگو برای مدیریت داده های دیتابیس خود استفاده میکنید، در این شرایط جنگو CMS با مشکلاتی رو به رو خواهد شد. در واقع طبق بررسی انجام شده روی آموزش اصلی جنگو CMS، روشی برای ادغام جنگو CMS با App موجود جنگو وجود ندارد. به این معنی است که جنگو CMS فقط به عنوان یک پروژه مستقل کار میکند. شما باید به این نکته توجه داشته باشید.
ساختار پروژه وگتیل
وگتیل در سال 2014 منتشر شده است. بسیار دیرتر از جنگو CMS در گیت هاب به نمایش درآمده است. آنها بیشتر از 6000 ستاره روی وبسایت github.com دریافت کرده اند. از روی درخواستهای دریافت و مشکلات این طور به نظر میرسد که مخاطبان و توسعه دهندگان این سیستم بسیار فعال هستند و سعی بر این دارند که هر روز این چهارچوب را بهتر کنند.
بزرگترین نکته مثبت وگتیل منعطف بودن آن است، زیرا پنل مدیریتی آن بر روی پنل مدیریتی جنگو ساخته نشده است. بنابراین پنل مدیریت وگتیل میتواند با مدیریت جنگو همزیستی کند. این ویژگی باعث میشود تا به راحتی بتوانیم این CMS را با پروژه جنگو موجود خود ادغام کنیم.
از آنجایی که وگتیل، کنترول بیشتر بر نحوه ورود و سازماندهی دادهها در دیتابیس دارد ویژگیهای بسیار جالبی را برای ما به ارمغان میآورد. در ادامه دو مورد از این ویژگیها را با هم بررسی میکنیم.
مورد اول استریم فیلدها (StreamFields) هست. شما میتوانید با استریم فیلدها به عنوان مجموعهای خاص از بلوکها رفتار کنید. بلوکهای سفارشی را همانطور که میخواهید در وگتیل بسازید و شکل هایی را برای چگونگی نمایش بلوکها آماده سازی کنید، تا در هر قسمت از سایت خود که نیاز بود از آن استفاده کنید.
استریم فیلدها میتوانند به شما کمک کنند تا محتوای مختلف را به روشی آسان سازماندهی کنید. به عنوان مثال میتوانید نمودارها، فراخوانها، ابرمتنها و موارد دیگر را در یک پست بدون دست زدن به کدهای HTML اضافه کنید. این میتواند به کل فرایند ویرایش سرعت دهد و از نظر بنده بهترین ویژگی وگتیل است.
نکته: در جنگو CMS ویژگی مشابهی وجود دارد که به آن (افزونه) میگویند. اگر با آنها کار کنید متوجه میشوید که در وگتیل بهتر عمل میکنند، به گونهای که میتوانید کمتر بنویسید و بیشتر انجام دهید.
مورد دوم فرمسازها (FormBuilder) در وگتیل است. شما میتوانید به کمک این ویژگی فرم انعطاف پذیری در مدیریت وگتیل بدون کدنویسی ایجاد کنید که تمامی فیلدهای این فرم قابل پیکربندی هستند. علاوه بر آن میتوانید فرمهای چند مرحلهای ایجاد کنید.
قدم چهارم: آشنایی با اکوسیستم و جامعهای که با این دو CMS کار میکنند
هر دوی این محیط کارها از افزونههای شخص ثالث (third-party) استفاده میکنند. بنابراین قبل از شروع کار میتوانید لیست مربوط به هر کدام را مطالعه کنید.
در زیر قسمتی از آنها برای جنگو CMS نام برده شده است.

در زیر قسمتی از آنها برای وگتیل نام برده شده است.

از نظر بنده افرادی که با وگتیل در حال کار کردن هستند فعالترند. شما میتوانید در وبسایت Stack Overflow و همینطور Wagtail Slack مشکلات خود را رفع کنید.
نتیجه گیری
با توجه به مطالب بیان شده، کدام یک برنده هستند؟
در اینجا پاسخی وجود ندارد. ما در هر زمانی که نیاز به هرکدام داشته باشیم از آنها استفاده خواهیم کرد.
موارد زیر میتواند به این تصمیم گیری کمک کنند:
- با توجه به اکوسیستم بررسی کنید که افزونههای کمک کننده برای کار شما در کدام بیشتر است؟
- کاربران CMS به تجربه کاربری کدام CMS عادت بیشتری دارند؟
همین طور برای تصمیم بهتر میتوانید جدول زیر را چک کنید:

کلیدواژگان
مقایسه وگتیل و جنگو | مقایسه جنگو و وگتیل | تفاوت وگتیل و جنگو | تفاوت wagtail و django | مقایسه wagtail و django | تفاوت وگتیل و جنگو cms | تفاوت جنگو cms و وگتیل | مقایسه وگتیل و جنگو cms | فرق جنگو cms و وگتیل | جنگو سی ام اس و وگتیل | ساختار پروژههای جنگو CMS | ساختار پروژه جنگو cms | ساختار پروژه جنگو سی ام اس | ساختار پروژه وگتیل